Вот квиз собран, осталось только поставить на сайт. В статье рассказываем и показываем, какие возможны варианты установки. У каждого формата смысловые нюансы, которые сказываются на конверсии в заявку.
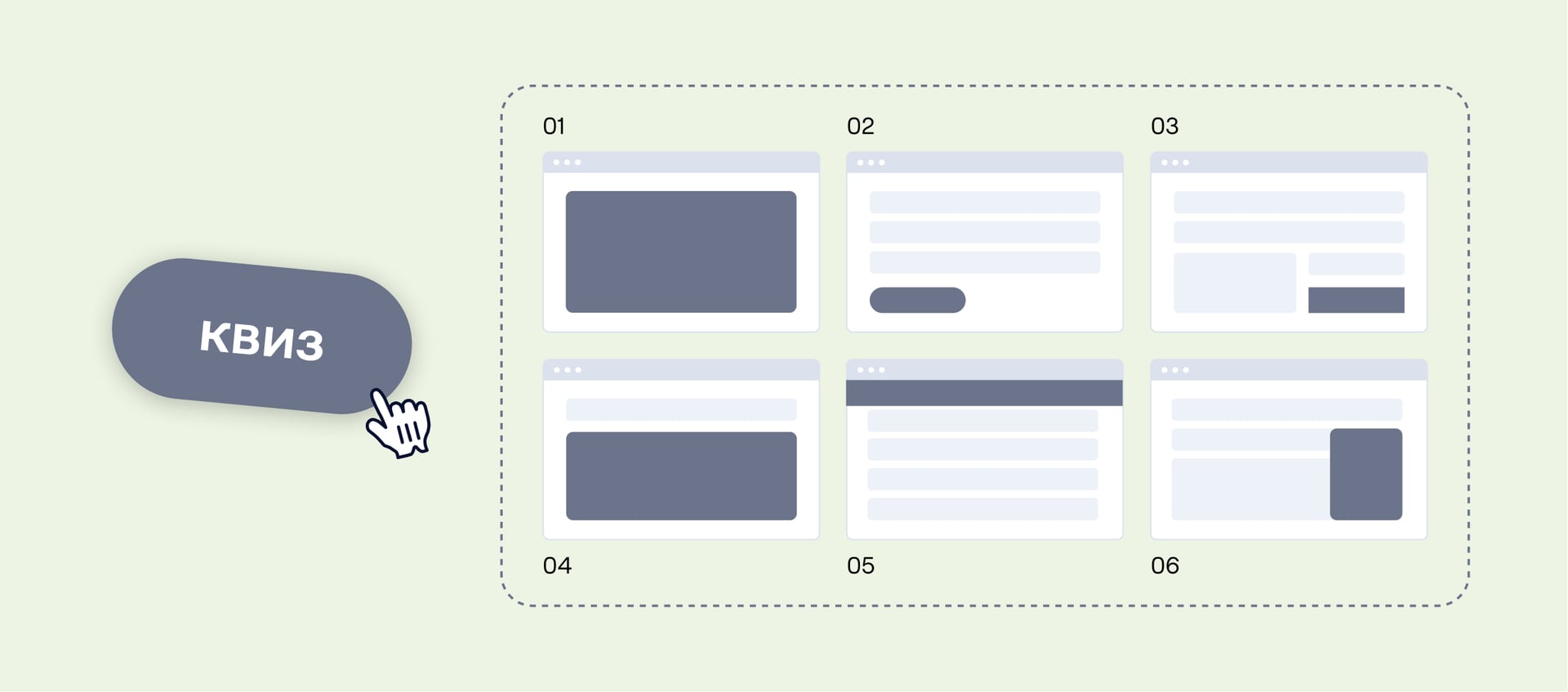
Итак, всего есть 6 способов встроить квиз на сайт
- Автооткрывающимся баннером (поп-апом):
- По кнопке Марквиз
- По своей кнопке
- В тело сайта
- Баннером
- Виджетом
Про каждый формат разложим по схеме:
Живой пример ▶️ В каких случаях подходит ▶️ Что учесть, какие есть нюансы
💡 Как скопировать и вставить код квиза на сайт — в отдельной инструкции.
