Виджеты (от английского widget, widgets — «штучка», «элемент управления») — это небольшие элементы интерфейса на сайте или в мобильном приложении, которые помогают клиентам получать быструю информацию или выполнять действия без перехода на другие страницы.
Виджетами называют иконки погоды, календаря, конвертёра валют, часов на рабочем столе компьютера или экране смартфона.
В маркетинге виджеты бывают в виде квизов, лидогенераторов, чат-ботов, таймеров обратного отсчёта, окон заказа обратного звонка, списков и других форм.
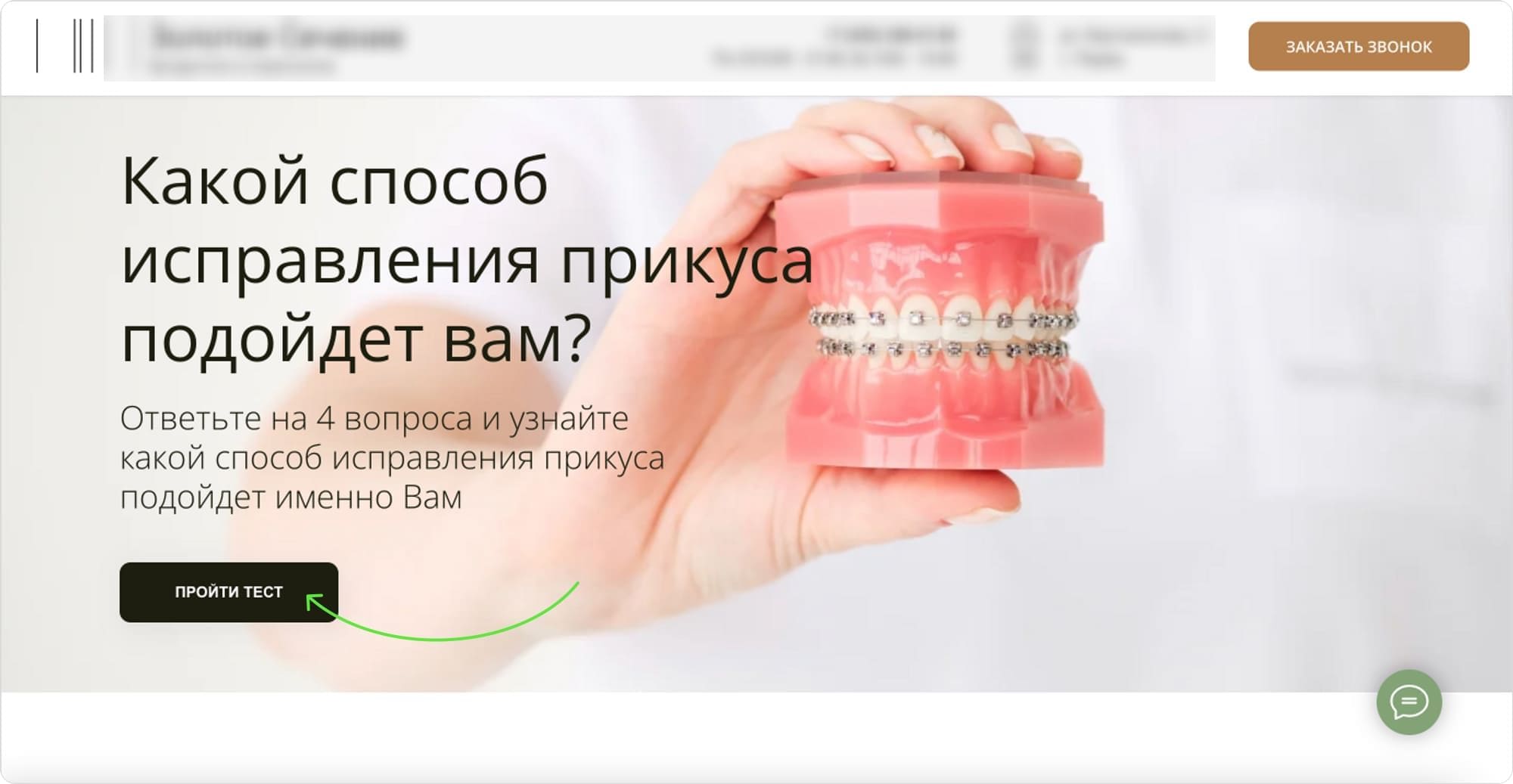
 Квиз как виджет на сайте стоматологической клиники. Пример из нашего кейса
Квиз как виджет на сайте стоматологической клиники. Пример из нашего кейса
Понятие «виджет» перекочевало к маркетологам от веб-дизайнеров и разработчиков, потому что технически представляет собой код, с помощью которого отображается элемент интерфейса. Код виджета может быть написан для мобильных приложений под операционные системы Android, macOS и iOS или для компьютерных версий сайтов под интернет-браузеры Chrome, Safari, Yandex и прочих.
Виджет-маркетинг — большой раздел знаний и эффективных практик привлечения клиентов в интернете. Сегодня как раз и поговорим о том, как виджеты помогают собирать базу данных о клиентах, вести консультации, находить общий язык с потенциальными покупателями и продавать.
Виджетами пользуются практически все компании — от гигантских Яндекса и Гугла до маленьких сайтов частных предпринимателей.
Не путать виджет с плагином
Прежде, чем дальше разбираться с тем, что такое виджет, нужно выяснить, что такое плагин, и почему виджет — это не плагин.
Плагин — это внешний программный модуль, расширяющий возможности сайта или приложения. Он может быть абсолютно незаметным дополнением, например, проигрывать музыку на сайте, открывать файлы или работать с данными определённого типа.
