Мы написали эту статью вместе с Машей Куликовой, продуктовым дизайнером Марквиз. В статье расскажем, что такое дизайн-система, как её создать и внедрить, а также поделимся, как мы сделали с нуля собственную дизайн-систему.
Дизайн-система — это структурированный набор компонентов, стилей, принципов и руководств, который даёт предсказуемый уровень качества в дизайне и пользовательском опыте при разработке и поддержке IT-продуктов.
Помогает оптимизировать процесс создания, тестирования и обновления продуктов, обеспечивает эффективную работу дизайнеров и разработчиков и повышает узнаваемость и удобство использования продуктов для пользователей.
Дизайн-система включает в себя:
✓ наполнение — UI-киты, библиотеки компонентов, а также ценности бренда, документация, основы дизайна;
✓ людей — роли и зоны ответственности;
✓ процессы — принципы управления и взаимодействия.
Дизайн-система объединяет дизайнеров и разработчиков вокруг единых правил и стандартов работы над продуктом. Когда, например, кнопки или тултипы на любой странице продукта выглядят и работают одинаково. Так дизайн-система снижает нагрузку на проектирование интерфейса, ускоряет процесс разработки и способствует пониманию между командами.
Когда компания разрабатывает собственную дизайн-систему, она получает определённые выгоды:
❤️ Консистентность в дизайне — это единый визуальный стандарт всех продуктов компании.
🧡 Ускоренная разработка — готовые компоненты и шаблоны дизайн-системы сокращают время разработки новых продуктов и функций.
💛 Экономия ресурсов — собственная дизайн-система экономит время и трудозатраты, так как не нужно разрабатывать каждый элемент интерфейса с нуля.
💚 Улучшенный пользовательский опыт — стандартизация дизайна и поведения элементов интерфейса делает продукты более предсказуемыми для пользователей.
💙 Повышение эффективности работы команды — дизайн-система позволяет командам разработки быстрее и эффективнее создавать новые продукты за счёт готовых решений и оперативнее выводить их на рынок.
💜 Лучшая коммуникация — единые стандарты дизайна делают коммуникацию внутри компании более прозрачной.
💕 Увеличение стоимости бренда — качественный и консистентный дизайн делает бренд дороже и положительно влияет на репутацию компании, что может привлечь больше клиентов и инвесторов.
Дизайн-система напоминает конструктор для создания сайтов и приложений, когда используется атомарный подход.
Атомарный подход — это инженерная методология, которая позволяет легко собирать новый продукт из компонентов-атомов. Она строится из атомов, молекул и организмов.
✓ атомы — основные элементы интерфейса, самые маленькие детали нашего конструктора.
✓ молекулы — элементы, собранные из нескольких атомов, уже готовые кусочки интерфейса, — например, кнопки или меню.
Организмы и шаблоны (паттерны) — это задокументированные способы решения типичных задач, например, меню навигации или шаблоны модальных окон.
Элементы можно использовать повторно и декомпозировать. Из атомов собирают молекулы, компоненты побольше, а из молекул — организмы, из организмов — шаблоны, а из них — страницы готового продукта.
Внедрение дизайн-системы. Реальный опыт
Мы создаём IT-продукт, конструктор квизов Марквиз. Вот уже больше года, как мы разработали свою дизайн-систему с нуля, и это положительно повлияло на наш продукт:
- Ускорились темпы внедрения. С ростом компании и увеличением задач дизайн-система помогает нам ускорить внедрение изменений и обновлений.
- Больше новых фич даём пользователям. Дизайн-система напрямую влияет на метрику Time-to-Market и позволяет быстро воплощать идеи в готовые решения.
- Организован процесс дизайна. Дизайн-система предоставляет дизайнерам все необходимые компоненты и ресурсы одним файлом: переменные, палитру цветов, шрифты, сетки и отступы.
- Автоматически обновляются макеты. Файл дизайн-системы связан с каждым рабочим макетом, поэтому любые изменения в дизайн-системе автоматически обновляют все связанные макеты.
- Код стал более качественным. Дизайн-система значительно повышает качество кода, упрощает процесс разработки и уменьшает количество ошибок.
- Разработка стала проще. Готовые компоненты дизайн-системы превращают разработку в конструктор, сокращают время на реализацию задач и процессах ревью.
💡 Мы подробно рассказываем о том, как в Марквиз появилась дизайн-система, и показываем иллюстрации в отдельной статье «Когда пришло время внедрять дизайн-систему»
Определение дизайн-системы и из чего она состоит:
Основные составляющие дизайн-системы:
| Как называется | Что это | Зачем |
| Гайдлайны | Набор правил, рекомендаций и стандартов, которые определяют внешний вид и поведение элементов интерфейса продукта. Они включают в себя информацию о типографике, цветах, отступах, размерах элементов и правила использования компонентов | Помогают обеспечить узнаваемость продукта, а также упрощают процесс разработки |
| Фреймворки | Набор готовых инструментов, компонентов и библиотек кода для создания интерфейсов и функционала продукта. Это основа для построения приложений или сайтов с готовым кодом для решения типовых задач | Облегчают работу, так как предоставляют структурированные и проверенные решения для различных аспектов дизайна и разработки, таких как взаимодействие с пользователями, адаптивность. Позволяют переиспользовать компоненты и шаблоны, а не писать код заново для базовых задач |
| UI-киты, шаблоны в Фигме для дизайнеров | Готовые элементы интерфейса и макеты страниц или экранов | Позволяют создавать интерфейс продукта быстрее |
| Дизайн-токены | Это правила использования элементов дизайна в Фигме и коде. В токенах хранятся атрибуты визуального дизайна (например, цвет, размер шрифта, интервалы), которые можно применять и обновлять для разных компонентов и платформ | Нужны для кросс-платформенного дизайна, то есть для разных браузеров и операционных систем |
| Наборы UX-паттернов | Схемы или модели типовых решений для удобного и интуитивно понятного пользовательского опыта. Это могут быть, например, шаблоны для размещения элементов на экране, способы взаимодействия пользователя с интерфейсом, такие как анимации или жесты, или стандарты организации информации на странице | Помогают создавать продукты с качественным и последовательным пользовательским опытом |
| Библиотеки готовых компонентов | Наборы уже созданных и отлаженных элементов интерфейса: кнопки, поля ввода, карточки. Они разработаны заранее и могут быть многократно использованы в различных проектах | Упрощают процесс создания новых интерфейсов, делают их более единообразными, а также помогают сэкономить время и ресурсы разработчиков |
| Документация | Собранные материалы, которые описывают принципы, стандарты и рекомендации по использованию компонентов и элементов дизайна. Содержит информацию о том, как использовать каждый компонент, какие у него параметры и свойства, как их комбинировать и внедрять | Помогает всем участникам проекта понимать, как использовать дизайн-систему правильно и согласованно |
В целом в дизайн-системе можно не использовать фреймворки, а иметь только библиотеку компонентов. Также дизайн-токены не являются обязательным элементом в маленьких проектах, где нет необходимости в строгой системе управления стилями.
