Онлайн-тест — это интерактивный инструмент, который проверяет знания и навыки или определяет предпочтения пользователя. Главная цель теста — дать пользователю полезную обратную связь, будь то оценка его знаний или помощь в выборе продукта или услуги. Онлайн-тесты используют не только в образовании, но и в маркетинге.
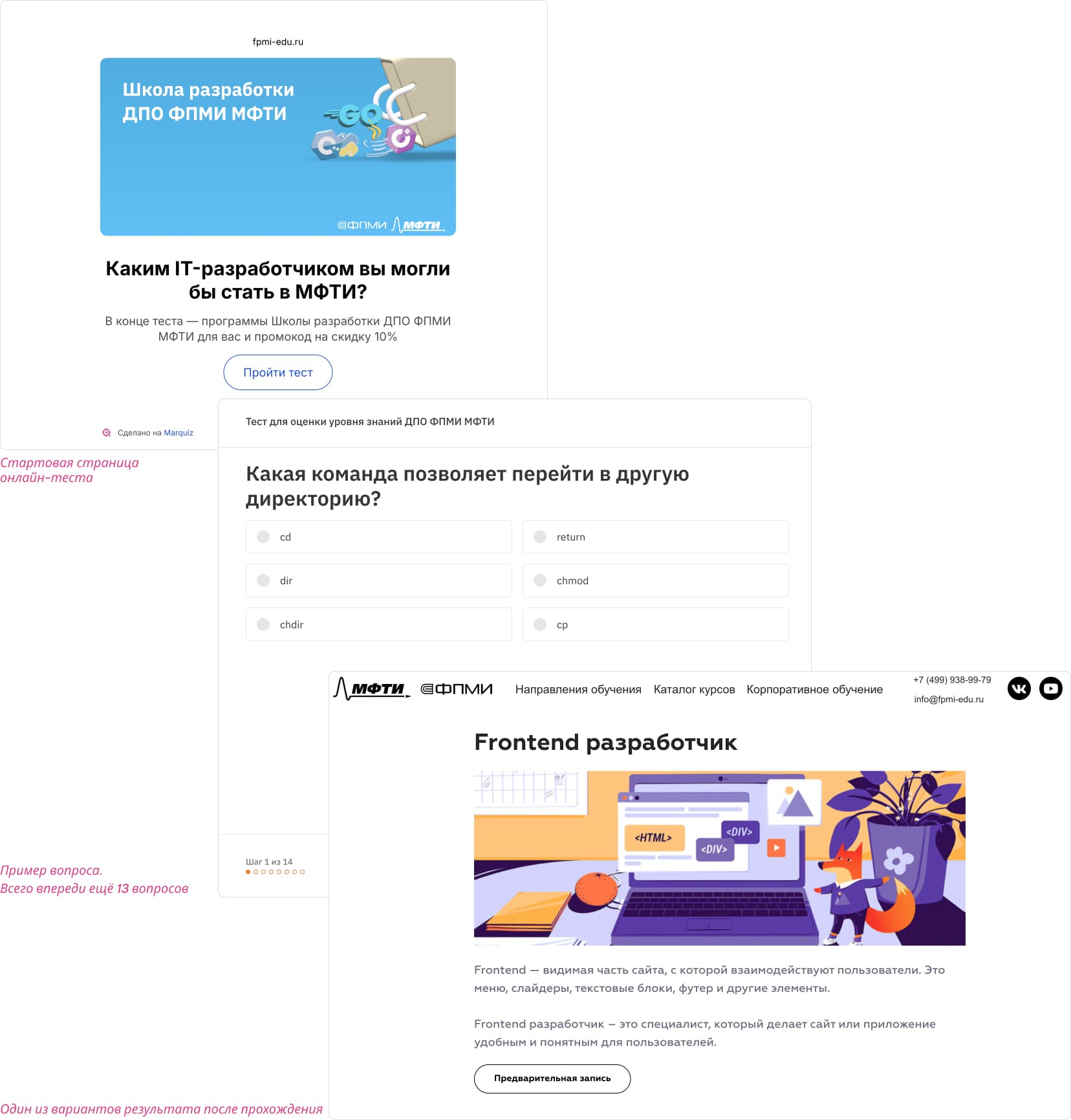
Пример, как онлайн-тестирование на сайте школы программирования помогает студентам выбирать подходящий курс:
 Когда пользователь пройдёт онлайн-тест, то увидит в результатах подходящую профессию и открытую запись на курс, где этой профессии можно обучиться
Когда пользователь пройдёт онлайн-тест, то увидит в результатах подходящую профессию и открытую запись на курс, где этой профессии можно обучиться
Задача этой статьи — дать универсальный алгоритм, инструкцию для сборки онлайн-теста. Мы покажем на примере, как создать эффективный онлайн-тест и куда его поставить. Мы расскажем, как сделать тест, чтобы клиент не устал отвечать на 20+ вопросов на сложные темы.
Как создать тест. Алгоритм
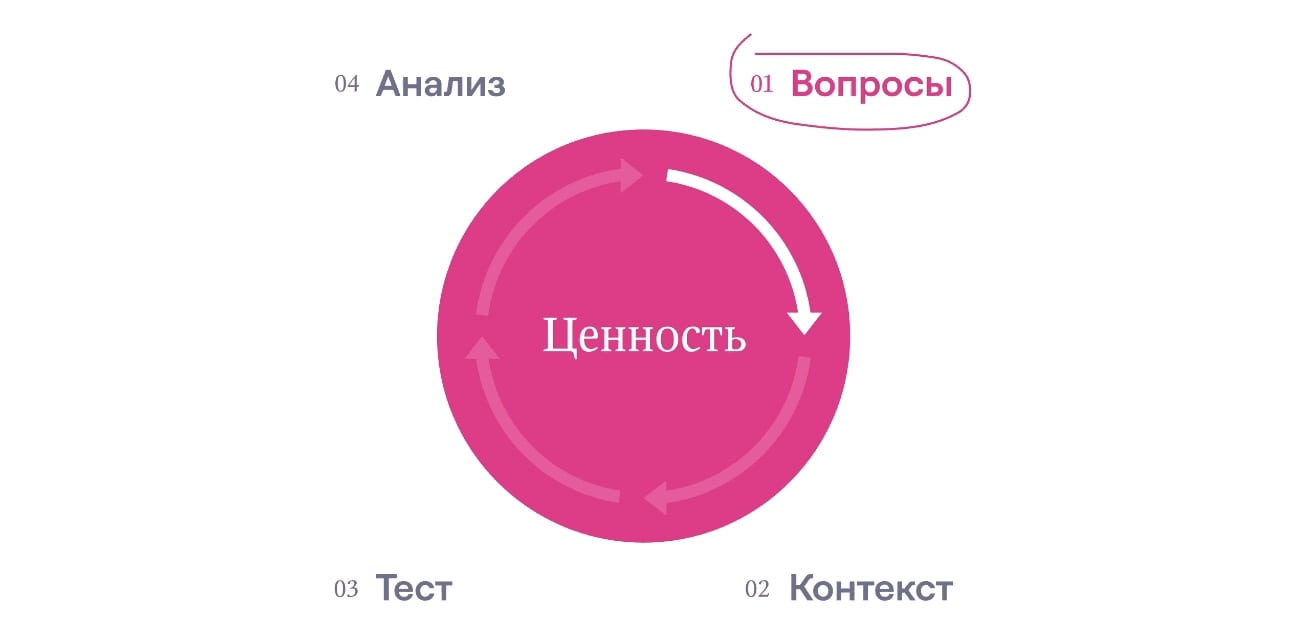
Чтобы создать онлайн-тест, который будет работать на пользу клиента, рекомендуем воспользоваться нашим фреймворком. Это алгоритм, пошаговая инструкция, с которой удобно собирать тесты или квизы для любых ниш.