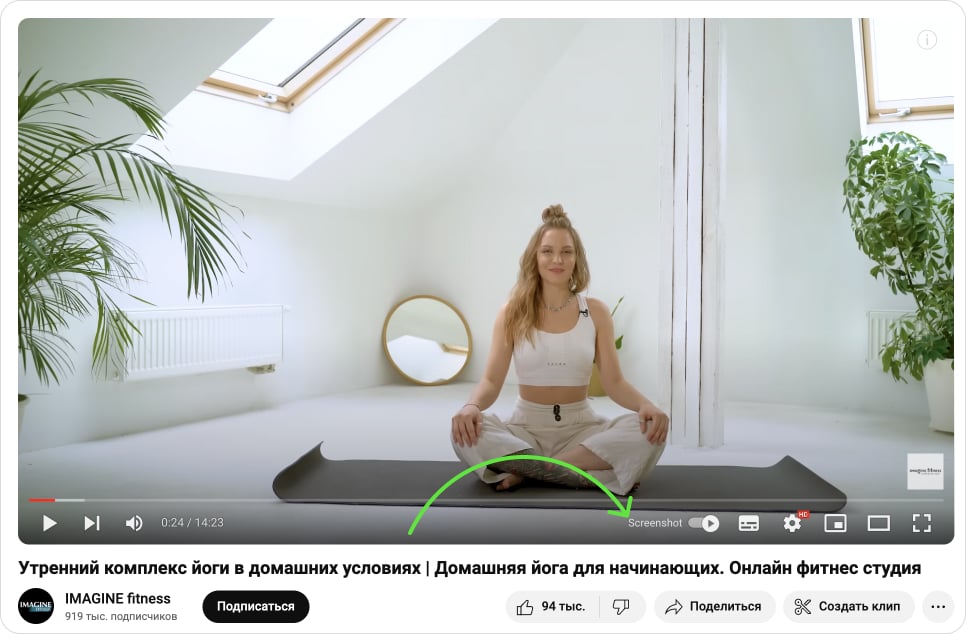
 Плагин YouTube Screen, к примеру, быстро делает скришоты с видео в высоком качестве
Плагин YouTube Screen, к примеру, быстро делает скришоты с видео в высоком качестве
Установка плагинов помогает:
- сделать основной ресурс более легким и шустрым;
- внедрить индивидуальные настройки в приложение или программу;
- отключать ненужные плагины без нарушения работы основной программы.
Плагин можно скачать себе на компьютер и установить, а виджет скачать нельзя.
Виджет — прежде всего графическое интернет-приложение, на 100% видимое на экране. Знать, где плагины, посетителю необязательно, а вот где виджеты — должно быть сразу видно. Виджет простыми словами — это маркетинговый инструмент, который пользователь или посетитель быстро замечает и дальше с ним взаимодействует. Виджет усиливает сайт, сервис или приложение.
Зачем нужны виджеты
Маркетинговые виджеты вовлекают пользователей в воронку продаж, подталкивают к взаимодействию и повышают вероятность покупки или целевого действия.
В чём плюсы виджетов:
🤝 Упрощают взаимодействие клиента с продуктом. Виджет подсказывает быстрые шаги, направляет посетителя
🤩 Добавляют интересных интерактивных фишек на сайт. Это влияет на длительность изучения сайта, и делает сайт релевантным с точки зрения поисковых алгоритмов
🔝 Помогают повысить продажи. При правильном использовании виджетом, сайт становится более конверсионным
Обычно маркетологи продумывают и тестируют целую систему виджетов, где каждый выполняет свою функцию, и таким образом усиливают сайт.
Разновидности виджетов
Как найти виджеты под задачу, если их миллион с хвостиком. Для начала разделим их по трём типам.
| Лидогенерирующие | Функциональные | Социальные |
| Игра Квиз Попап-окно Чат-бот Мультиканальный бот Виджет обратного звонка (Callback) Онлайн-запись Чат Калькулятор расчёта стоимости Формы обратной связи Виджеты для подписки на рассылку | Калькулятор Конвертер Таймер Дополнительное меню Декоративный виджет (салют, снежок под Новый год, сердечки на День Святого Валентина, зайцы на Пасху) Любое другое расширение функционала сайта, не собирающее контактные данные пользователя | Кнопки диалогов соцсетей и мессенджеров Социальные замки Кнопки «Поделиться» Мини-лендинги для соцсетей (по типу Taplink) Выводящие ленту или комментарии из соцсетей на сайт Собирающие отзывы в соцсети или геосервисы (Google Maps, Яндекс Карты и т. д.) |
Посмотрим 12 примеров виджетов, чтобы увидеть, что значит виджет в разных форматах.
1. Виджет обратного звонка
Виджет обратного звонка (Callback) увеличивает количество обращений и повышает скорость обработки запроса. Так звонок получается уже не совсем холодным, а с согласия клиента. Часто многим удобнее ввести свой телефон на экране и подождать звонка от менеджера, чем висеть на линии.
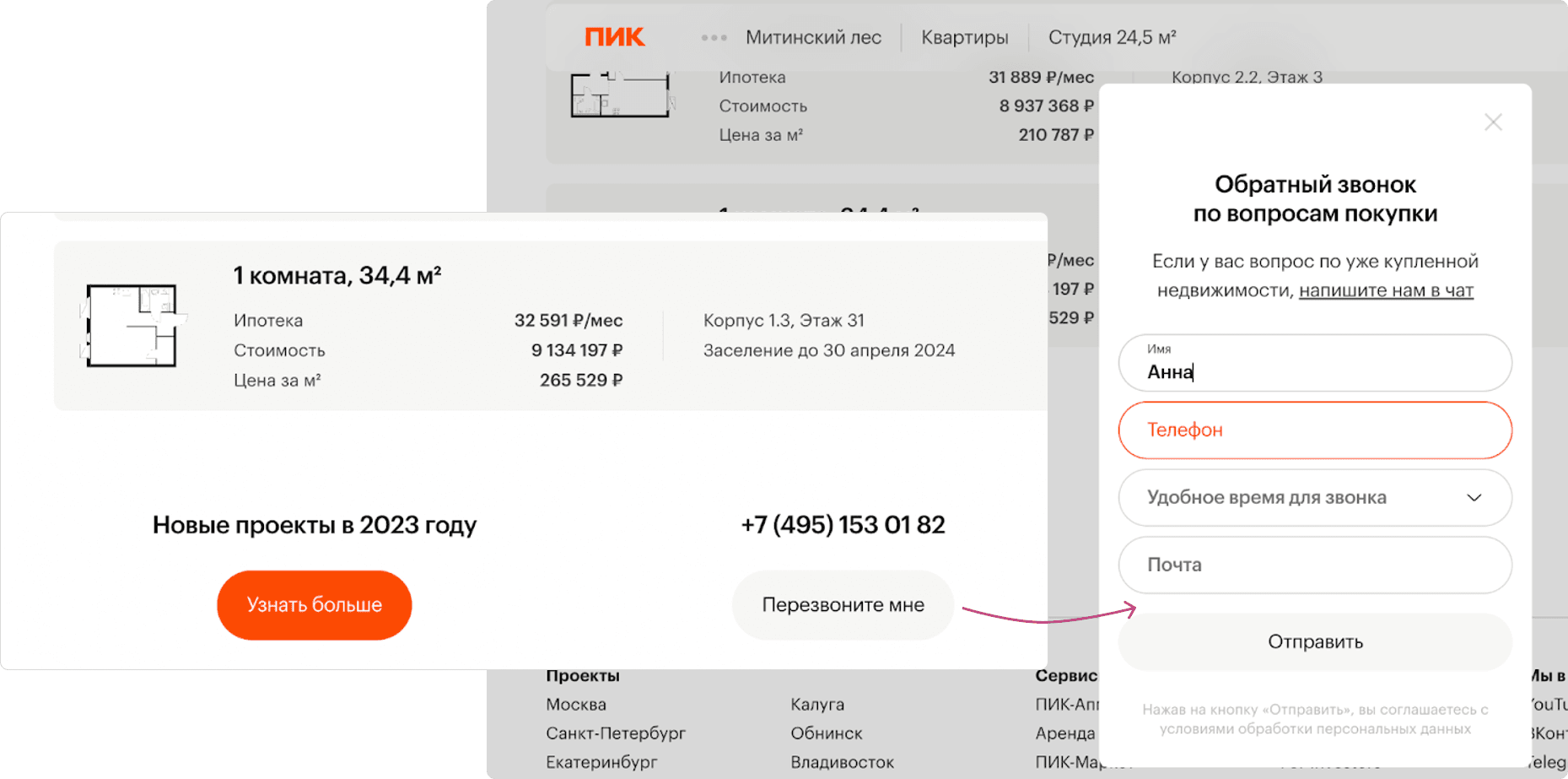
 Виджет обратного звонка от компании-застройщика
Виджет обратного звонка от компании-застройщика
2. Квиз как виджет
Квиз — это маркетинговый онлайн-опрос, который собирает предпочтения клиента в заявку с помощью цепочки вопросов. Квиз встраивают в сайт компании, и он становится дополнительной точкой контакта с клиентом.