№1. Автооткрывающимся баннером
Показываем поп-ап с квизом, когда посетитель заходит на сайт или собирается уйти.
Пример автооткрывающегося квиза для онлайн-магазина индийских товаров:
Квиз открывается сам через несколько секунд после захода на сайт
Когда использовать
Обычно такой формат встройки квиза подходит, если посетители сайта делятся на две чётких категории:
- есть определённый потребительский запрос, например, получить расчёт или консультацию;
- запрос не сформирован, но нужна помощь сделать первый шаг. Квиз как консультант в магазине, который первым обращается к новому клиенту.
Все остальные посетители, в кого не попал квиз, продолжают своё путешествие по сайту.
🧷 Нюансы
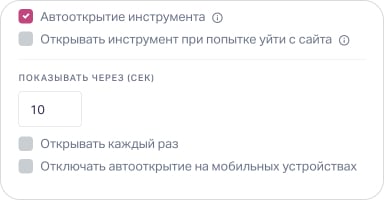
Попап может вызвать раздражение, если его нельзя закрыть или он появляется снова и снова. Поэтому если посетитель один раз закрыл поп-ап, то повторно он не будет показываться.

Какой вариант показа выбрать и через сколько секунд показывать квиз — на ваше усмотрение и здравый смысл.
Если настраиваете показ квиза при уходе посетителя с сайта, тут важно оставить стартовую страницу и попробовать оффером удержать клиента.
Например: «Искали…? 2 вопроса и подборка готова».
№2. По кнопке Марквиз
Один из самых распространённых вариантов — поставить квиз на сайт по кнопке.
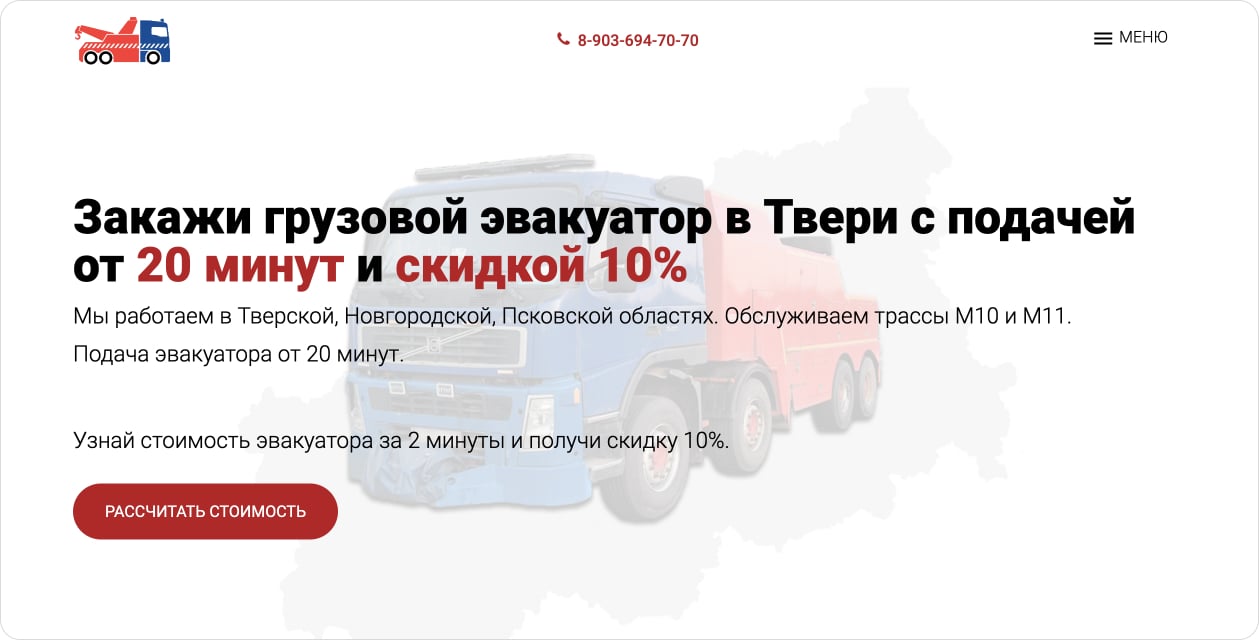
В примере — сайт грузового эвакуатора. Всё, что нужно человеку в экстренной ситуации, есть на первом экране.