Исторический контекст и развитие
В 20-х годах ХХ века графический дизайн начал развиваться вместе со швейцарским стилем, во многом это произошло благодаря Яну Чихольду. Он представил модульную сетку, которую сейчас используют в веб-разработке и полиграфии.

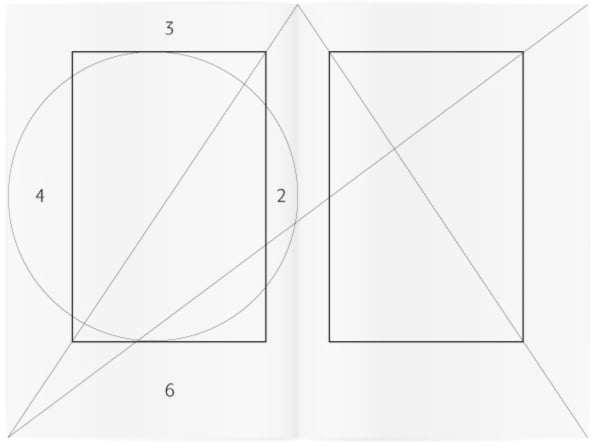
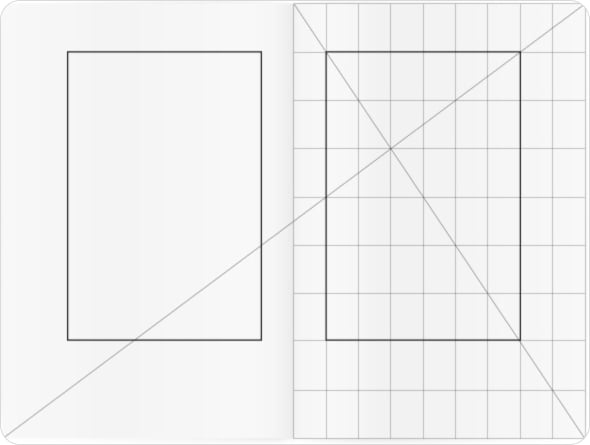
В 1953 году Ян Чихольд вывел канон, по которому создавались рукописи позднего Средневековья. Пропорция этой страницы 2:3. Пропорции полосы текста и страницы совпадают. Высота полосы текста равна ширине страницы. Канон для рукописей в точности совпадает с каноном Гутенберга. Он определяет размер и расположение полосы набора с помощью деления диагонали страницы на девять частей.

Деление высоты и ширины страницы на девять частей. Этот канон применяли Гутенберг и Петер Шёффер. Пропорция листа та же 2:3.
Карты метро — ранний пример системы дизайна, где дизайнеры применяли единые визуальные стили и элементы, стандартизировали символы и впервые использовали цветовые коды.
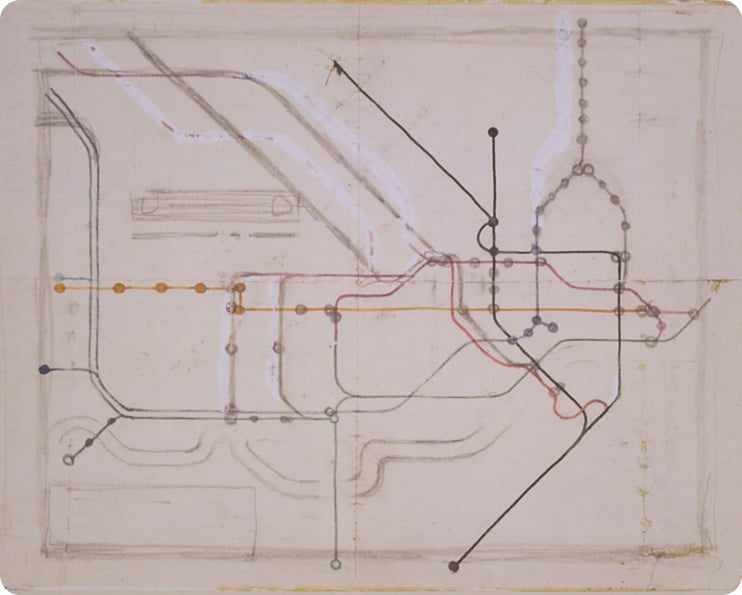
В 1931 году инженер-график Гарри Бекк предложил новую схему лондонского метро.
 Так выглядел набросок Гарри Бекка
Так выглядел набросок Гарри Бекка
В 1932 году вышла небольшая карманная карта авторства Бекка.