Лидогенерирующий виджет для сайта коворкинга в Санкт-Петербурге
Обычно квизы помогают удержать клиента на сайте, заинтересовать его и побудить оставить свои контактные данные.
3. Квиз всплывающим окном (поп-апом)
Всплывающее окно появляется поверх страницы сайта. Используется, чтобы сообщить о важных новостях и обновлениях, акциях и скидках, подарках при подписке или даже смене адреса.
Пример всплывающего окна с предложением скидки на сайте шахматной онлайн-школы
Поп-ап может быть настроен как на недавно пришедшего посетителя, так и на уходящего.
4. Таймер обратного отсчёта
Это специальный блок, который прямо на экране отсчитывает, сколько времени (дней, часов, минут и секунд) осталось до конца или начала акции. Пользователь видит, что он сможет купить продукт, допустим, в два раза дешевле в течение 4 дней.

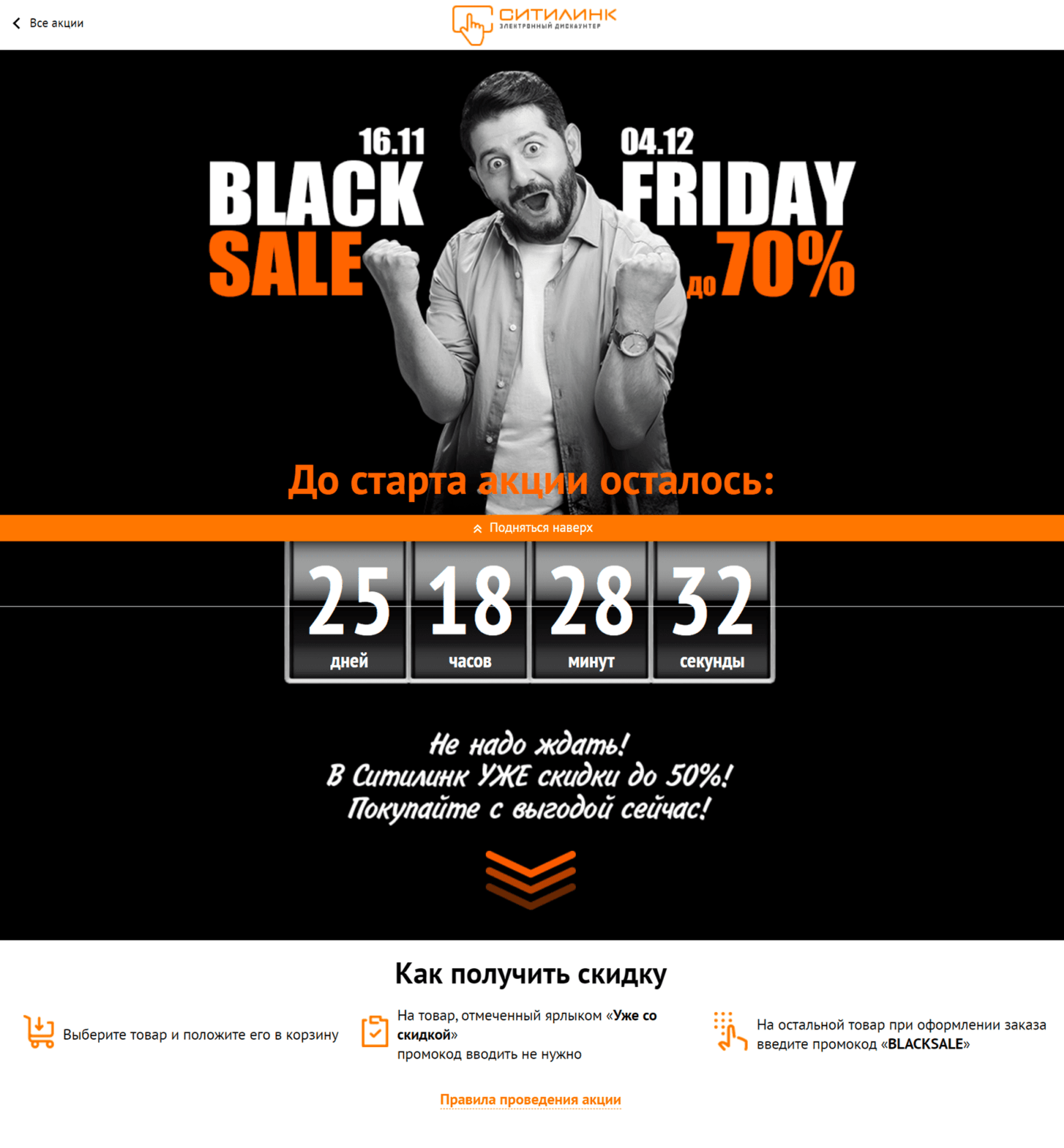
Пример использования таймера обратного отсчёта от онлайн-магазина бытовой техники и электроники
5. Мультиканальный чат
Мультичат открывает несколько каналов связи с клиентом: чат-боты, мессенджеры, соцсети, позволяет пользователям общаться с поддержкой в режиме реального времени для решения вопросов или получения консультации. В основном, находится в нижней части сайта.