Обратите внимание, как чисто выглядит на белом фоне и хорошо перекликается со временем подачи и скидкой.
Когда использовать
Формат встройки в кнопку подходит для большинства сценариев. Можно ставить сразу на первый экран, можно дальше по ходу чтения. Зависит от того, насколько готовым и прогретым клиент приходит на сайт.
🧷 Нюансы
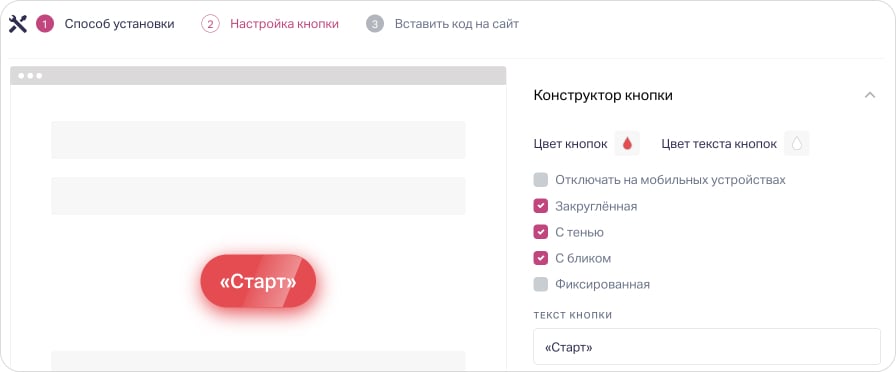
Кнопке не всегда нужно полностью сливаться с общим стилем сайта. Тут важнее именно выделиться, обратить на себя внимание. Попробуйте разные цвета, блики или тени, чтобы посетитель увидел и захотел нажать.

Кнопка CTA как якорный объект выделяется не только цветом, но и местом: визуальный центр блока, тяготение к сторонам — если соблюдать правила, то посетитель заметит и нажмёт.
💡 Подробнее про CTA на сайте — где и как заметнее пригласить пользователя к целевому действию
№3. Ссылкой на квиз в свою кнопку
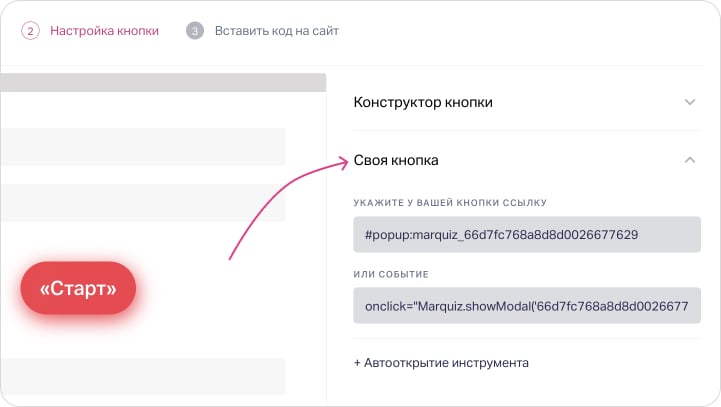
Технически формат отличается от предыдущего, он проще, поскольку здесь просто надо вставить ссылку на квиз или готовое событие в уже готовую кнопку.