 Брошюра 1932 года
Брошюра 1932 года
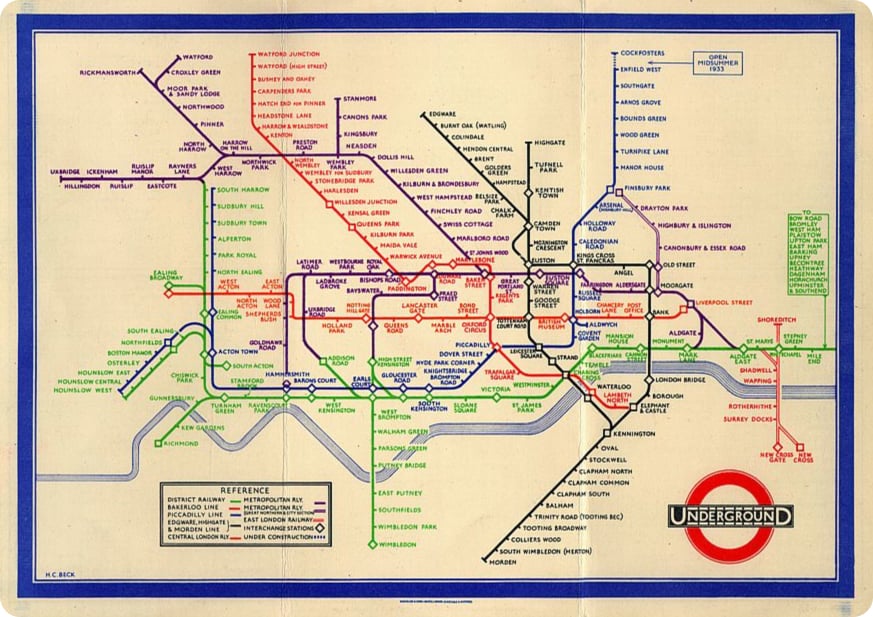
А в 1933 году появилась полноформатная карта, которая стала эталоном в сфере графдизайна.
 Полноформатная карта 1933 года
Полноформатная карта 1933 года
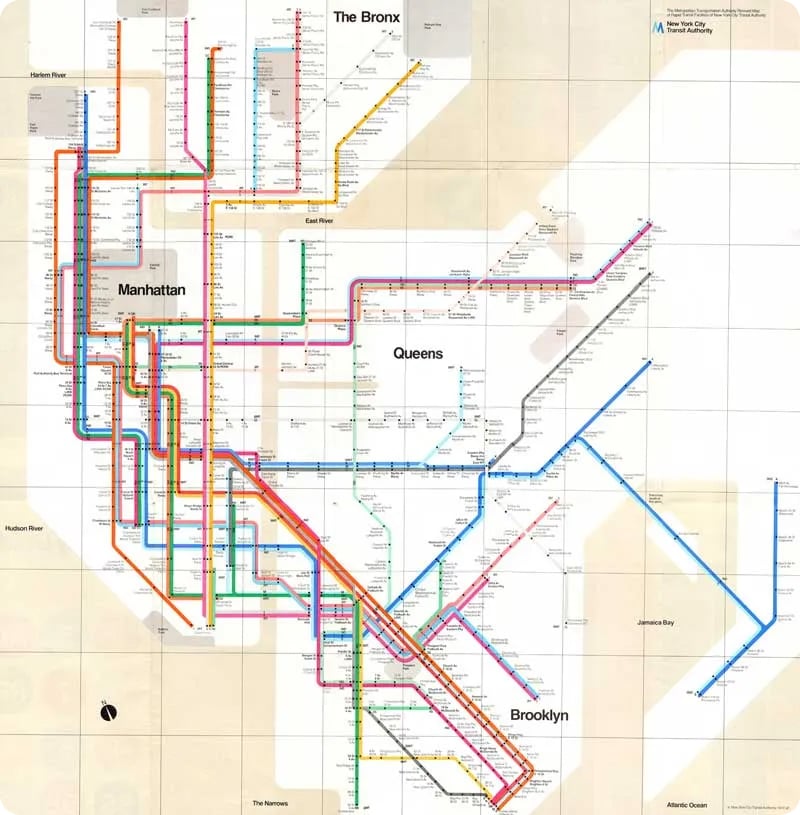
В 60-е годы появились первые подходы к созданию дизайн-систем. Примером может служить инструкция для метрополитена Нью-Йорка знаменитого дизайнера Массимо Виньелли, описывающая использование элементов навигации и графических элементов. Карта стала целой системой визуальной ориентации. В 2014 году была создана интерактивная версия этой карты, почти без изменений, кстати.
 Карта метро в Нью-Йорке от «деда графического дизайна» Массимо Виньелли, 1972 год
Карта метро в Нью-Йорке от «деда графического дизайна» Массимо Виньелли, 1972 год
В XXI веке, с развитием технологий крупные компании стали использовать дизайн-системы для стандартизации подходов к разработке.
В 2010-х годах Apple, Microsoft, Google и многие другие компании разработали свои дизайн-системы, чтобы ускорить процесс создания цифровых продуктов.