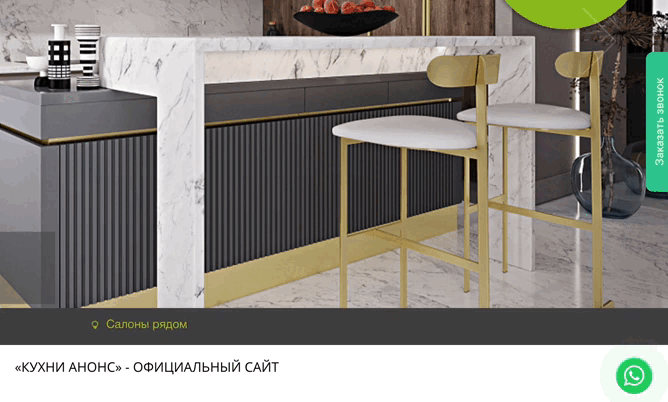
 Мультиканальный чат на сайте мебельного магазина
Мультиканальный чат на сайте мебельного магазина
6. Социальный замок
Этот виджет открывает доступ к контенту только после шера в социальных сетях.
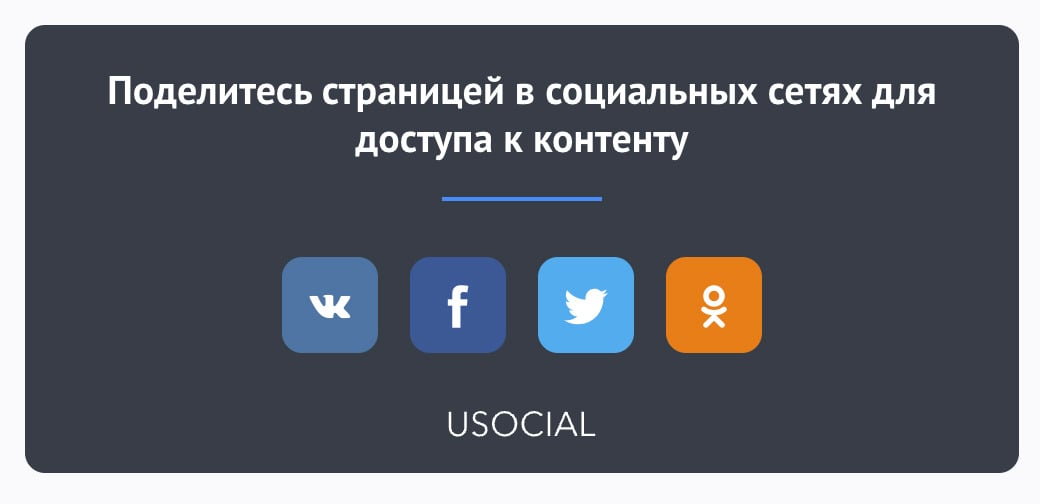
 Пример баннера от usocial
Пример баннера от usocial
7. Виджеты для подписки на рассылку
Стандартный баннер, который встраивается в сайт и в определённое время появляется в углу экрана. В отличие от поп-апа виджет на подписку обычно не занимает весь экран, а служит дополнением.
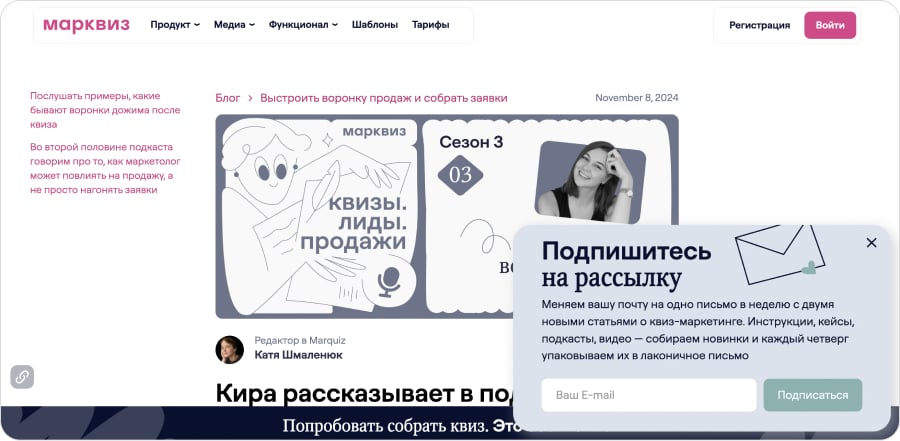
 Марквиз приглашает подписаться на рассылку блога с помощью баннера-виджета
Марквиз приглашает подписаться на рассылку блога с помощью баннера-виджета
8. Голосование или рейтинг
Чтобы поставить оценку товару или контенту, тоже нужен свой виджет. Дополнительно обычно добавляют опцию, чтобы посетители могли оставлять текстовые отзывы и прикреплять свои фото купленного товара. Т а кие виджеты работают как социальное доказательство.