Вот пример в нише обучения, когда страница сайта состоит из смысловых блоков с разными тестами:
Когда использовать
Формат подойдёт для сайтов со сложным дизайном и сильной корпоративной айдентикой. Квиз здесь будет не просто добавленным элементом, а участником общей концепции интерфейса.
Кнопкой в таком случае можно не ограничиваться, это может быть отдельный блок или картинка, например, которая целиком будет кликабельной.
🧷 Нюансы
Что встроить, ссылку или событие, зависит от исходного кода страницы и того, какой домен у квиза.

Если одинаковый с сайтом, то лучше вставить событие, чтобы корректно считать аналитику.
№4. В тело сайта
Способ встройки без лишних движений и, как правило, с отключенной стартовой страницей. Если клиент готов уже оставить заявку, записаться, получить стоимость или план — стартовая страница с оффером уже не нужна.
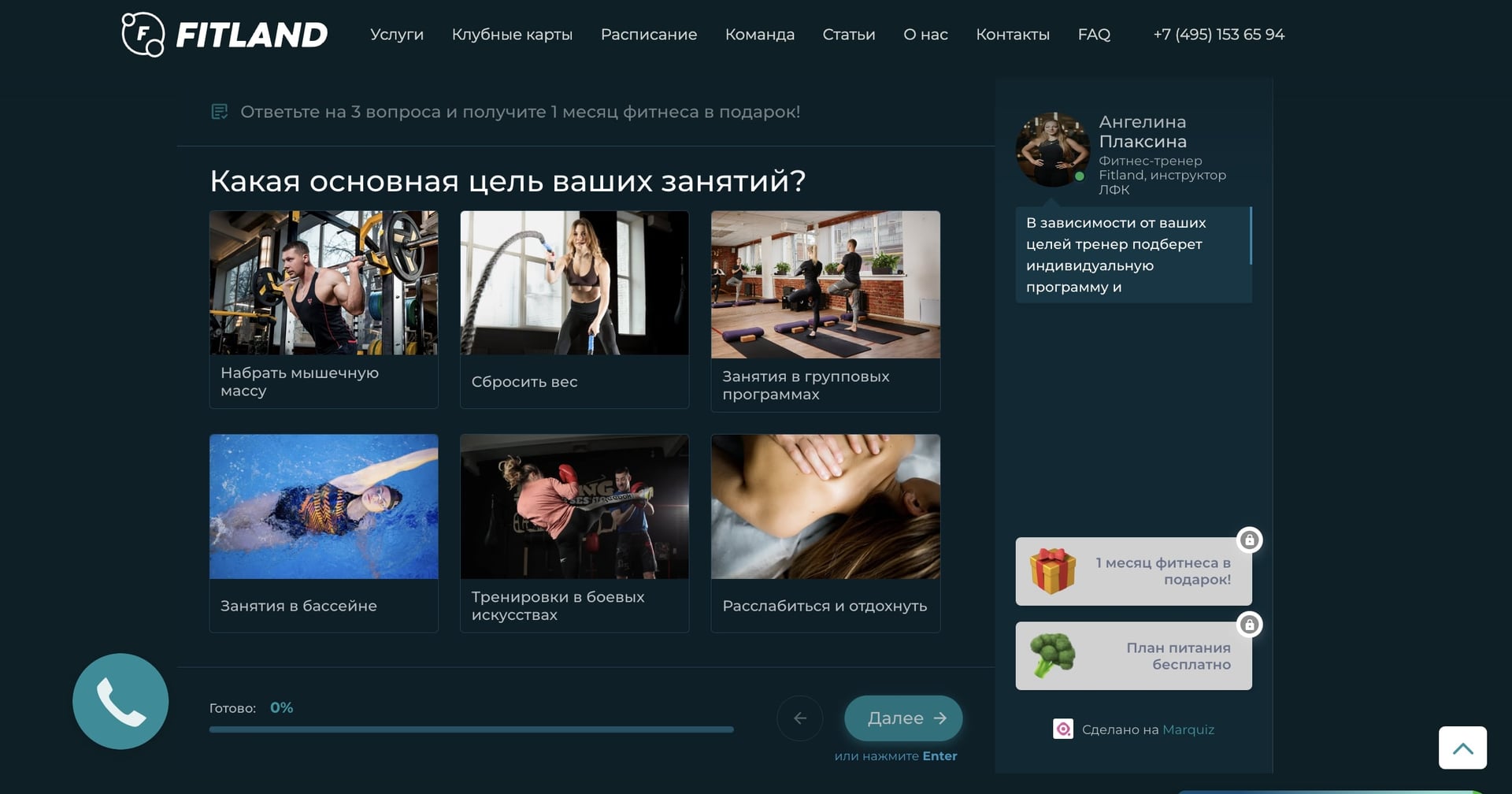
Вот пример встроенного опроса на сайте фитнес-клуба:

Цвета квиза объединяют его со всем сайтом, при этом хорошо видно бонусы и кнопку прохождения.