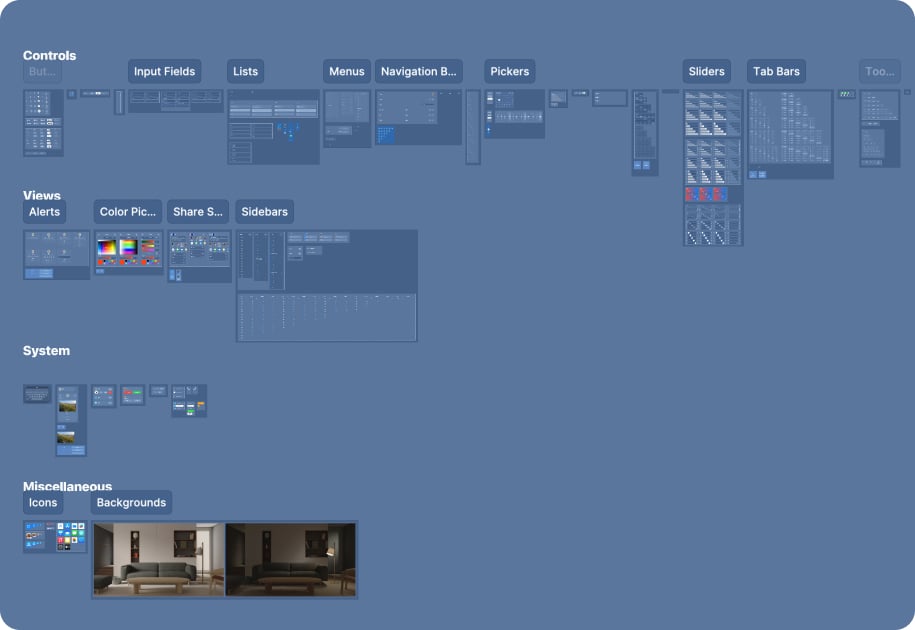
 Так выглядят компоненты в visionOS Apple Design в Фигме
Так выглядят компоненты в visionOS Apple Design в Фигме
Раньше дизайн-системами называли систему визуальной идентификации бренда. Сейчас в цифровых продуктах это понятие больше связано с кодом.
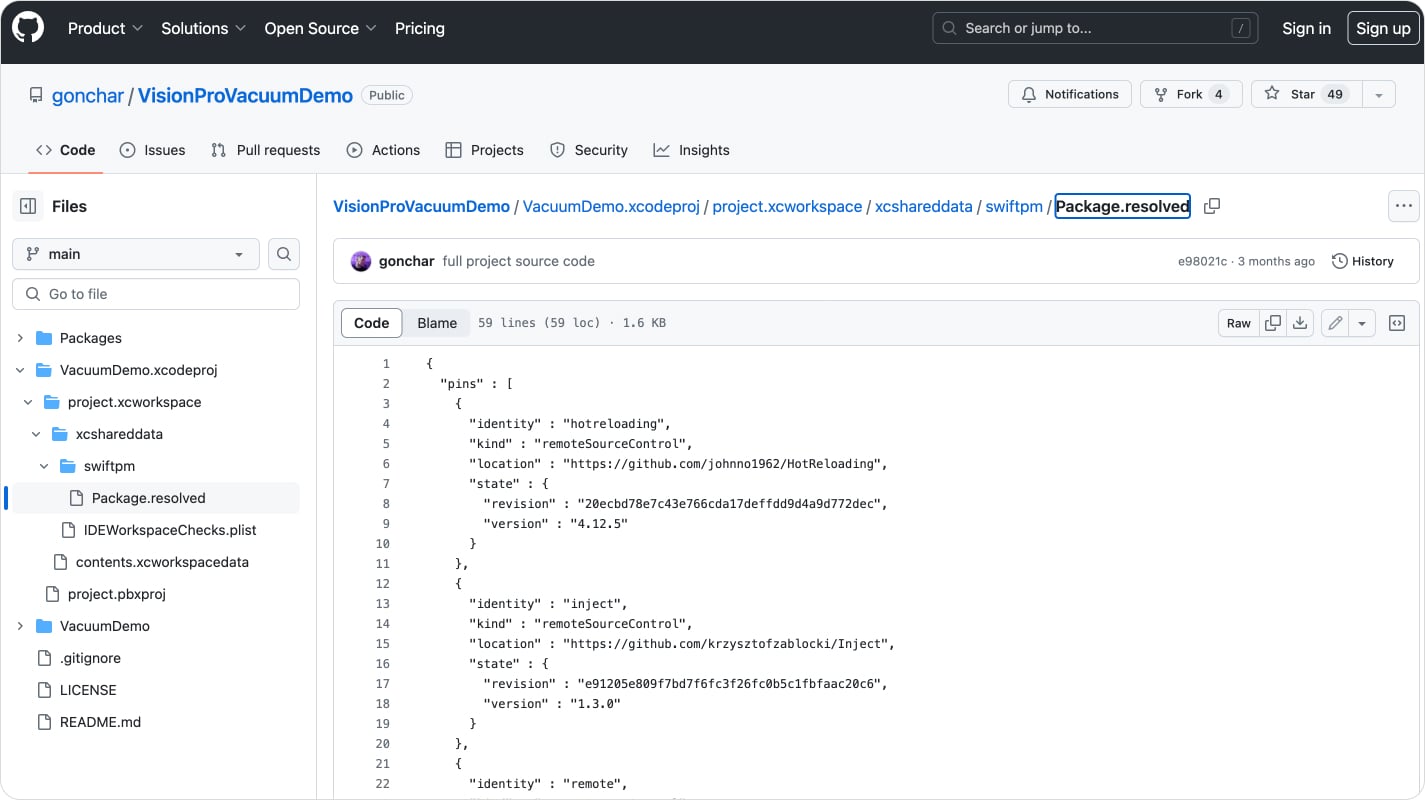
 Фрагмент кода visionOS на GitHab
Фрагмент кода visionOS на GitHab
Зачем нужна дизайн-система
Когда в компании нет собственной дизайн-системы, процесс разработки или обновления IT-продукта начинается со сбора требований, обсуждения функциональных и дизайнерских задач продукта.
➡️ Команда дизайнеров тратит время на обсуждение и проектирование компонентов и стилей в различных частях продукта, которых затрагивает обновление.
➡️ Разработчики начинают реализацию интерфейса на основе предоставленных дизайн-макетов. Чтобы в точности соответствовать макету и избежать двойственных интерпретаций, опять же требуется всем собраться и обсудить, как правильно делать.