💡 Более подробно про фреймворк создания не только тестов, но и квизов — в статье с видео и конспектом урока
Шаг 0: Определяем ценность и цель
Начнём с важного подготовительного этапа. Перед тем как составлять тест, чётко определяем его ценность и цель. Ценность — это то, что тест даст ученику или посетителю, а цель — это для чего тест нужен нам как компании или эксперту.
Например:
| Наша цель | Ценность для ученика или клиента | Примеры готовых тестов-шаблонов |
| Привлечь новых клиентов и сегментировать по уровню знаний | Проверить себя | Насколько хорошо вы знаете времена английского языка |
| Выявить предпочтения | Быстро найти то, что подходит больше всего | Тест для подбора страны обучения |
| Реактивировать пользователей | Получить выгодное предложение или просто развлечься | Тест для оценки знаний по истории России |
| Собрать данные для исследований | Получить бонусы за помощь | Тест для оценки качества онлайн-курса |
Мы возьмём вариант «Оценить знания и сегментировать» и на его основе покажем, как создать тест самостоятельно на конструкторе.
💡 Чтобы бесплатно потренироваться в сборке теста — переходите в панель Марквиз, а в статье мы будем вам параллельно подсказывать, что делать. Попробовать собрать свой тест бесплатно
Предположим, мы продвигаем онлайн-школу английского языка. Наша задача — заинтересовать новых посетителей сайта или подписчиков сообщества и предложить им пробное занятие.
Мы решаем, что хорошо бы, чтобы каждый пользователь, который решил зайти на наш сайт, мог убедиться в том, что мы умеем проводить занятия не только эффективно, но и интересно.
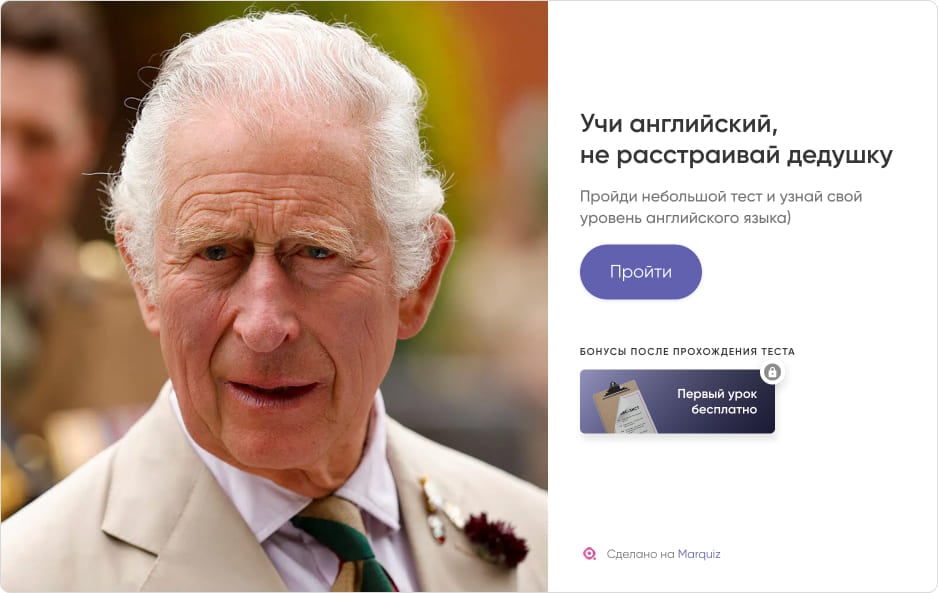
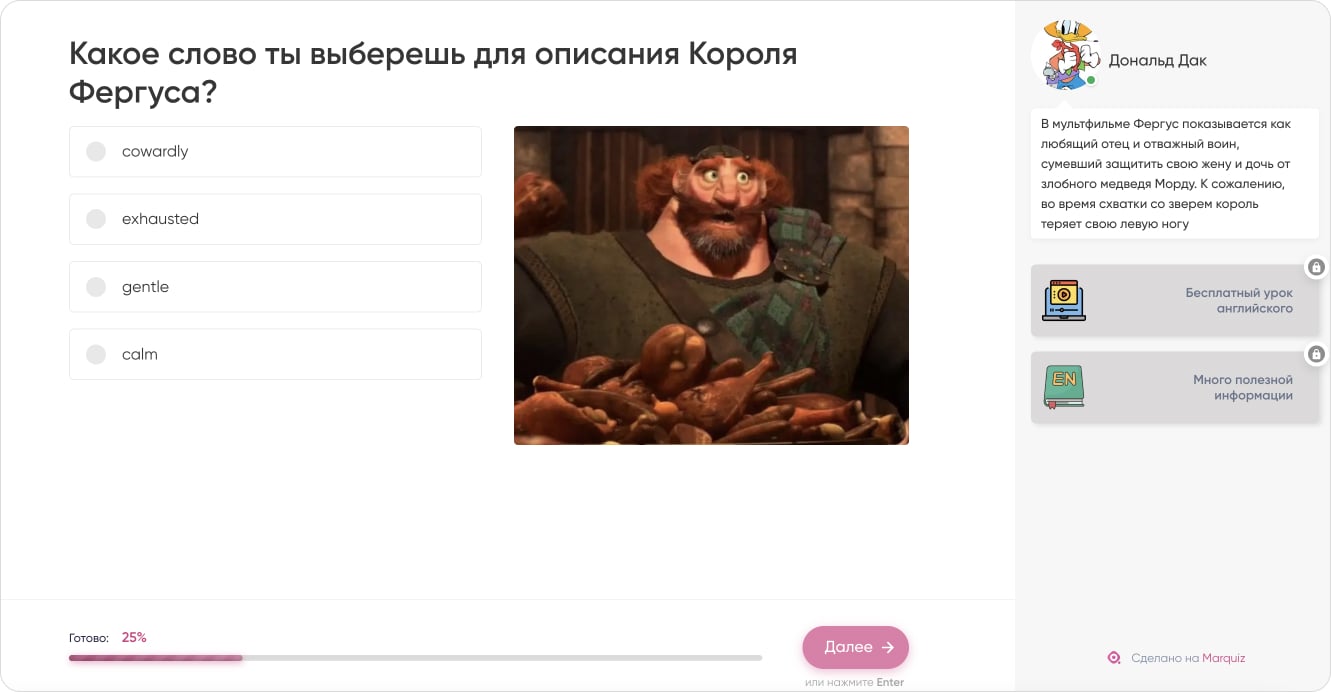
Для этого решаем сделать онлайн-тест на знание английского языка. Например, такой:
 Здесь ценность — это закрыть боль, что надо снова взяться за изучение английского, но теперь-то уже как следует. Из ценности формируем оффер-заголовок и подзаголовок нашего теста — зачем посетителю проходить тест
Здесь ценность — это закрыть боль, что надо снова взяться за изучение английского, но теперь-то уже как следует. Из ценности формируем оффер-заголовок и подзаголовок нашего теста — зачем посетителю проходить тест
Шаг 1: Составляем вопросы и ответы
Как сделать:
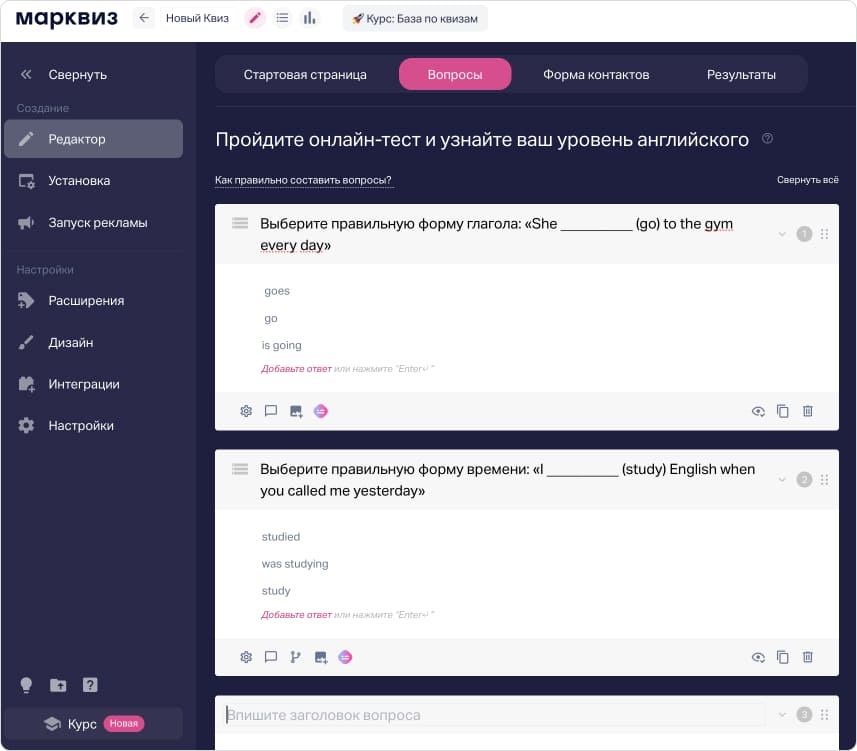
- Составляем вопросы. Например, для определения уровня английского мы пишем четыре блока вопросов по темам: грамматика, лексика, чтение и письмо.

- Настраиваем внутреннюю логику теста: «верно-неверно», баллы или ветвление.
— «верно-неверно», формат викторины
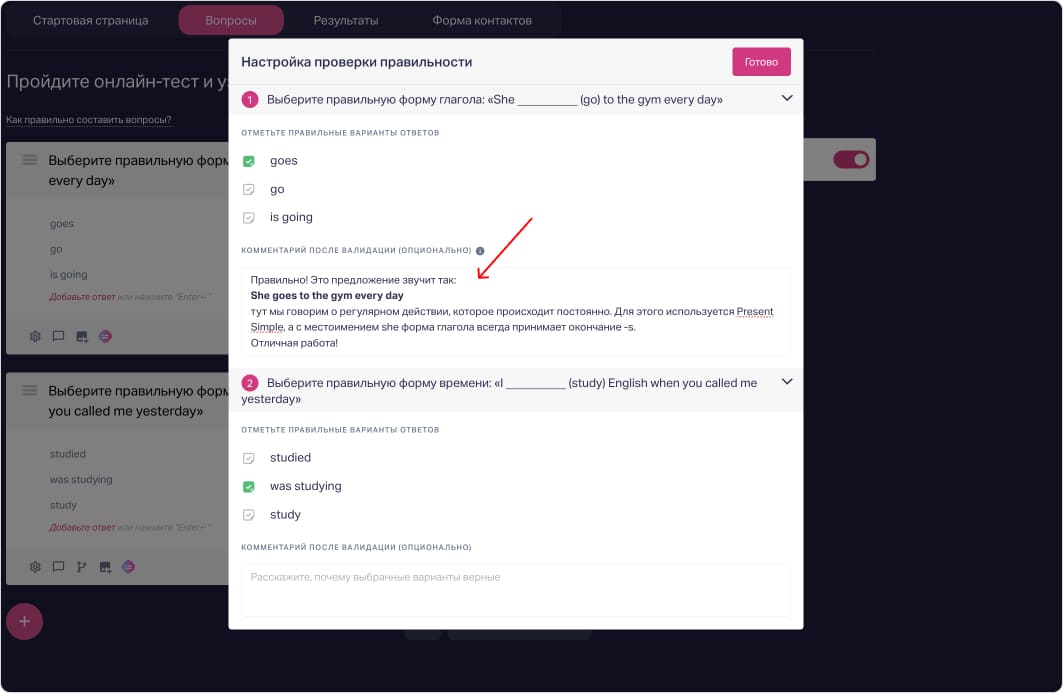
☝️ Мы можем использовать формат «верно-неверно». Когда пользователь отвечает, мы показываем страницу с правильным ответом, чтобы закрепить знания.