Когда использовать
Подходит как онлайн-бриф или анкета, когда коммуникация с клиентом начинается с небольшого опроса. Так заинтересованные посетители превращаются в лид. Т а кой формат подходит для уже прогретых клиентов, которые знают, за чем пришли и как бы ждут приглашения к взаимодействию.
🧷 Нюансы
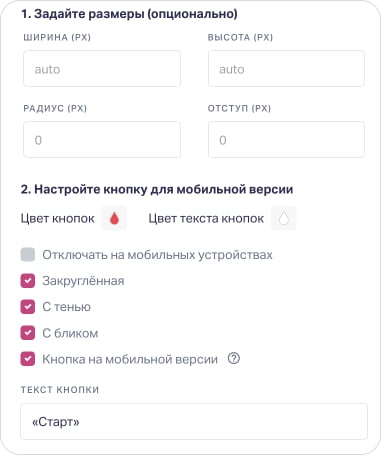
Необязательно делать квиз во всю ширину сайта, размеры можно задать произвольно. Но тогда нужно будет смотреть, хорошо ли видны все ответы, не приходится ли часто скроллить, чтобы выбрать нужное.

В мобильной версии квиз в теле не показывается, вместо него будет кнопка со ссылкой на квиз. Поэтому такой вариант в теле сайта подходит для десктопного трафика.
№5. Баннером
Установка квиза баннером одинаково хорошо смотрится и на десктопе и в мобильной версии.