➡️ В процессе тестирования могут выявляться несоответствия в дизайне или интерфейсе, вызванные разнообразием стилей и компонентов.
➡️ После тестирования будут ещё итерации, в ходе которых вносятся корректировки, потому что нужно отладить баги.
Процесс разработки без дизайн-системы может быть долгим и генерить ошибки из-за отсутствия стандартов, что затрудняет развитие продукта в долгосрочной перспективе.
Дизайн-система позволяет закрыть вопрос стандартов в разработке и решении типовых задач. Когда базовые вещи в дизайне уже решены, мы можем фокусироваться на самих продуктовых задачах и их масштабировании.
Мы в Марквиз вывели для себя критерии, когда нужна своя дизайн-система:
✅ Если дизайнеры тратят время на создание однотипных компонентов в различных стилях.
✅ Когда разработчики создают аналогичные компоненты, повторяя работу друг друга.
✅ Если продукт развивается неравномерно, с различными уровнями использования новых механик и отставанием интерфейса в некоторых местах.
✅ Когда количество дизайнеров больше двух.
✅ Если в команде больше трёх разработчиков.
Дизайн-системы помогают сосредоточиться на том, чтобы делать продукты удобными для пользователей и не тратить время снова и снова на создание базовых элементов с нуля. Это ускоряет выход новых решений к потребителю.
Где применяются дизайн-системы
Посмотрим, для кого полезна дизайн-система:
В дизайне. Для дизайнеров — это набор инструментов, который упрощает и систематизирует весь процесс. Продукт уже не будет зависеть от вкуса нового дизайнера, стиль будет оставаться прежним.
В разработке. Разработчики используют дизайн-системы для быстрой интеграции готовых компонентов и стилей в код, что упрощает работу и поддержку продукта.
В менеджменте и аналитике. Менеджеры и аналитики получают продуктовые решения быстрее. Без дизайн-системы продукт проходит через огромное количество итераций, часто возвращается на доработку то к дизайнерам, то к разработчикам. С дизайн-системой получается оперативнее, а бизнес любит быстрые решения.
Основные компоненты дизайн-системы
Посмотрим, из каких компонентов выстраивается дизайн-система.
Визуальный язык
Цвета
Визуальный язык включает в себя определение основных и дополнительных цветов, используемых в интерфейсе продукта. Например, основной цвет может быть #007bff (синий), а дополнительный — #28a745 (зелёный).
 *Так выглядит цветовая палитра в *дизайн-системе Мегафона
*Так выглядит цветовая палитра в *дизайн-системе Мегафона
Типографика
Типографика определяет набор шрифтов и их стилей, которые используются для представления текстовых элементов в интерфейсе. Например, основным шрифтом может быть Roboto, а для выделения заголовков — Montserrat.
 *Шрифты для цифровых продуктов Росатома. Типографика их *дизайн-системы
*Шрифты для цифровых продуктов Росатома. Типографика их *дизайн-системы
Иконографика
Иконографика включает в себя библиотеку значков и иконок, используемых для иллюстрации различных функций и действий в интерфейсе. Например, для иконки корзины может использоваться значок корзины с изображением тележки.
 *Иконки в *дизайн-системе банка Тинькофф
*Иконки в *дизайн-системе банка Тинькофф
Фреймворки кода
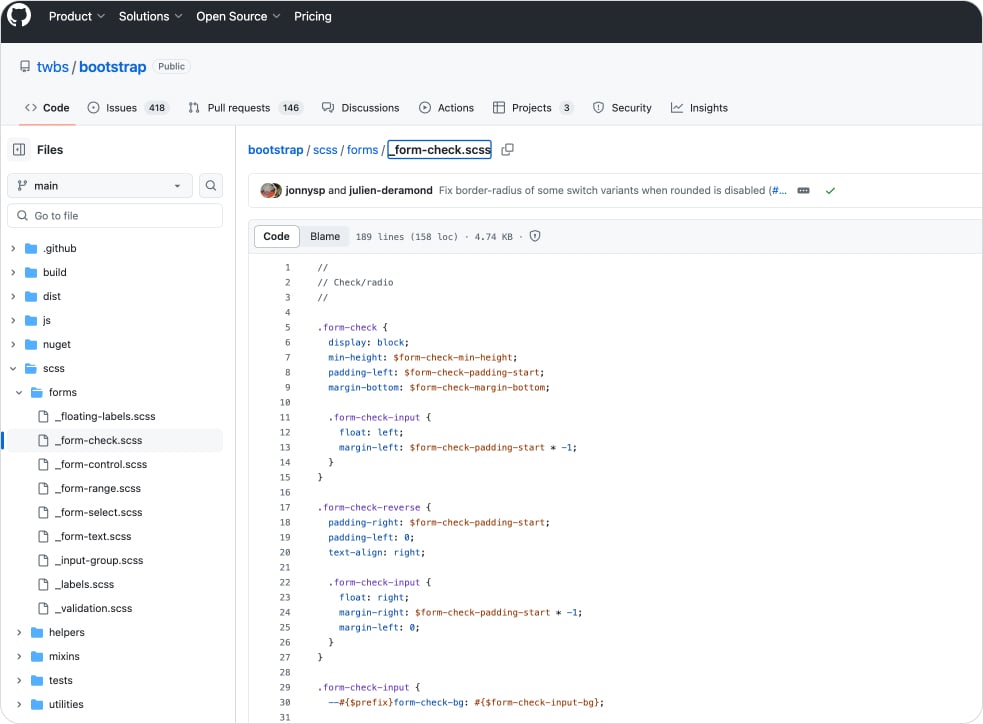
Фреймворки представляют собой набор готовых компонентов и модулей в коде, которые упрощают создание интерфейса и обеспечивают консистентность его элементов. Например, фреймворк Bootstrap предлагает готовые стили кнопок, форм и других элементов.