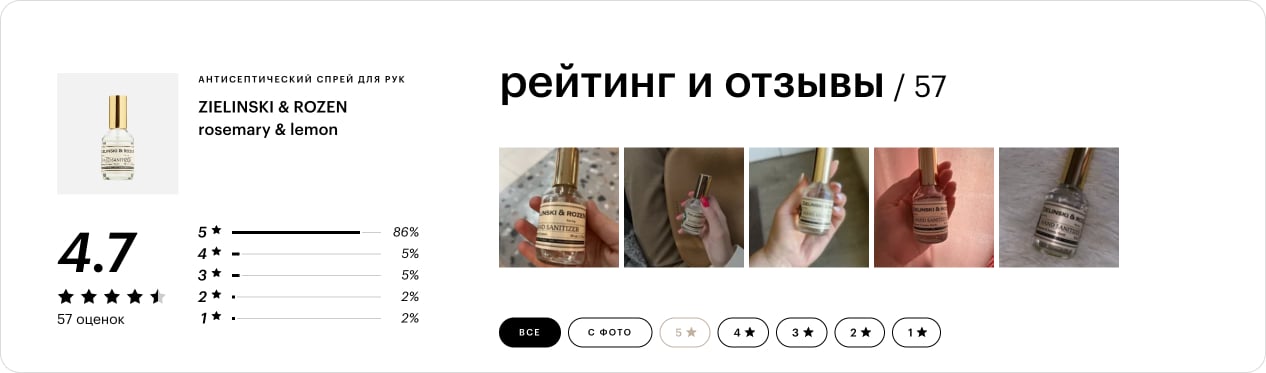
 Пример оценки на сайте компании «Золотое яблоко»
Пример оценки на сайте компании «Золотое яблоко»
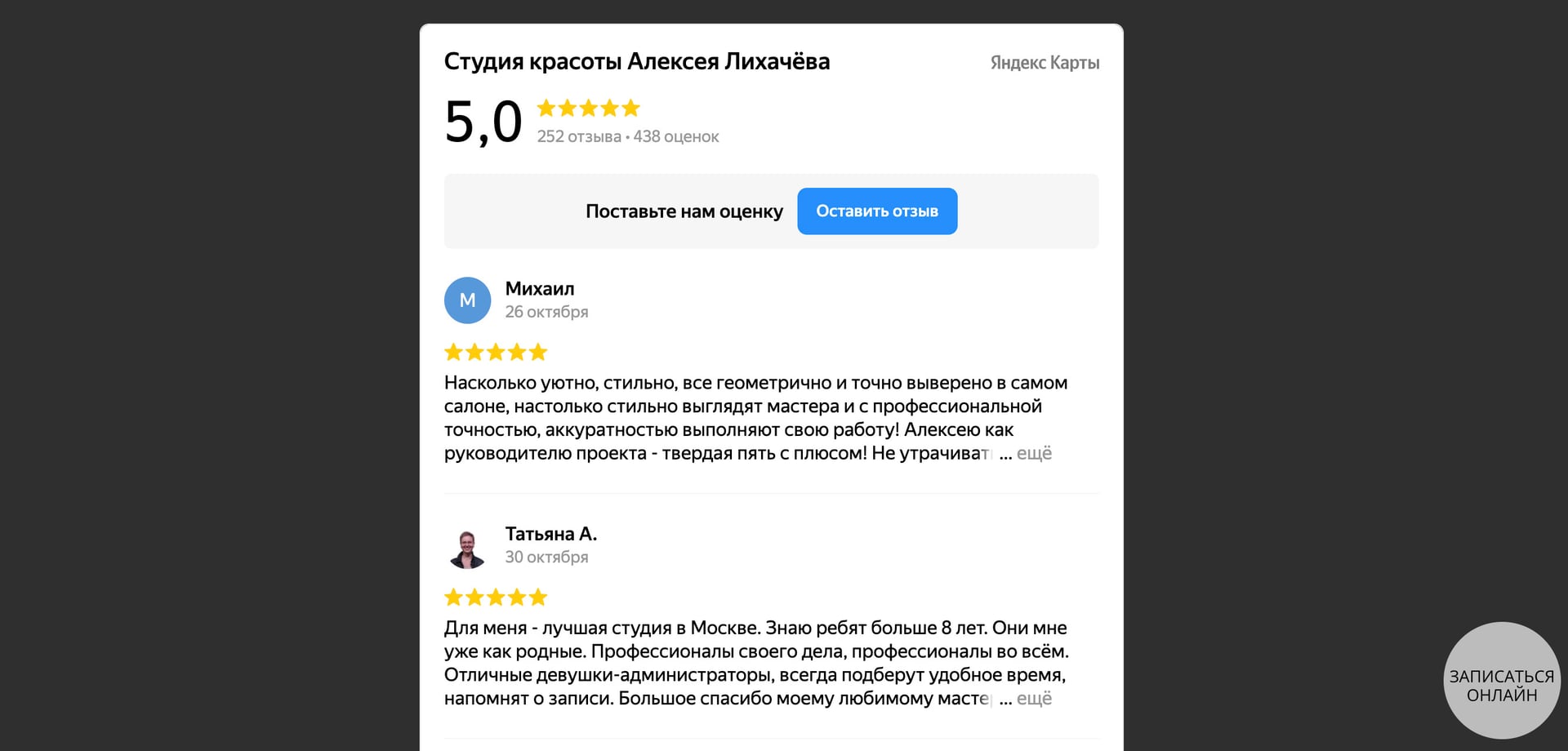
9. Отзывы на Яндекс Картах
Если собирать отзывы только на сайте, их увидят только посетители сайта. А если собирать отзывы на Яндекс Картах и встроить виджет с отзывами себе на сайт, то это увеличит охват и автоматизирует регулярное обновление отзывов на сайте.
 Пример интеграции на сайте студии красоты
Пример интеграции на сайте студии красоты
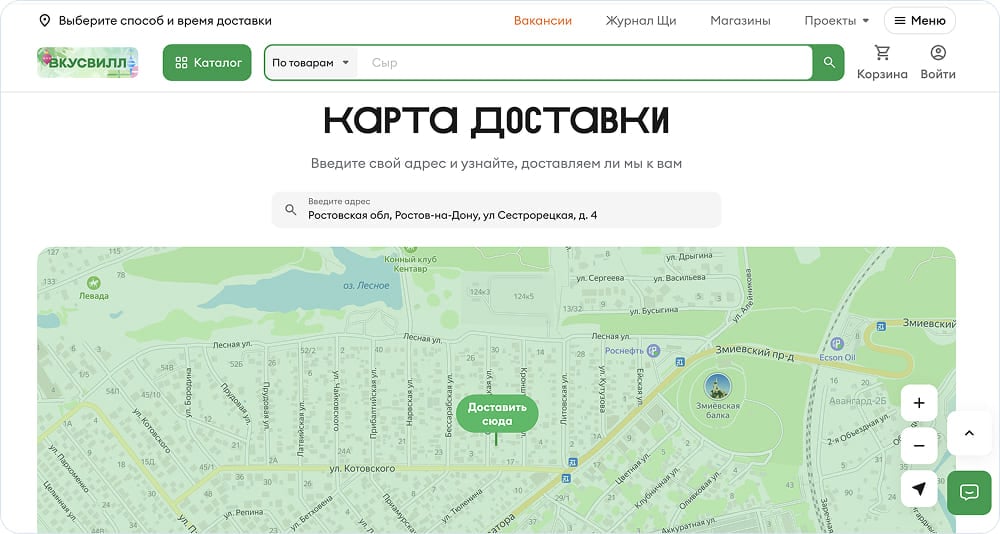
10. Интерактивные карты
Для сетевых компаний и магазинов важно сразу определить местоположение посетителя, чтобы предложить актуальный товар, доступный в указанном регионе.