— баллы
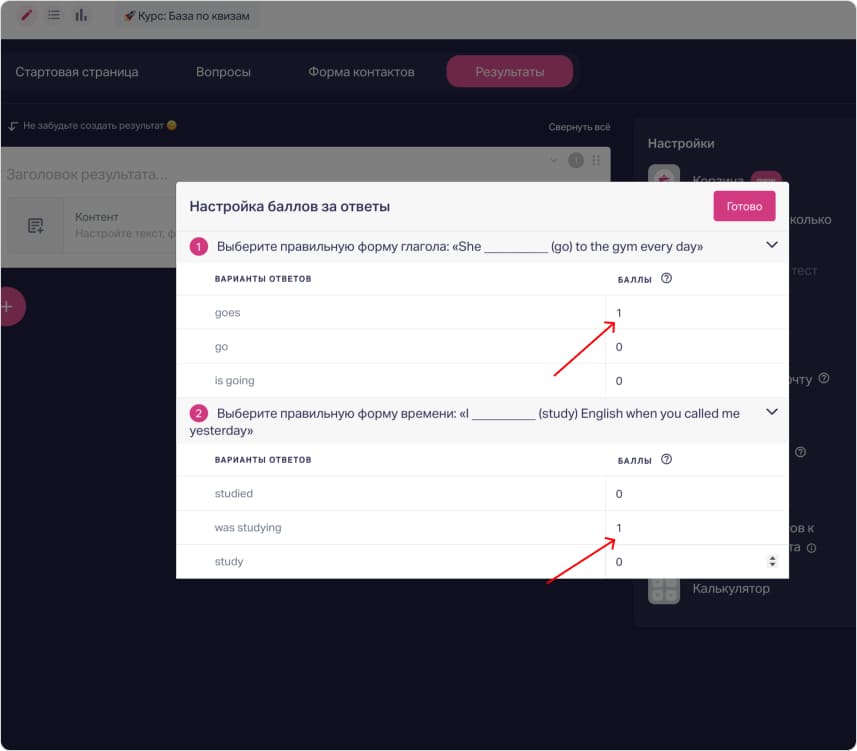
Ставим баллы для каждого варианта ответа. В этом случае пользователи набирают баллы, как в школе или вузе. Например, правильному варианту присваиваем 1 балл, неправильным — 0 баллов.

— логика ветвления
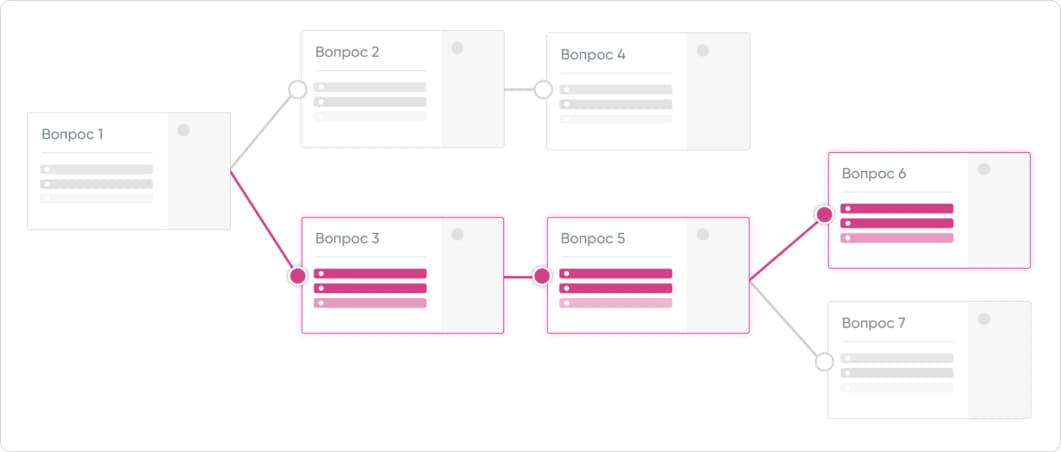
Мы можем использовать ветвление вопросов — это когда дальнейшие вопросы зависят от предыдущих ответов. Схематично это выглядит так:
 Мы задаём ветвление и каждый клиент получает индивидуальное тестирование
Мы задаём ветвление и каждый клиент получает индивидуальное тестирование
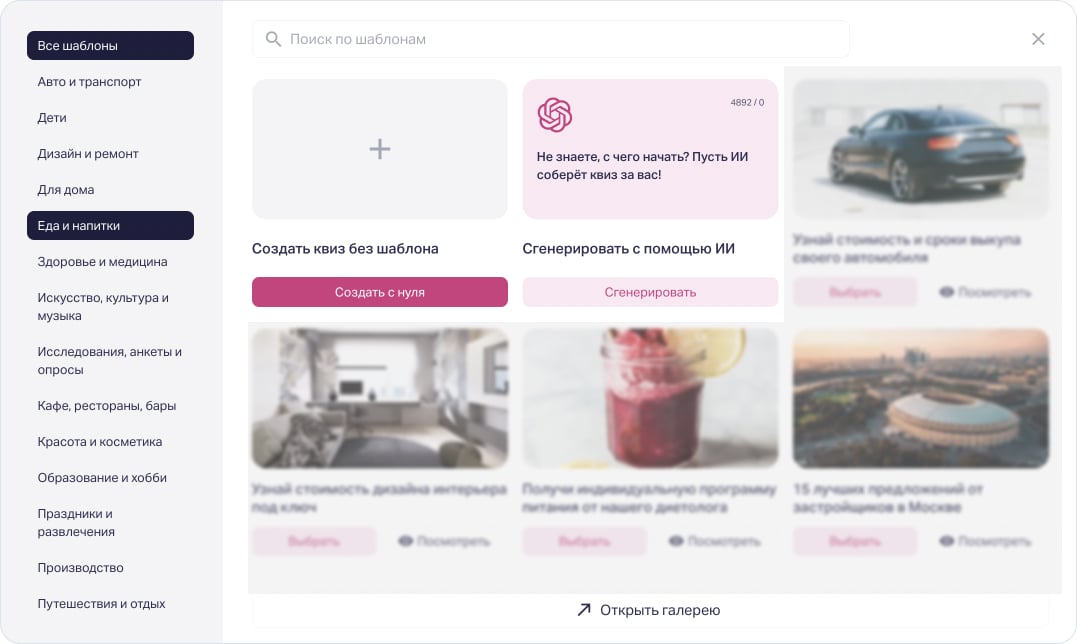
💡 Подсказка для ускорения процесса: если трудно начать с чистого листа, воспользуйтесь помощью нейросети. В конструкторе Марквиз есть встроенный ИИ, он быстро предложит структуру квиза — оффер, вопросы и ответы. Останется только отредактировать и оформить. Генерация с ИИ доступна при подключении даже минимального тарифа Марквиз, и ещё всем новым пользователям в течение 14 дней 👍

Опция №1: Настраиваем результаты теста
Если мы хотим усилить квиз-тест, добавляем результаты. Т а кая полученная польза мотивирует человека оставить свои контакты.
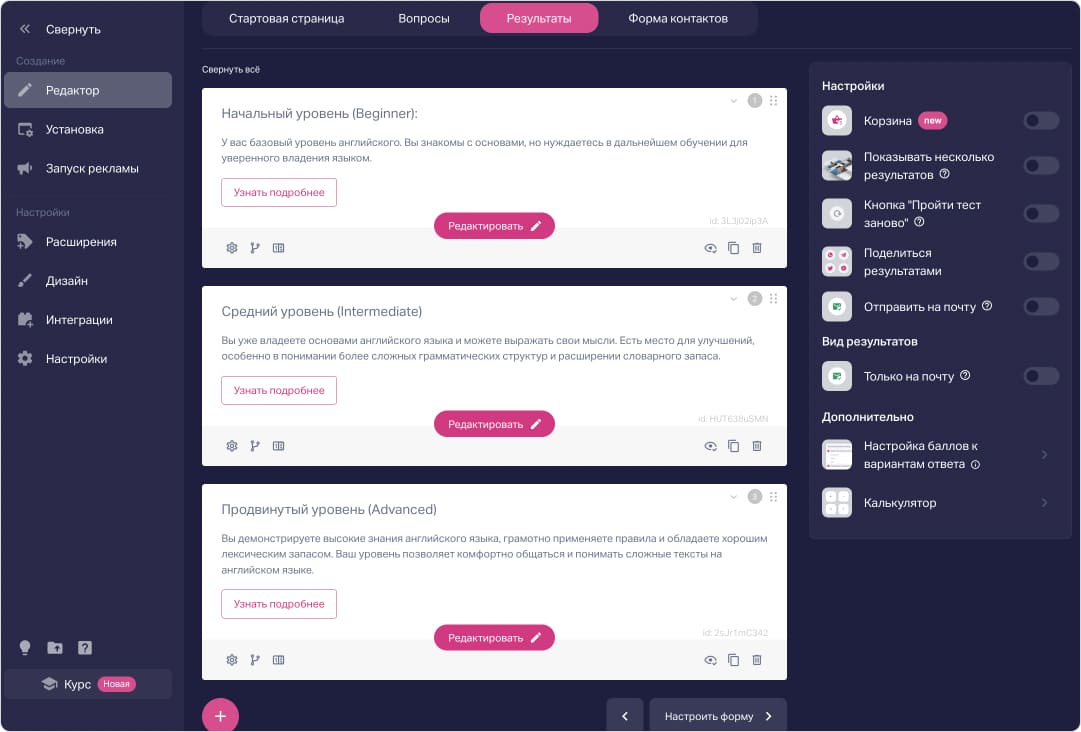
1. Прописываем карточки результатов. Например, результат оценки знаний: начальный уровень, средний и продвинутый.