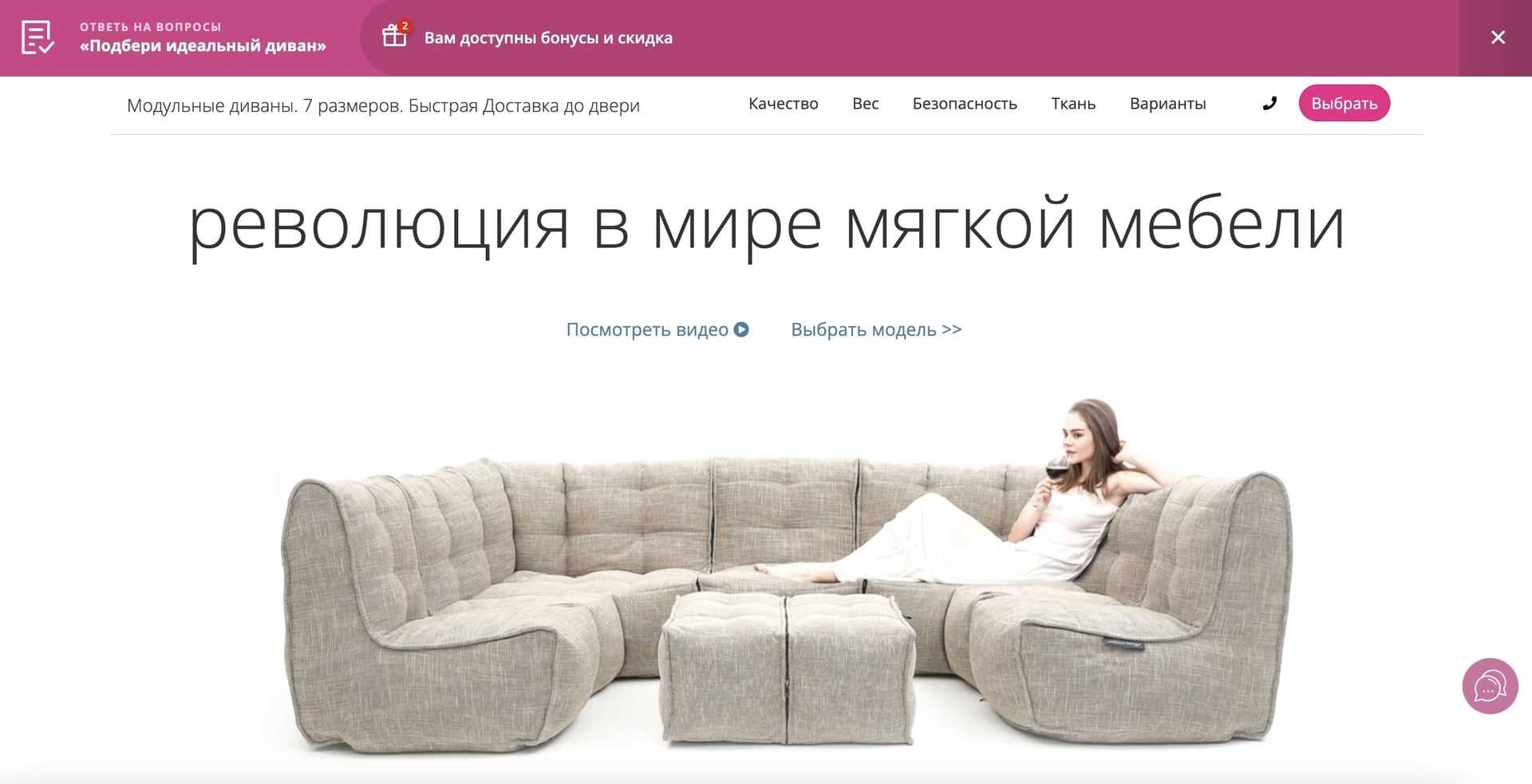
Пример онлайн-магазина модульных диванов — каталог большой, квиз помогает без фильтров подобрать наиболее подходящий:

Когда использовать
Если кнопки на сайте уже есть и не хочется с ними спорить, то баннер будет аккуратным и одновременно заметным дополнением.
🧷 Нюансы
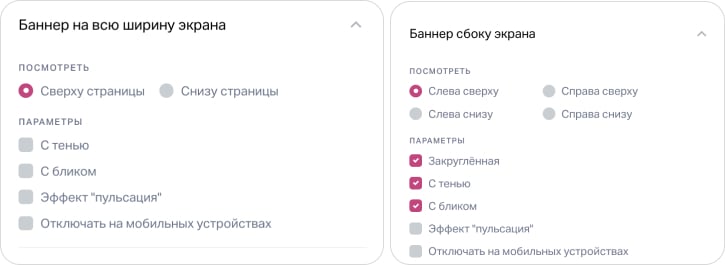
Баннер с переходом на квиз может быть сверху или снизу, коротким и во всю ширину. Это акцентный элемент интерфейса, который не должен загораживать обязательную информацию.

Баннер показывается сразу или через определённое время изучения сайта, как и формат модального окна.
№6. Виджетом
После поп-апа наиболее заметный формат. Квиз выезжает в отдельном небольшом окне справа или слева на сайте.