Пример выбора адреса с помощью виджета на сайте ВкусВилл
11. Виджеты магазинов мобильных приложений
Кроме десктопной версии, такие виджеты помогают конвертировать трафик в мобильные приложения.
 Пример блока с переходом в онлайн-магазин приложений
Пример блока с переходом в онлайн-магазин приложений
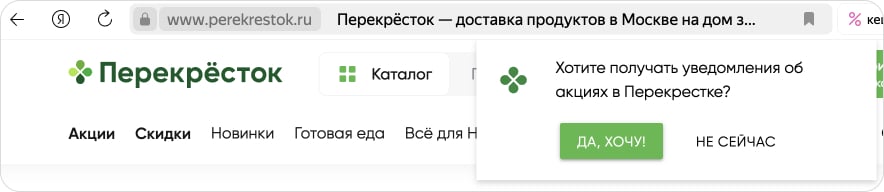
12. Пуш-уведомления
Про пуш-уведомления в мобильном телефоне расскажем дальше, а про пользу пушей в десктопной версии — прямо сейчас. Если клиенты не постоянные, а время от времени и по какой-то причине не хотят устанавливать более функциональное приложение компании, то чтобы напоминать о себе и разных выгодных приложениях, подойдут пуш-уведомления.
 Магазин «Перекрёсток» спрашивает разрешение, чтобы отправлять уведомления об акциях
Магазин «Перекрёсток» спрашивает разрешение, чтобы отправлять уведомления об акциях
Как и где разместить виджет на сайте
Чтобы правильно определить, где лучше разместить виджет, смотрим на следующие факторы:
- площадь, которую он занимает, его место и размер на странице сайта;
- целевая аудитория сайта и то, как виджет вписывается в реализацию её потребности;
- контекст и тематика страницы, на которой будет размещён виджет.
Стоит провести анализ каждой целевой аудитории и действий, которые пользователи хотят совершить на сайте или в мобильном приложении. Важно понимать, какие страницы наиболее посещаемы, что заинтересует посетителей и какие места на сайте наиболее привлекательны. В этом может помочь карта сайта и Вебвизор Яндекс Метрики.
💡 Подробнее про карту и Вебвизор — в статье «Что такое Яндекс Метрика и как с ней работать»
Рассмотрим примеры размещения квизов на сайте:
1. Главная страница — это место, где пользователи чаще всего начинают свое путешествие по сайту.
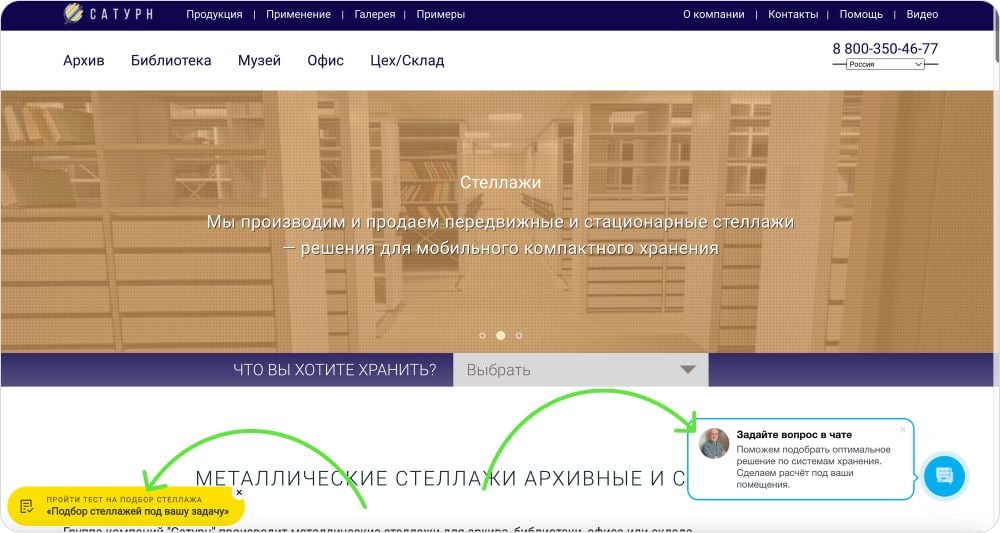
 Квиз на главной странице сайта фабрики металлической мебели в паре с мультичатом собирают контакты
Квиз на главной странице сайта фабрики металлической мебели в паре с мультичатом собирают контакты
Какой виджет более конверсионный — это решает правило первых тысячи кликов. Раньше лучше не спешить с выводами.
2. Страница продукта — виджеты, связанные с продуктом могут помочь пользователям принять решение о покупке.