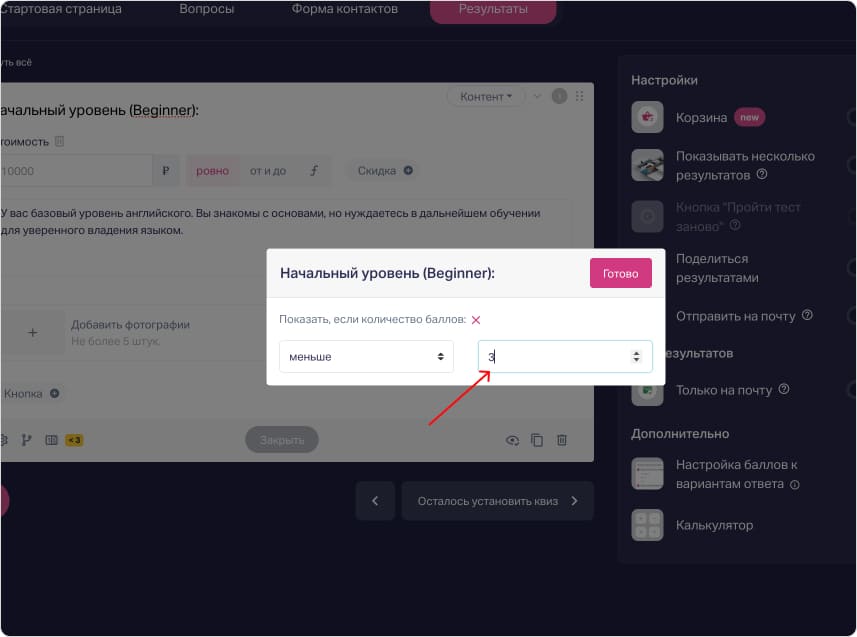
2. Настраиваем разные результаты по количеству полученных баллов. К примеру, начальный — меньше 3 баллов, средний — от 3 до 5, продвинутый — от 6 до 9 баллов.

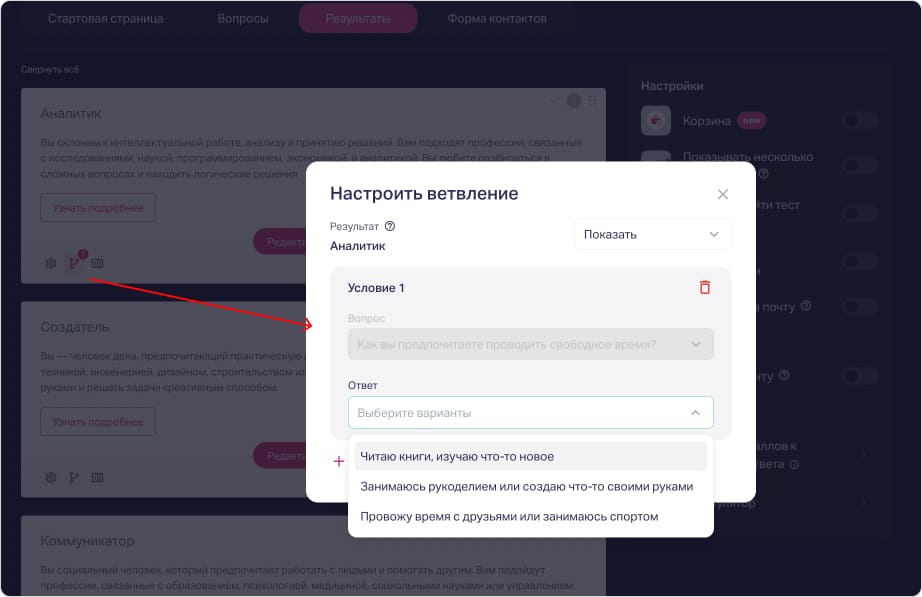
- Настраиваем ветвление. Добавляем условие — если пользователь выбирает какой-то определённый вариант в вопросе, то он увидит соответствующий результат. Как и в механике ветвления с вопросами. Например, если человек выбирает читать книги в свободное время, то мы покажем ему в результатах то, что может понравиться книголюбам.

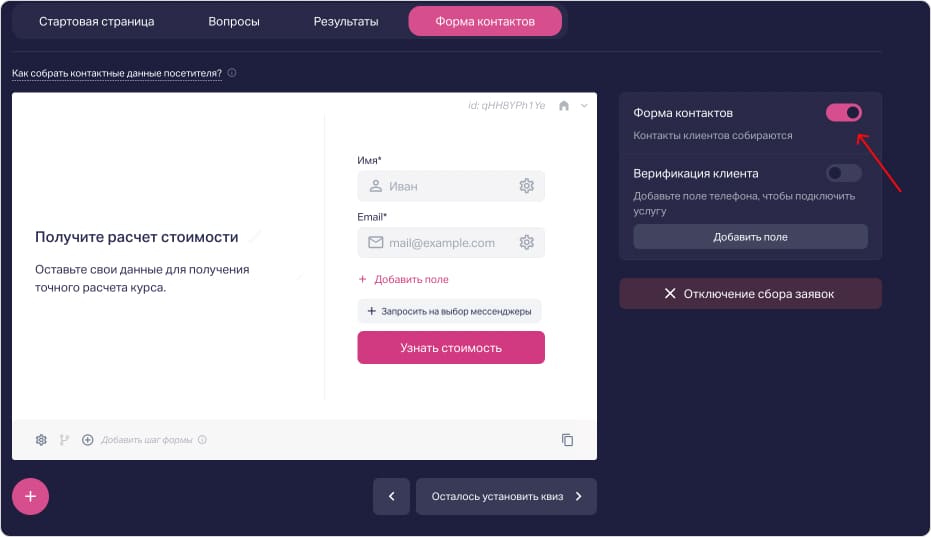
4. Дальше 2 сценария: оставляем или отключаем форму контактов, в зависимости от задачи. Нам нужно собрать на курсе, например, продвинутых учеников, а совсем новичкам предложить подать заявку на другой. Контакты первых мы собираем, а вторую группу — переадресовываем на лендинг для предзаписи.