 *Фреймворк Bootstrap *на GitHab
*Фреймворк Bootstrap *на GitHab
Фреймворк может включать в себя различные элементы, такие как HTML и CSS компоненты, JavaScript плагины, графические ресурсы (иконки, изображения), анимации. Он может быть представлен в виде библиотеки кода или набора файлов и документации, которые помогают разработчикам быстро создавать и настраивать интерфейс.
Гайдлайны
Принципы дизайна
Включают основные правила, которые должны соблюдаться при создании интерфейса. Например, рекомендации по использованию анимаций и переходов в интерфейсе.
 Часть фирменных цветов Марквиз и их сочетаемость
Часть фирменных цветов Марквиз и их сочетаемость
Лучшие практики использования
Это рекомендации и советы по использованию компонентов и стилей из дизайн-системы. Например, для повышения доступности интерфейса рекомендуется использовать контрастные цвета для текста и фона.
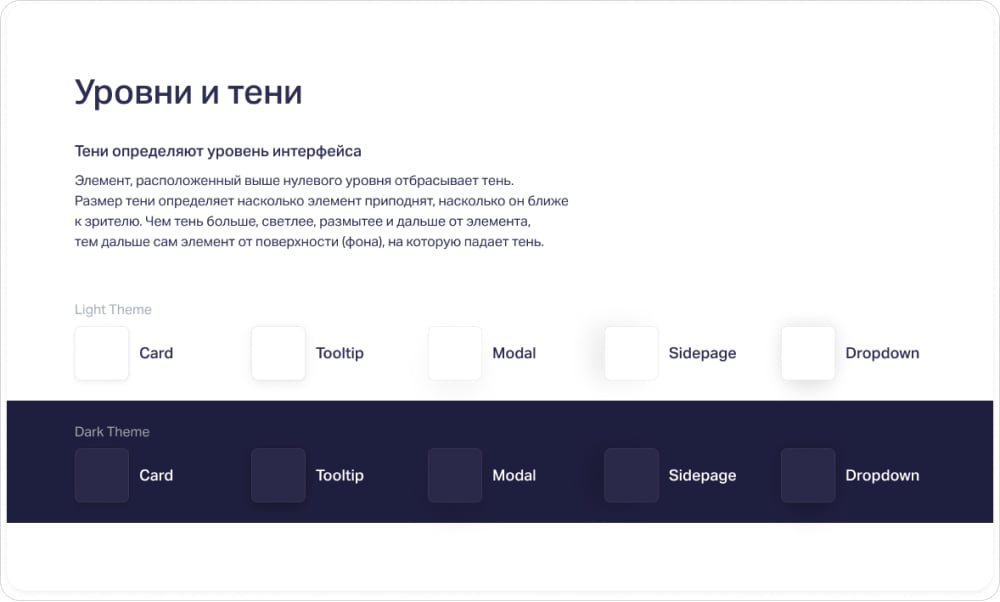
 Из гайдлайна Марквиз — принцип использования теней
Из гайдлайна Марквиз — принцип использования теней
Библиотека компонентов и паттернов
Включает элементы интерфейса, такие как кнопки, формы, навигационные меню и карточки. Также в библиотеке есть паттерны дизайна для форм, списков и таблиц, уведомлений и авторизации. Кроме того, включены стили и темы: цветовые палитры, типографика и иконки. Эти ресурсы хранятся в виде кодовых примеров и документации, доступных в репозитории или на специальном сайте для разработчиков и дизайнеров.
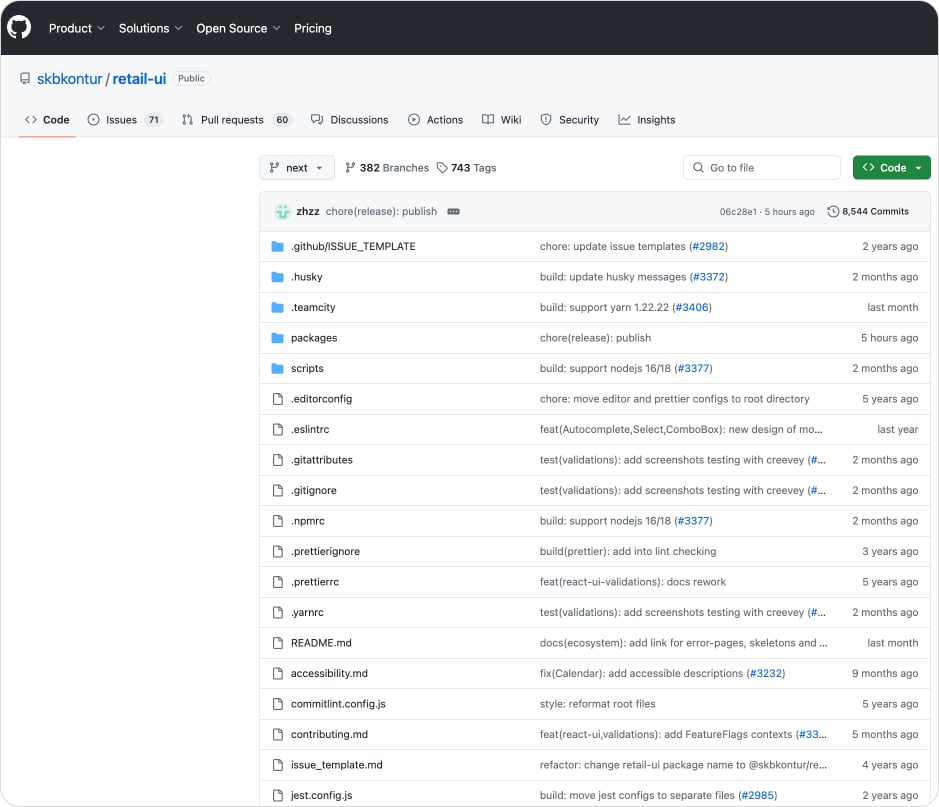
Так выглядит библиотеки контролов React UI для разработчиков в дизайн-системе Контура:

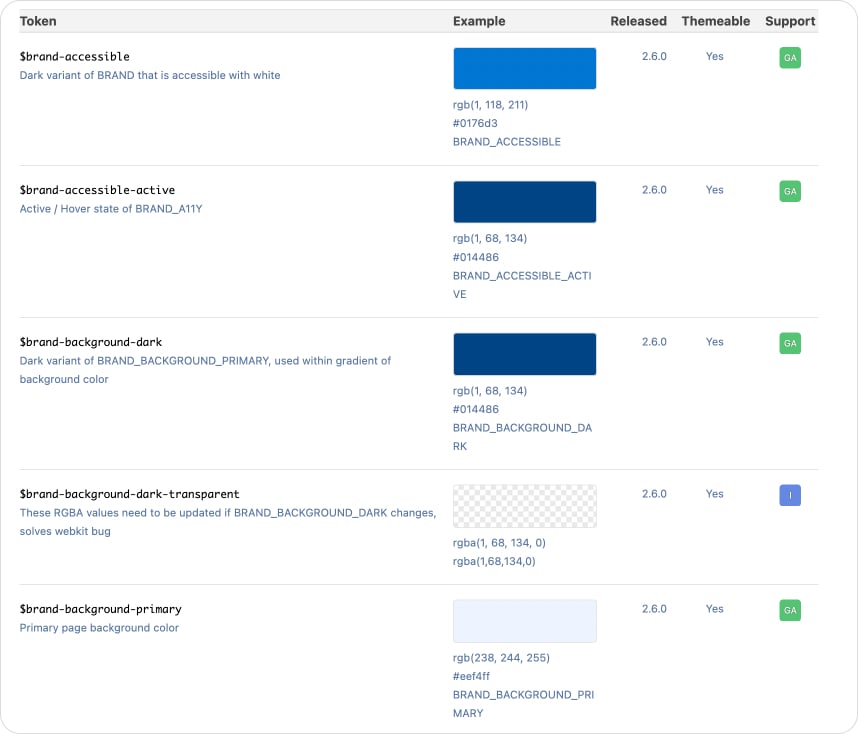
Дизайн-токены
Дизайн-токены в дизайн-системах включают набор переменных, которые определяют ключевые аспекты дизайна, такие как цвета, типографика, размеры и отступы. Эти переменные хранятся в различных файлах, обычно в форматах JSON, YAML, или SCSS.
Дизайн-токены компании Salesforce:

Процесс создания дизайн-системы
Дизайн-система — это продукт, и к её развитию нужно подходить также внимательно, как к развитию любого другого продукта.
Посмотрим, какие есть этапы разработки дизайн-систем.
Исследование
Исследование является ключевым этапом в создании дизайн-системы. Иногда всё начинается с конкретного человека. Например с дизайнера, который берёт на себя роль создателя дизайн-системы. Он собирает то, что уже есть, с какими компонентами чаще всего сталкиваются дизайнеры и разработчики, и постепенно собирает всё в единую задачу.