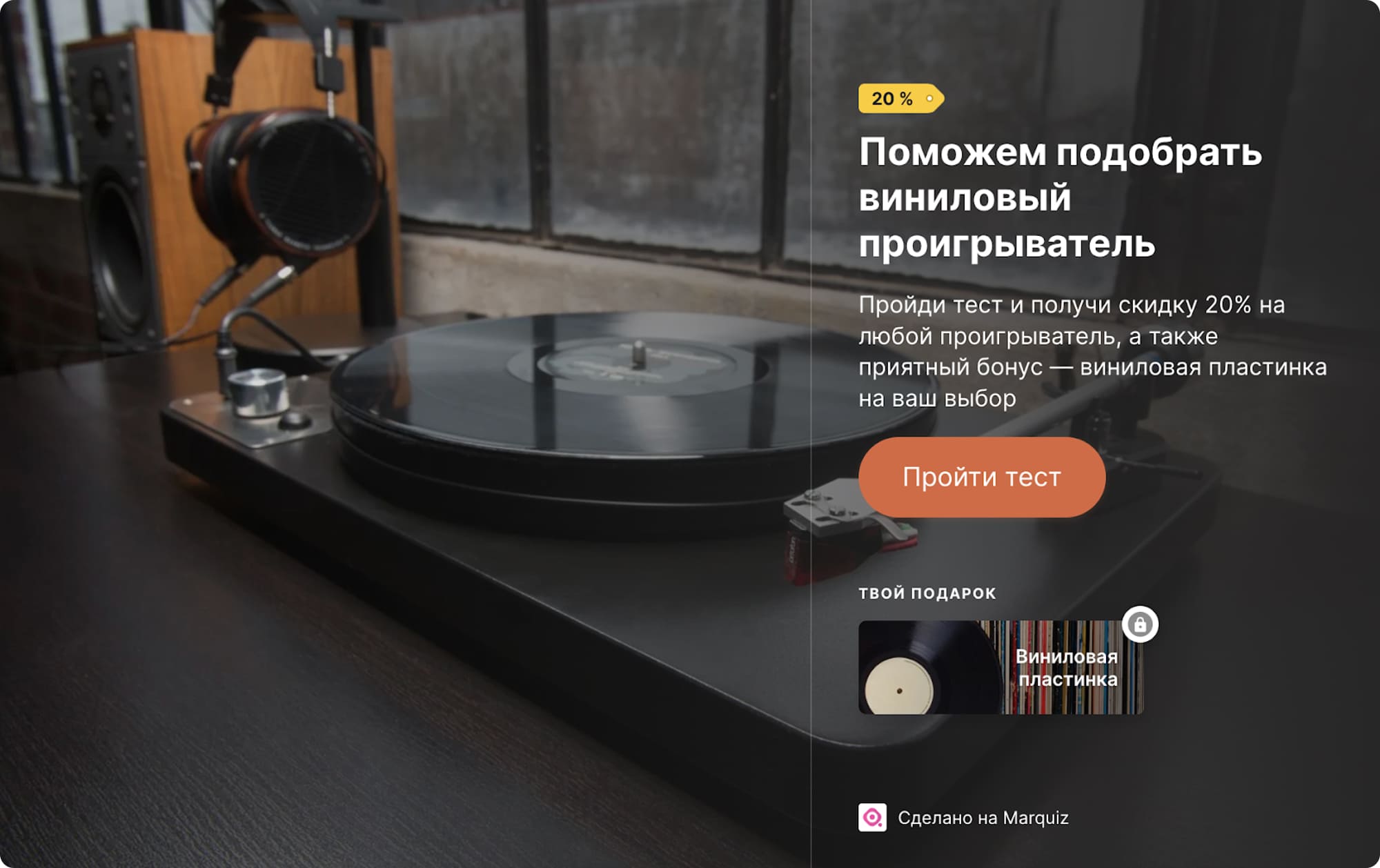
 Квиз помогает выбрать виниловый проигрыватель
Квиз помогает выбрать виниловый проигрыватель
Виджет — это инструмент для автоматизации бизнеса. Там, где раньше справился бы только менеджер или консультант, теперь работает IT-сервис: встречает, спрашивает, рекомендует, перенаправляет.
3. Страницы с описанием услуг — если ваш сайт предоставляет услуги, то размещение виджетов на страницах с их описанием может привести к увеличению количества заказов.
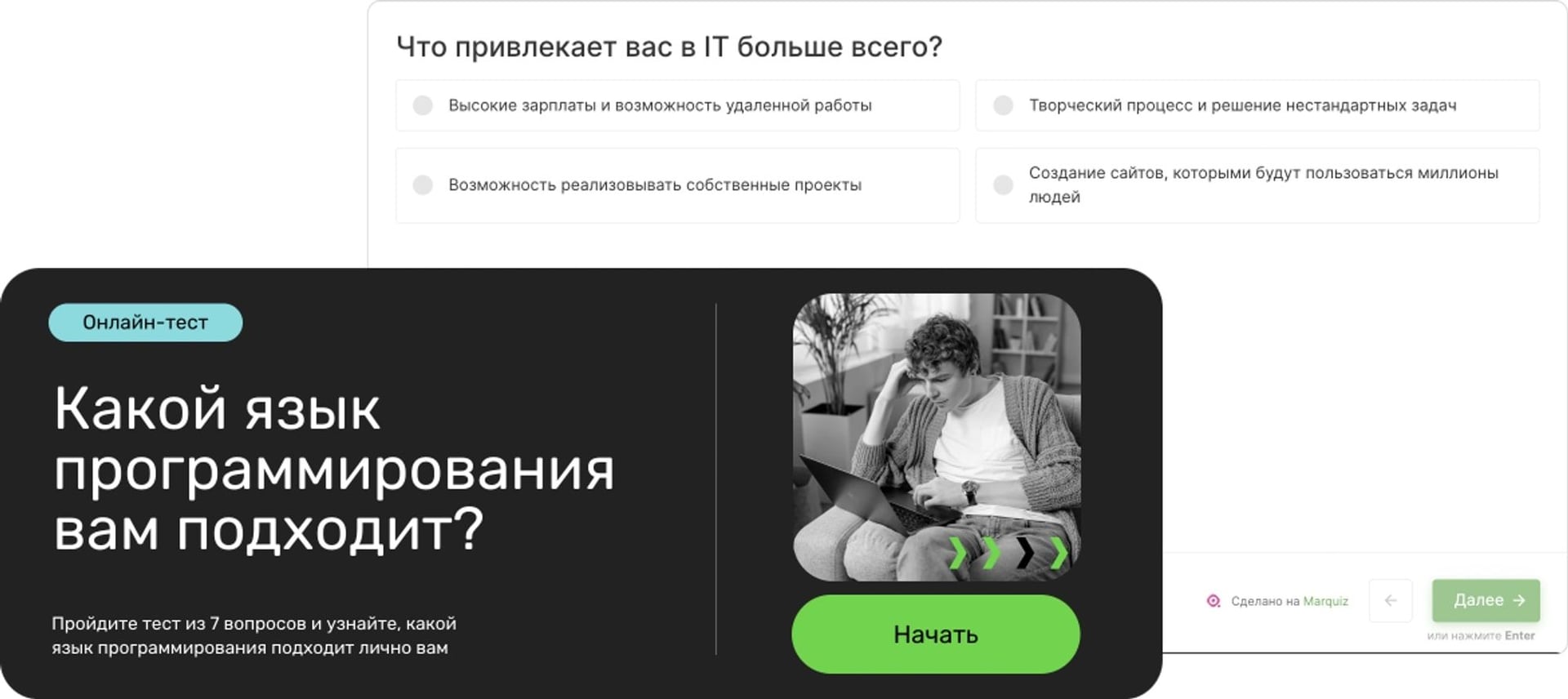
 Тест для новичков в онлайн-школе программирования SkillFactory
Тест для новичков в онлайн-школе программирования SkillFactory
В хороших примерах использования виджета он обычно установлен один на экране, или максимум два. Если виджетов сразу несколько, то они не должны перекрикивать друг друга, кто важнее и главнее. Каждый виджет — это СТА, призыв к целевому действию, поэтому чем больше СТА рядом, тем ниже конверсия по каждому.