Опция №2: Работаем над оформлением теста
При помощи оформления делаем тест интересным для пользователя, чтобы он прошёл его до конца.
1. Используем яркий и чистый дизайн. В Марквиз есть готовые темы оформления. Если хотим оформить онлайн-тест в корпоративных цветах, то выбираем своё оформление в разделе «Дизайн»:
 Марквиз — удобный инструмент для тех, кому не хочется разбираться в сочетаемости цветов. Здесь есть готовые решения от наших дизайнеров
Марквиз — удобный инструмент для тех, кому не хочется разбираться в сочетаемости цветов. Здесь есть готовые решения от наших дизайнеров
2. Добавляем картинки или видео.
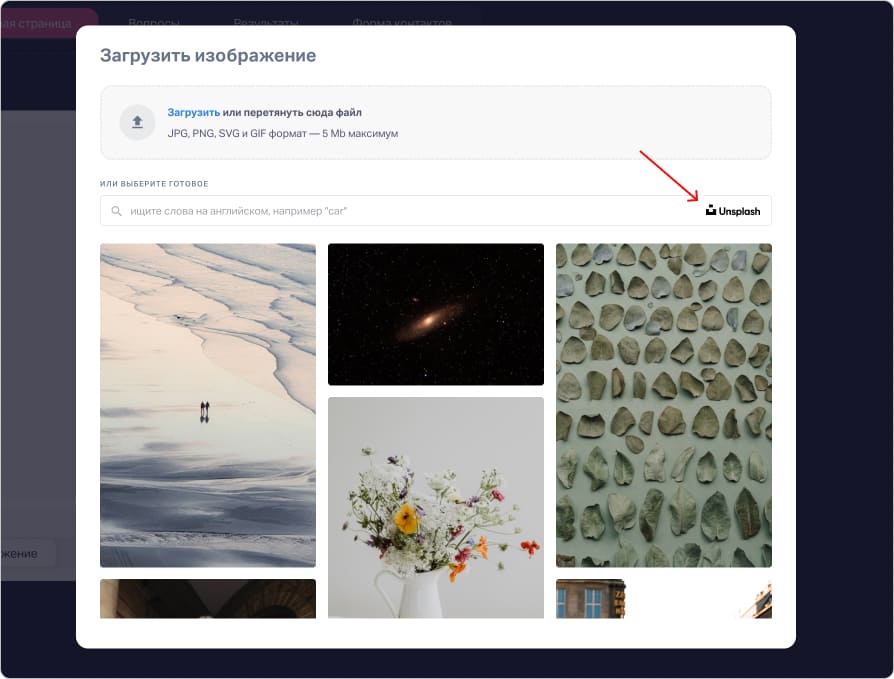
 Если у вас нет ни одного подходящего изображения, вы можете найти его в Unsplash прямо на странице загрузки изображений в конструкторе
Если у вас нет ни одного подходящего изображения, вы можете найти его в Unsplash прямо на странице загрузки изображений в конструкторе
Но лучше добавить свою картинку.
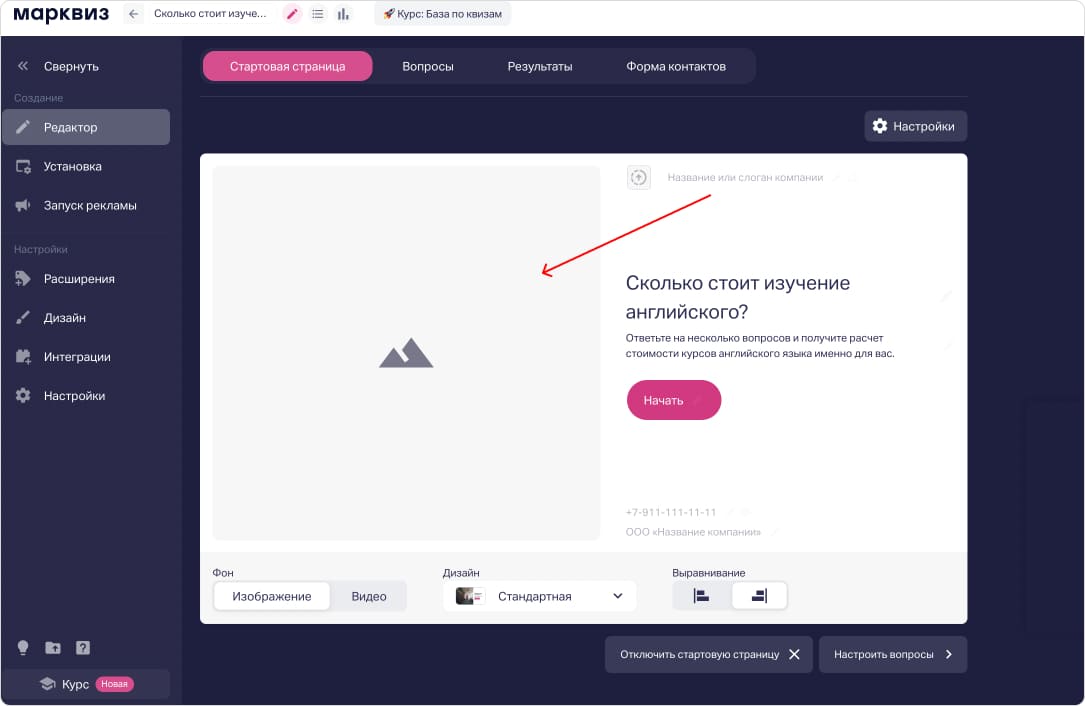
 Загрузить фото на обложку можно в два клика
Загрузить фото на обложку можно в два клика
💡 Если нет подходящей фотографии, рассказываем, как сделать картинку для стартовой страницы теста без дизайнера — в отдельной статье
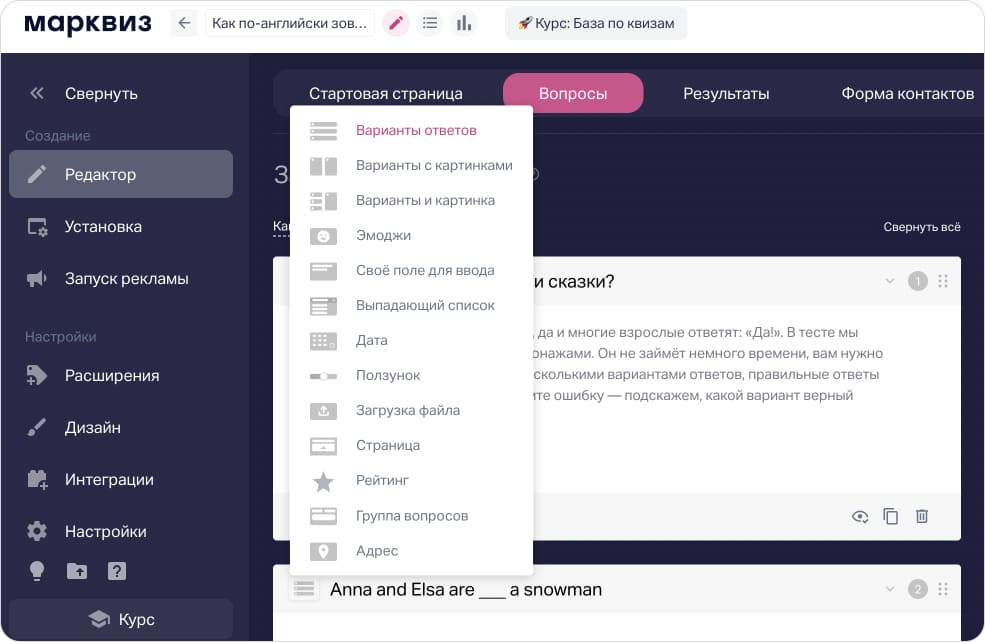
3. Используем разные типы вопросов в одном тесте и чередуем их между собой.

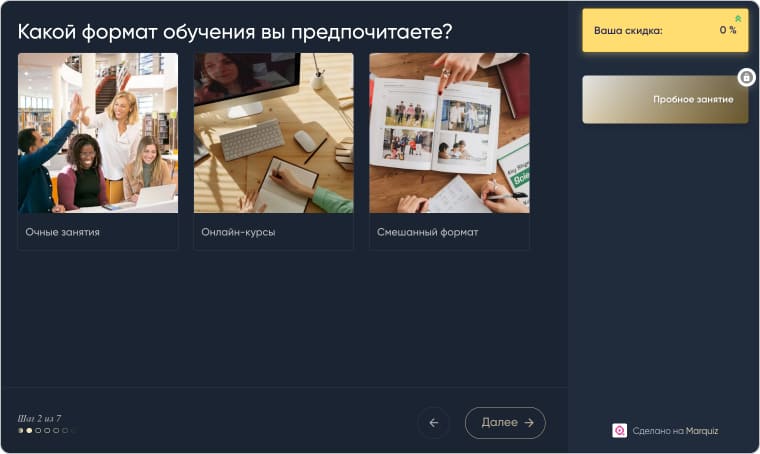
Так выглядят варианты с картинками:

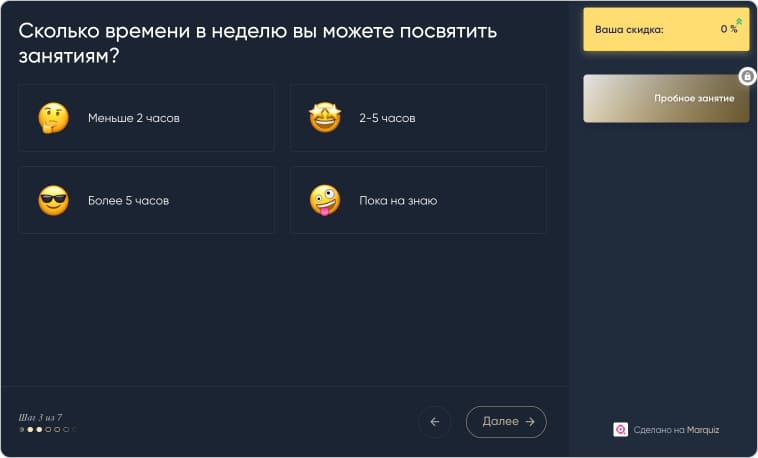
А так с эмоджи:

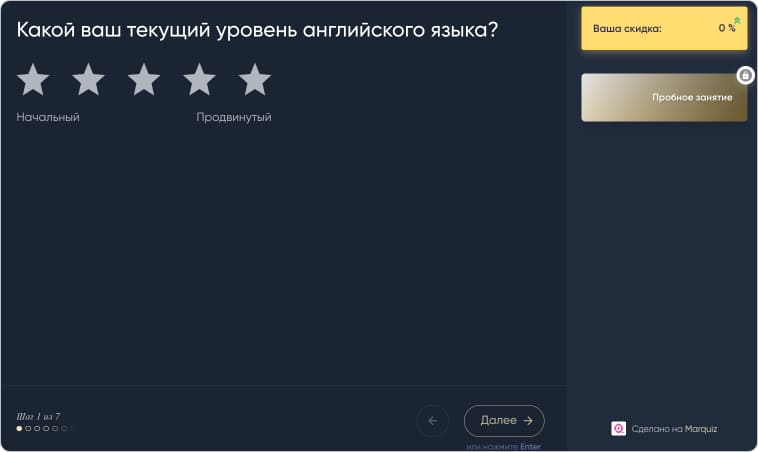
Вопрос можно оформить в виде рейтинга:

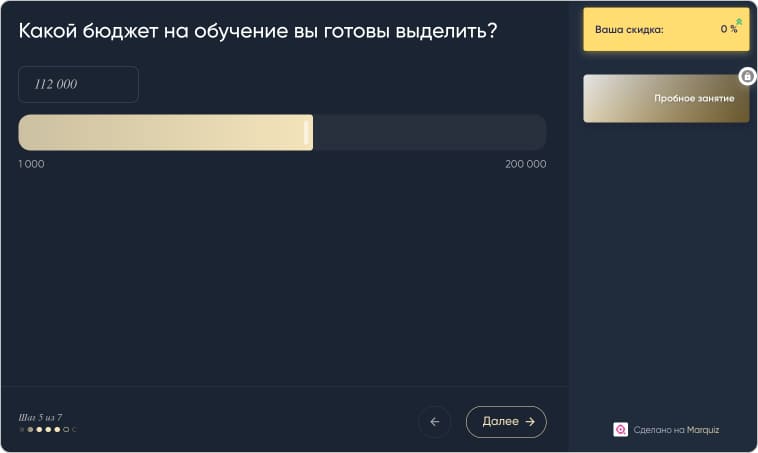
И использовать ползунок:

Дополнительные фичи
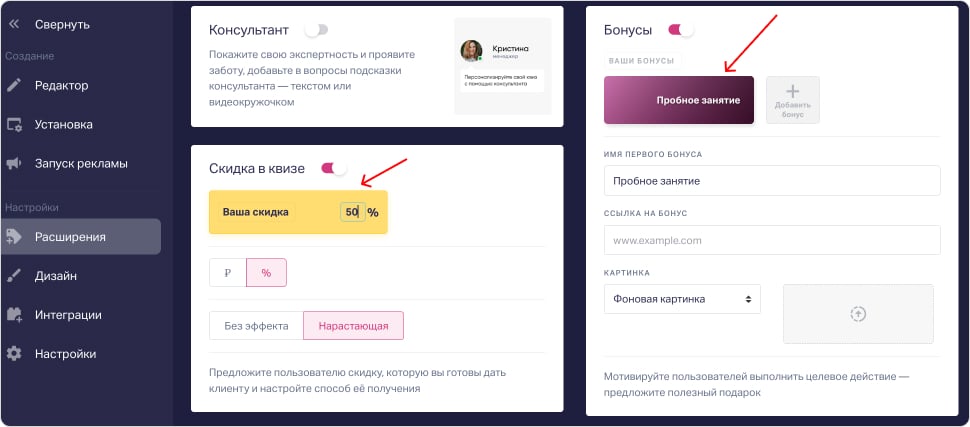
1. Бонусы и скидки за прохождение теста. Это могут быть бесплатные материалы для самостоятельного обучение, пробный урок, консультация. Также можно добавить хорошую скидку.

2. Подсказки консультанта. Они могут сопровождать при прохождении квиза, дополнять вопрос, объяснять, зачем отвечать на вопрос, ну и подсказывать, конечно. Включить консультанта можно там же, в «Расширениях».

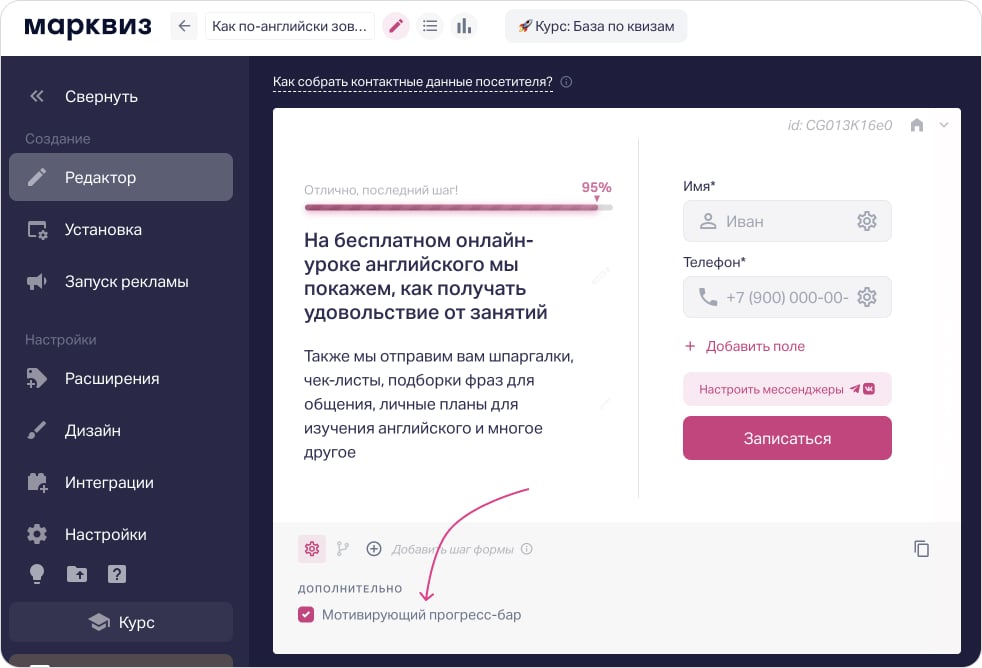
3. Прогресс-бар. Прогресс-бар показывает, сколько вопросов ещё будет в тесте. Предсказуемость и ощущения контроля — мощный мотиватор. Особенно, если в тесте больше, чем 5 вопросов.

Шаги 2 и 3. Изучаем варианты, куда поставить тест и публикуем его
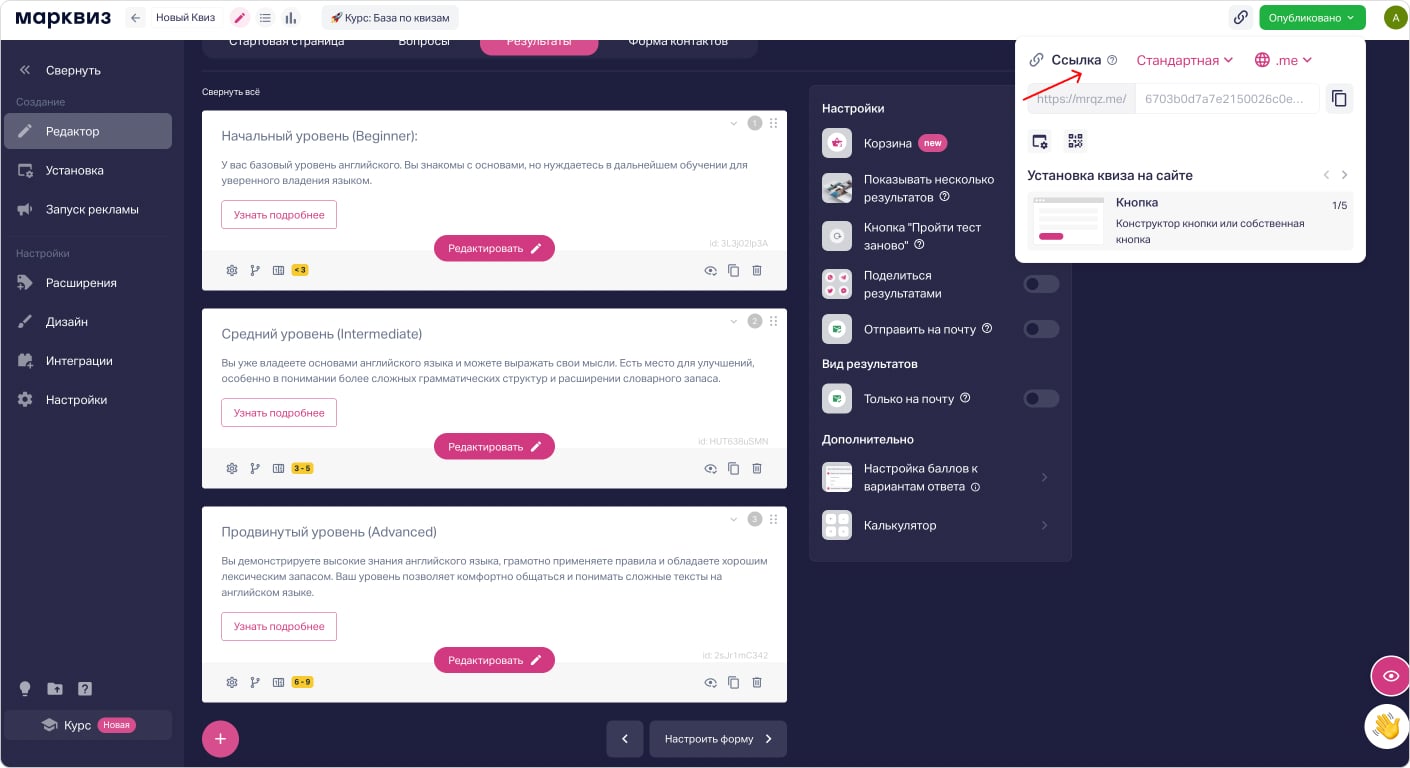
Сохраняем тест и выбираем, где его поставить, чтобы его могли увидеть наши потенциальные клиенты.