Отправная точка — исследовать и задавать вопросы:
- Спрашиваем у команды. Узнаём у дизайнеров и у разработчиков, какие у них проблемы и как мы можем им помочь. Иногда может оказаться, что дизайн-система сейчас не нужна. К примеру, можно обойтись гайдлайнами, брендбуком и UI-китом в Фигме, и на этом остановиться.
- Изучаем макеты. Проводим инвентаризацию и находим общие правила дизайна. Смотрим, какие элементы часто повторяются и как мы можем их улучшить. Пишем правила, как будем делать дизайн-систему и какие элементы нужно сделать в коде в первую очередь.
Работа над компонентами, документация и руководства
На этом этапе прописываем все составляющие дизайн-системы.
- Выводим общие принципы. Начинаем с описания общих принципов и целей нашей дизайн-системы. В этом разделе мы раскрываем основные концепции и философию.
- Описываем компоненты. Составляем подробное описание каждого компонента дизайна, включая его назначение, внешний вид, поведение и взаимодействие с другими компонентами. Также мы предоставляем примеры использования компонентов, чтобы все могли легко разобраться.
- Создаём структуру. Объясняем, как организована дизайн-система. Включаем файловую структуру, именование классов и переменных, а также иерархию компонентов.
- Проектируем компоненты со всеми состояниями под разные кейсы.
- Реализуем компоненты в коде. Предоставляем примеры кода для каждого компонента, чтобы легко внедрять их в проекты. Это включает в себя HTML, CSS и JavaScript код и т. д.
- Пишем руководства для разработчиков и дизайнеров. Объясняем, как правильно использовать компоненты и стили в проектах. Также даём информацию о стандартах и рекомендациях по разработке.
- Собираем ссылки и ресурсы. Делаем доступными для команды ссылки на дополнительные ресурсы, такие как дизайн-макеты, шрифты, иконки и другие инструменты, будут полезны при работе с нашей дизайн-системой.
Интеграция и адаптация
Посмотрим, как внедрить и адаптировать дизайн-систему к проектам и потребностям компании. Вот несколько аспектов этого этапа:
- Интегрируем в действующие проекты. Подключаем стили, компоненты и другие ресурсы дизайн-системы к существующему коду проектов.