Как дизайн виджетов влияет на конверсию сайта
Хорошо спроектированные виджеты всегда привлекают внимание и повышают уровень вовлечённости пользователя на сайте, чем дольше и активнее пользователь на сайте, тем лучше поисковые алгоритмы реагируют на сайт.
Вот несколько примеров, что влияет на конверсию. Какой именно процент увеличения, будет зависеть от многих факторов, лучше тестировать несколько вариантов:
- Контрастные цвета кнопок — например, яркая оранжевая кнопка на белом фоне.
- Размер и расположение — виджет в верхней трети экрана обычно получает на 30% больше взаимодействий, чем в нижней части. И действует правило якорных объектов — углы, края и середина модуля являются наиболее акцентными и удобными для клика.
- Анимация и движение — плавно появляющиеся виджеты с лёгкой анимацией привлекают больше внимания, чем статичные.
- Лёгкое закрытие виджета, если он мешает или не нужен: крестик должен выглядеть заметным. Навязчивые виджеты снижают конверсию сайта.
При этом важно помнить, что эффективность дизайна всегда нужно проверять A/B-тестированием для конкретного сайта и аудитории.
Виджеты на телефоне
Мобильные виджеты должны быть компактными и удобными для тапа (касания) пальцем и занимать минимум места на экране. При этом важно сохранить все ключевые функции, которые помогают пользователю быстро получить нужную информацию или совершить целевое действие. Виджет может быть как частью мобильного приложения, так и адаптированной версией десктопного виджета в браузере.
Вот несколько примеров популярных мобильных виджетов:
- Push-уведомления — короткие сообщения, которые появляются на экране смартфона даже когда приложение закрыто.
 Приложение пекарни закрыто, но статусы и уведомления об акциях приходят на телефон
Приложение пекарни закрыто, но статусы и уведомления об акциях приходят на телефон
- Stories и карусели — интерактивные элементы для просмотра контента свайпом.
 Сторисы — формат из соцсетей, такие виджеты хорошо прижились в мобильных приложениях
Сторисы — формат из соцсетей, такие виджеты хорошо прижились в мобильных приложениях
- Мини-чаты — компактные окна для быстрой связи с поддержкой.
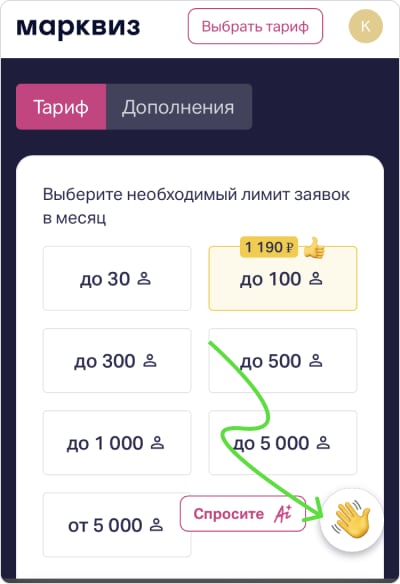
 В панель конструктора Марквиз можно зайти с телефона, виджет в виде ладошки помогает связаться со службой поддержки
В панель конструктора Марквиз можно зайти с телефона, виджет в виде ладошки помогает связаться со службой поддержки
- Мобильные квизы — адаптированные тесты с крупными кнопками.
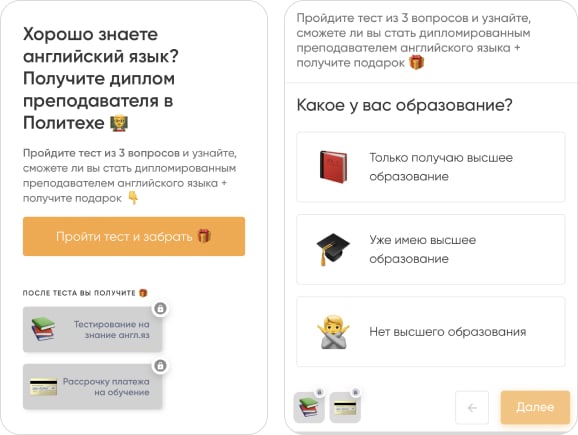
 Стартовая страница квиза и один из вопросов — как пример адаптивной вёрстки виджета под мобильный формат
Стартовая страница квиза и один из вопросов — как пример адаптивной вёрстки виджета под мобильный формат
Любой сайт должен быть хорошо адаптирован под мобильную версию. А мобильное приложение — адаптироваться одинаково хорошо под разные мобильные операционные системы, виджет на Android и на IOS может выглядеть по-разному.
Заключение
✍🏻 Виджеты для сайта развлекают и дают необходимую информацию без длительных поисков.
✍🏻 Виджет — это инструмент, с которым важно не переборщить. Нужно хорошо изучить потребности пользователей, чтобы предлагать релевантный контент именно в самое подходящее время.
✍🏻 С помощью виджетов вы делаете самой заметной для клиента актуальную для него информацию.
Если раньше главным способом побудить клиента к звонку был номер телефона, то теперь каналов взаимодействия стало гораздо больше. Квиз как виджет, например, является рабочим инструментом удержания пользователей на сайте, побуждает оставить свои контакты и таким образом увеличивает шансы на продажу товаров и услуг.
Частые вопросы про виджеты
Как узнать, что виджет работает эффективно?
Эффективность виджета можно оценить по нескольким метрикам:
- количество взаимодействий;
- конверсия в целевые действия — заявки, звонки, покупки;
- время взаимодействия пользователя с виджетом.
Важно настроить аналитику и регулярно проводить A/B-тестирование для оптимизации.
Как проверить эффективность квизов?
Чтобы проверить эффективность квизов — можно встроить Яндекс Метрику в сам квиз и отслеживать целевые действия. В Метрике уже есть готовые цели для настройки квиза от Марквиз
Сколько виджетов можно размещать на одной странице?
Оптимальное количество — 1–2 виджета на экран. Слишком большое количество виджетов может отвлекать пользователей и снижать конверсию. Каждый виджет должен решать конкретную задачу и не конкурировать с другими элементами на странице.
При этом квиз можно установить на сайт в нескольких форматах и посмотреть, какой больше конвертит.
💡 Подробно о том, как встроить квиз на сайт — 6 способов
Если готовы попробовать собрать свой первый квиз-виджет бесплатно и установить его самостоятельно на сайт — приглашаем в конструктор Марквиз.






















 //
//  //
// 