Вот пример квиза-анкеты на сайте 1С сразу:
Когда использовать
Сценарии те же, что и для квиза в теле сайта, но в таком формате дополнительно можно освещать вещи, информации о которых ещё нет на сайте. Например, новый вебинар набирает участников или какая-то специальная акция.
Ещё в таком активном формате эффективно использовать обращение от представителя компании, не просто обезличенного консультанта, а конкретного человека, и записывать видеообращение, чтобы мотивировать клиента ответить на вопросы и оставить заявку.
🧷 Нюансы
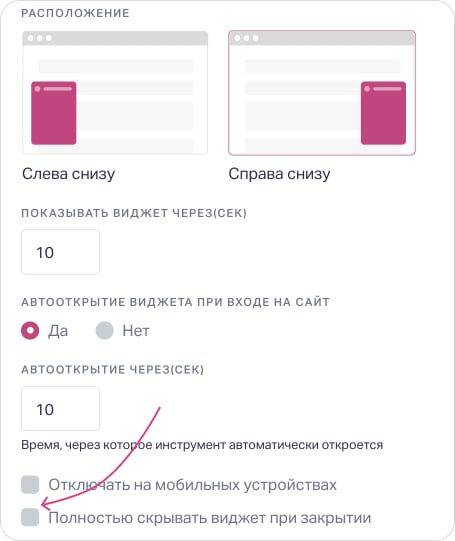
Показ виджета можно настроить по-разному — если человек закрывает квиз, то виджет будет сворачиваться в небольшую плашку и ждать своего часа.

Или возможно дать виджету только один шанс показать себя до полного закрытия. Это зависит от наполнения сайта, насколько там уже нагружено разными целевыми действиями.
**Дополнительно: **иногда используют квиз на сайте, но хотят, чтобы он открывался под своим доменом. На этот случай у нас есть короткая инструкция, как вставить квиз на отдельную страницу сайта.
Рекомендация
Рекомендуем установить 2-3 формата и протестировать, какой справляется с задачей лучше. Важно только ставить не на одном экране и не в одно и то же время, чтобы квизы не конкурировали за внимание посетителя. Так каждый будет зарабатывать свою часть трафика.
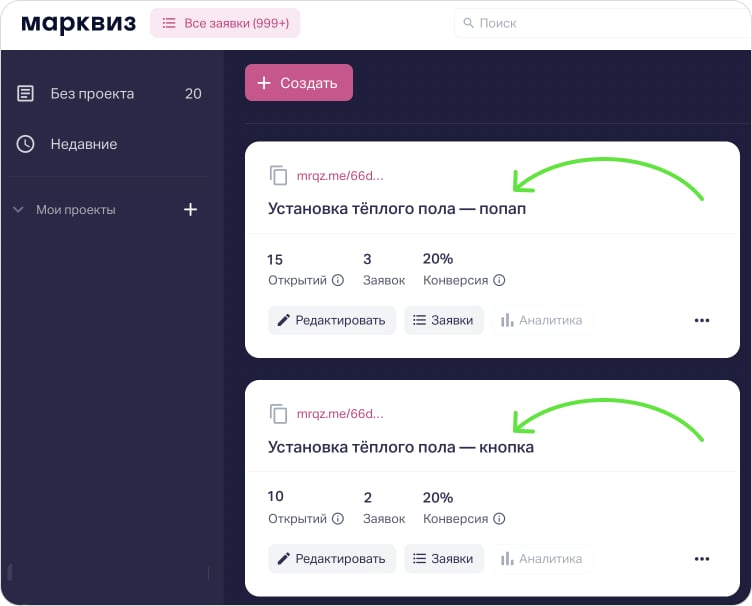
Прописываем в названии квиза формат установки и смотрим статистику.

Дальше два сценария: выбрать один формат или оставить оба, если заявки идут.
Пробуйте разные форматы установки квиза, чтобы найти наиболее эффективный. Переходите в панель Марквиз.






















 //
//  //
// 