Вариантов установки несколько — встроить на сайт компании пятью разными способами, опубликовать ссылкой в соцсетях, мессенджерах или куаркодом на стойке администратора нашей школы.
💡 Конкретно по пяти способам встраивания квиза на сайт собрали отдельную статью
Расскажем подробнее про разные варианты публикаций онлайн-теста.
На сайт
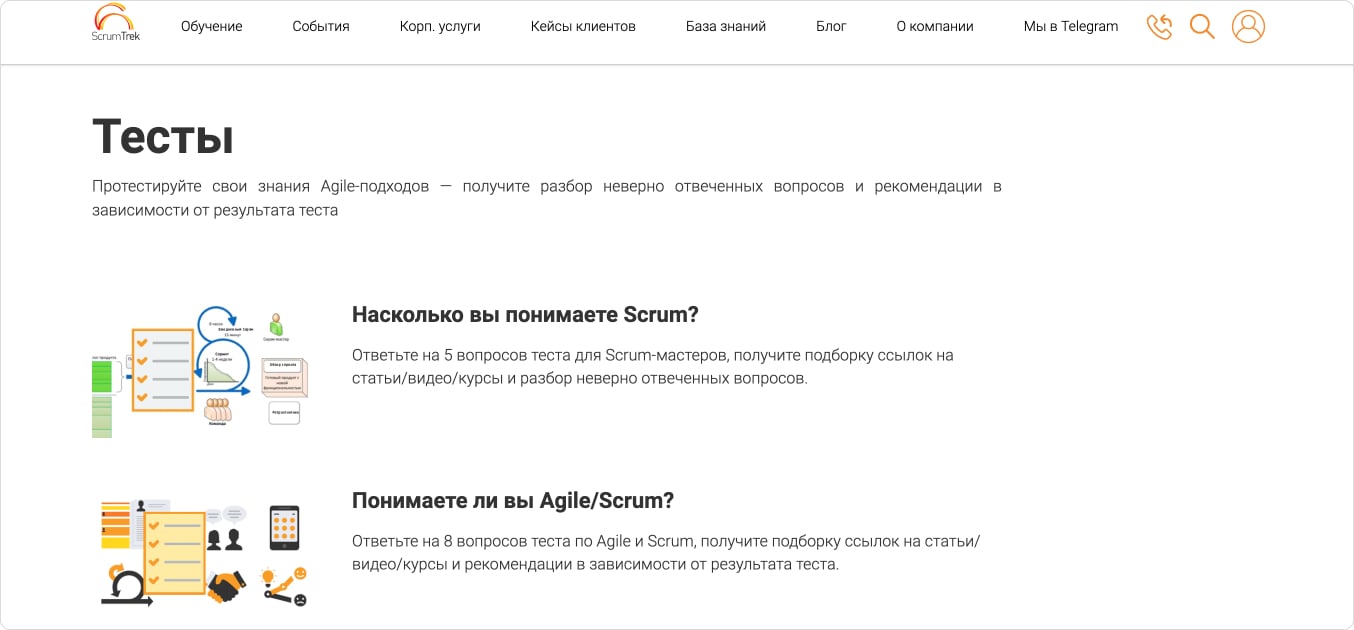
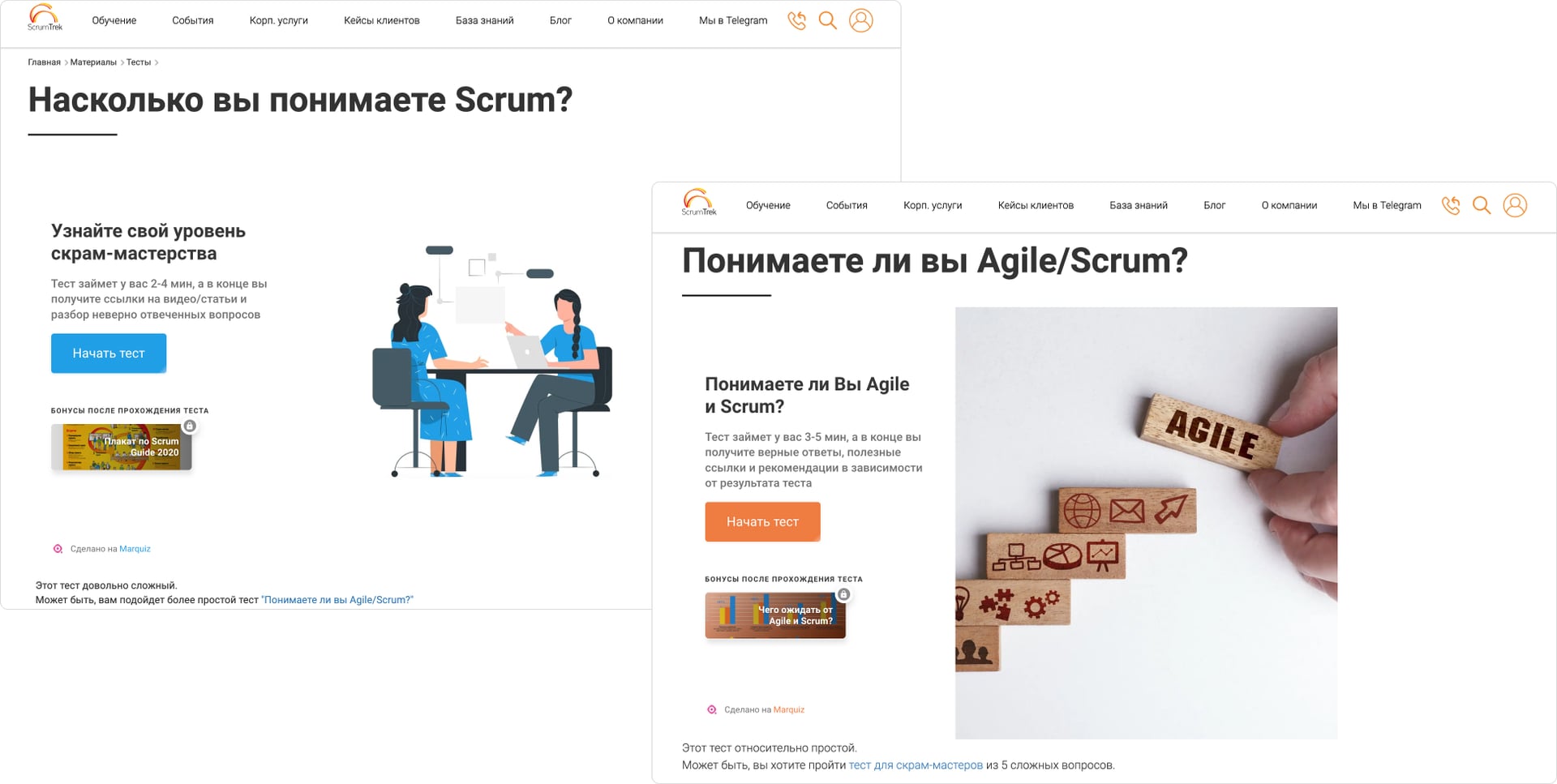
На сайте встроенные тесты выглядят вот так:
 Сайт компании, которая продаёт обучение Scrum для компаний. Благодаря тестам клиенты могут оценить свои знания и сформировать запрос, например, захотеть проконсультироваться или даже купить обучение.
Сайт компании, которая продаёт обучение Scrum для компаний. Благодаря тестам клиенты могут оценить свои знания и сформировать запрос, например, захотеть проконсультироваться или даже купить обучение.
 Тесты рассчитаны на разную целевую аудиторию: Первый для новичков, второй — для продвинутых в скраме
Тесты рассчитаны на разную целевую аудиторию: Первый для новичков, второй — для продвинутых в скраме
В соцсети
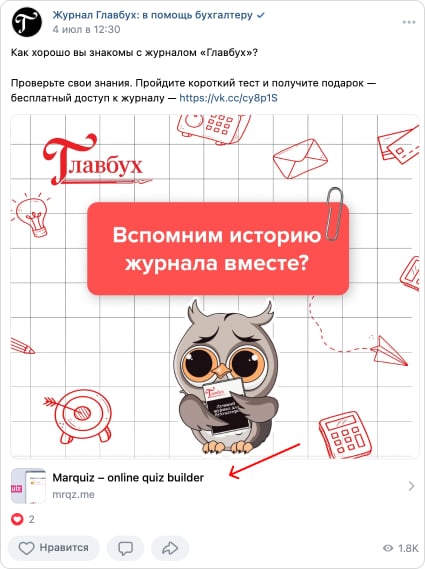
Онлайн-тест — хороший инструмент для реактивации клиентов. Например, журнал «Главбух» во ВКонтакте предлагает освежить знания о сервисе с помощью такого теста.
 Подписчик получает бесплатную подписку на журнал за правильные ответы в тесте
Подписчик получает бесплатную подписку на журнал за правильные ответы в тесте
В мессенджеры
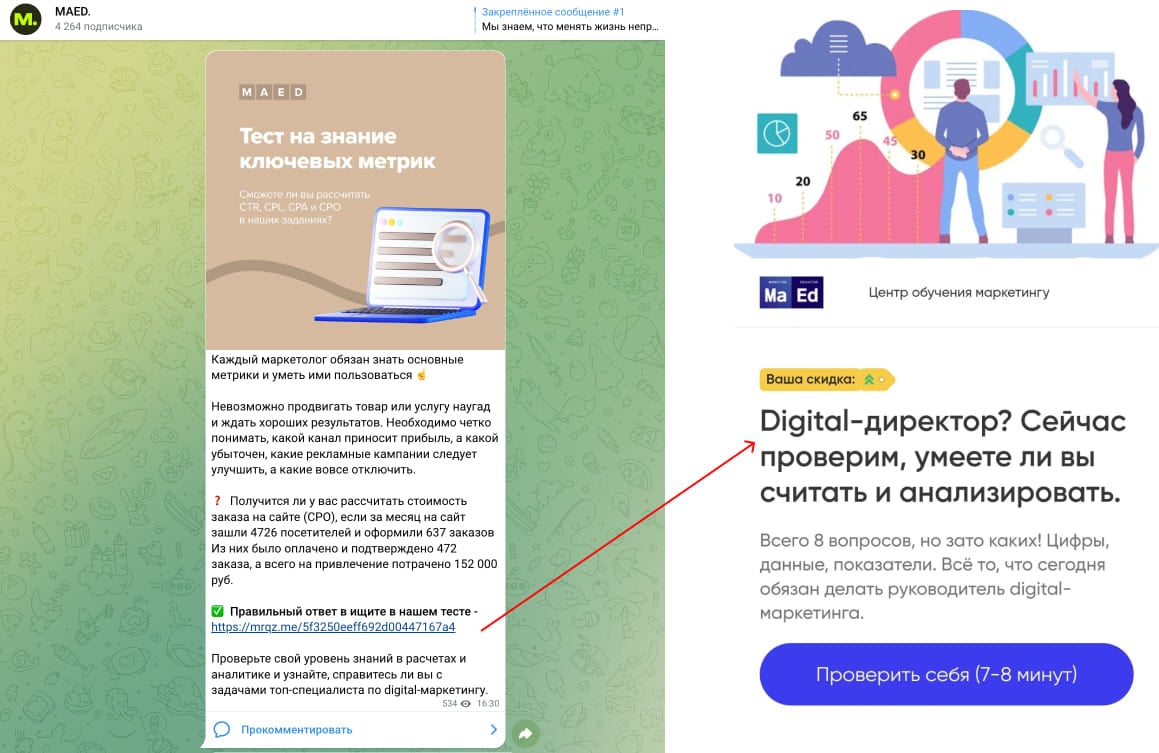
Тесты можно рассылать в мессенджеры. Вот так тест выглядит в Телеграме:
 Прогревающий тест от школы маркетинга
Прогревающий тест от школы маркетинга
Шаг 4. Настраиваем интеграции, запускаем в работу и смотрим аналитику
Например, можно настроить автоматические уведомления о новых заявках, передачу данных сразу в CRM-систему или сбор аналитики. Марквиз дружит с 500+ сервисами.
 В панели Марквиз есть самые популярные сервисы, с которыми можно интегрироваться. А с остальными можно настроить интеграцию через вебхук
В панели Марквиз есть самые популярные сервисы, с которыми можно интегрироваться. А с остальными можно настроить интеграцию через вебхук
Базово в панели вы увидите, сколько человек открыли тест и сколько прошли до конца. Все ответы будут собираться в заявки и сохраняться в системе.
Часто задаваемые вопросы
Для каких ниш можно использовать онлайн-тесты?
Онлайн-тесты популярны в различных областях, не только в инфобизнесе и обучении:
👨🏻💻 Образование и карьера — для проверки знаний, создания обучающих курсов, оценки профессиональных навыков и определения направлений для развития.
🛒 E-com — для подбора персонализированных предложений.
👩🏻⚕️ Медицина — для предварительной оценки состояния здоровья.
🤸 Фитнес и спорт — для оценки физической формы.
В этих сферах пользователи не пугаются того, что тест может занять время или потребовать серьёзных ответов. Потому что результаты теста напрямую касаются важных для клиента сфер его жизни.
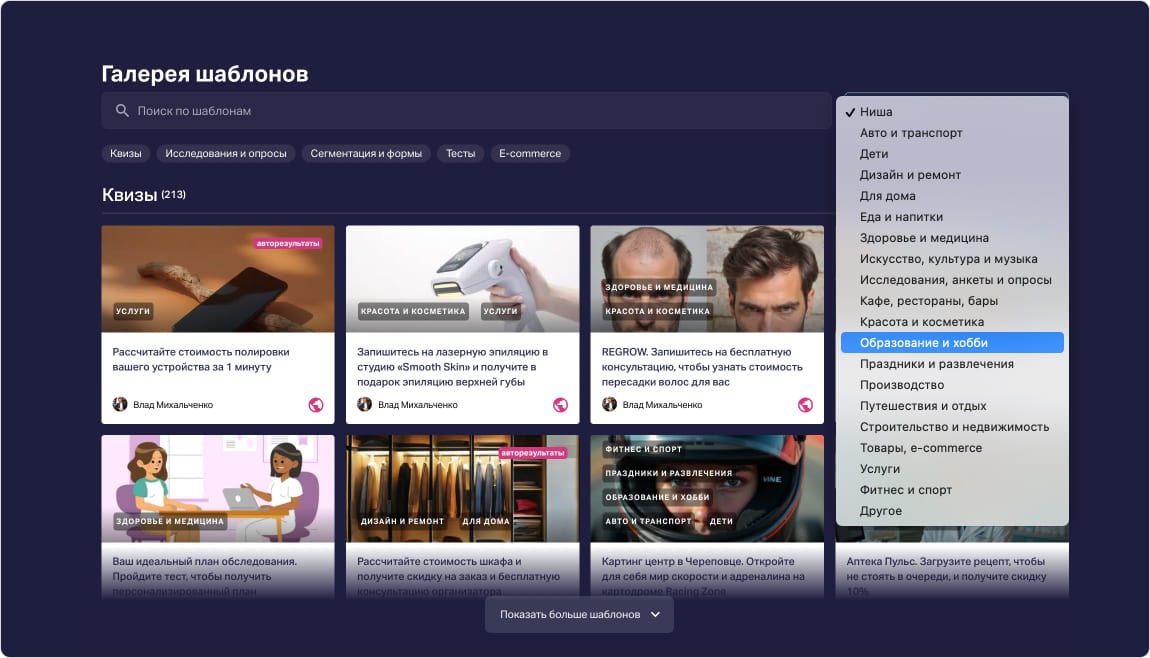
Где посмотреть примеры тестов, но без регистрации?
В галерее шаблонов Марквиз. Тесты для ниши Образование и хобби.
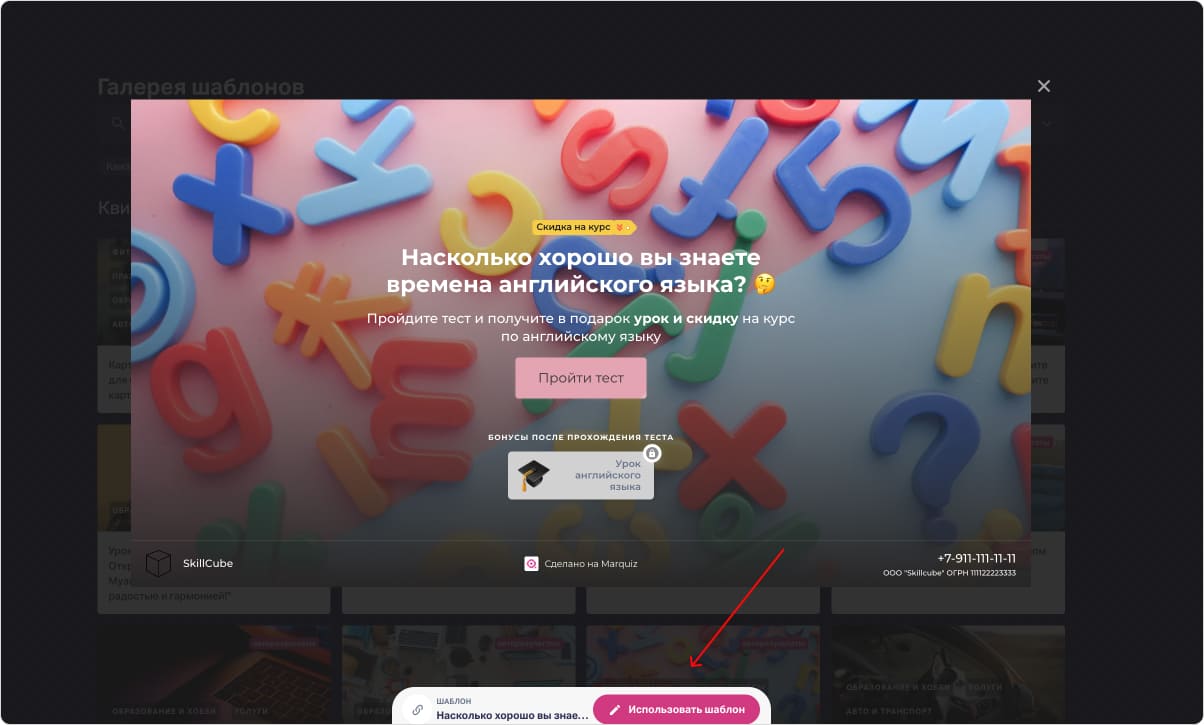
Как воспользоваться готовым шаблоном теста?
- Регистрируемся в личном кабинете Марквиз через соцсети или электронную почту.

- Выбираем тест. Тут можно ориентироваться на нишу, в которой мы работаем. Например, образование и хобби.

- Копируем на свой аккаунт любой шаблон, который понравился.

- Добавляем в шаблон наши данные и публикуем.
З а ключение: шаблоны онлайн-тестов
У Марквиз есть готовые шаблоны онлайн-тестов. Они бесплатные и доступны в личном кабинете.
💡 Вот подборка готовых решений для тестирования:Квиз для оценки уверенности в себеКвиз-тест для оценки знаний по истории РоссииКвиз в формате тестирования на знание сербского языкаКвиз-викторина для проверки знаний по SMMКвиз-тест по финансовой грамотностиКвиз на уровень английского языкаКвиз-тест для проверки знаний о таргетинге и записи на курсКвиз для обучения инвестированиюКвиз-тест по профориентацииКвиз для проверки знаний после лекции
О всех преимуществах и возможностях тестов — на отдельной странице
Пробуйте собрать свой тест и привлекайте больше новых учеников. Переходите в панель Марквиз






















 //
//  //
// 