- Адаптируем под конкретные потребности. Каждый проект имеет свои уникальные требования и особенности. Поэтому на этом этапе мы адаптируем дизайн-систему под конкретные потребности каждого проекта. Это может включать в себя модификацию компонентов, создание новых элементов или изменение стилей в соответствии с требованиями проекта.
- Проводим обучение. Показываем команде принципы работы с дизайн-системой.
Тестирование и обратная связь
Этот этап важен с точки зрения качества и эффективности системы. Вот основные шаги этого этапа:
- Тестируем функциональность. Проверяем все компоненты дизайн-системы, чтобы убедиться, что они работают корректно и выполняют свои функции. Это включает в себя проверку взаимодействия компонентов между собой и их соответствие установленным стандартам и требованиям.
- Проверяем на различных устройствах и платформах. Смотрим, чтобы дизайн-система работала корректно на различных устройствах и браузерах. Для этого мы проводим тестирование на компьютерах, планшетах, мобильных устройствах и в различных окружениях.
- Собираем обратную связь. Следим за реакцией пользователей и спрашиваем у команды о работе с дизайн-системой. Это может быть как письменная обратная связь, так и результаты опросов и интервью. Анализируем эту обратную связь, чтобы выявить недочёты в системе.
- Исправляем ошибки. На основе обратной связи мы вносим исправления и улучшения в дизайн-систему. Это может включать в себя исправление ошибок, улучшение функциональности компонентов, внесение изменений в стили.
- Регулярно обновляем и пополняем. Регулярно обновляем дизайн-систему на основе новой обратной связи и изменений в требованиях проектов, чтобы она оставалась актуальной и соответствовала потребностям пользователей.
Преимущества и недостатки своей дизайн-системы
Посмотрим, какие есть плюсы и минусы к тому, чтобы начать работать над своей дизайн-системой.
Преимущества
⭐️ Консистентность
Консистентность в контексте дизайна означает однородность и согласованность внешнего вида и поведения элементов интерфейса на всех страницах или экранах продукта. Это означает, что все элементы интерфейса (например, кнопки, поля ввода, заголовки) выглядят и ведут себя одинаково в разных частях продукта. Консистентность создаёт у пользователей ощущение целостности и предсказуемости, что делает использование продукта более удобным и понятным.
⭐️ Скорость прототипирования
Благодаря дизайн-системе, создать модели и макеты быстрее и проще. Мы можем использовать готовые блоки дизайна, не тратя время на то, чтобы создавать их с нуля.
⭐️ Улучшение UX и UI
Использование дизайн-системы делает интерфейс более проработанным и удобным для пользователей. Они легче понимают, как работает приложение, и получают больше приятных впечатлений от его использования.
⭐️ Автоматизация и итеративность
Дизайн-система помогает автоматизировать процессы разработки и обновления продукта. Мы можем быстро исправлять ошибки и делать улучшения и не затрачивать много времени и ресурсов. Это позволяет быстро реагировать на потребности пользователей и делать продукт лучше с каждым обновлением.
⭐️ Независимость проектов от состава команды
Преимущество дизайн-системы заключается в том, что она делает проекты независимыми от состава команды. Набор стандартов, компонентов и руководств обеспечивают единый стиль и поведение элементов интерфейса. Это позволяет новым участникам команды быстро включиться в процесс и начать работу над проектом. Благодаря дизайн-системе, продукт остаётся стабильным независимо от того, кто над ним работает.
Недостатки
🤔 Ограничение внедрения новых идей
Использование строгих стандартов дизайн-системы может иногда ограничить возможности дизайнеров для экспериментов и инноваций.
🤔 Сложность обучения
Внедрение новой дизайн-системы требует времени и усилий на обучение сотрудников, особенно если они привыкли к другим инструментам и подходам.
🤔 Необходимость постоянного обновления
Поддержание актуальности дизайн-системы требует постоянного обновления и адаптации к изменяющимся требованиям и тенденциям в дизайне.
🤔 Риск непринятия
Некоторые члены команды могут не принять новую дизайн-систему из-за сопротивления изменениям или недостаточной уверенности в её эффективности.
🤔 Ограничения гибкости
Дизайн-система может быть слишком жёсткой и не гибкой к специфическим потребностям проектов, что может затруднить создание уникальных решений.
🤔 Долгий процесс разработки
В больших компаниях дизайн-системы придумывают десятилетиями. А после внедрения допиливают обновления. Процесс требует вложений постоянно.
Кейс-стади и примеры успешных дизайн-систем
Мы в Марквиз решили улучшить наши продукты и ускорить их разработку. В начале 2023 года мы приняли решение создать свою дизайн-систему. Вот какие этапы работы мы уже прошли:
Шаг 1: Собрали и систематизировали информацию
Мы провели аудит всех наших компонентов и систематизировали данные. Это помогло понять, что у нас есть, и что нужно сделать.
Шаг 2: Разработали основные элементы дизайна
На основе собранной информации мы разработали цвета, шрифты, сетки и стили компонентов. Это помогло нам создать единый визуальный стиль для всех наших продуктов.
Шаг 3: Создали компоненты и атомы
Собрали компоненты, начиная с базовых атомов. Каждый компонент был тщательно разработан с точки зрения дизайна и функциональности.
Шаг 4: Внедрили дизайн-систему и протестировали
Разработанные компоненты были интегрированы в наши продукты, а затем протестированы, чтобы убедиться, что они работают правильно и соответствуют нашему визуальному стилю.
Шаг 5: Организовали управление
Мы организовали систему управления и поддержки нашей дизайн-системы.
Что в результате?
Создание и внедрение дизайн-системы Марквиз привело к значительному ускорению процесса разработки, улучшению визуального стиля наших продуктов и повышению эффективности нашей команды. Теперь новые фичи и обновления внедряются быстрее.
Интерфейс конструктора Марквиз, раздел установки квиза
💡 Мы подробно рассказываем и показываем, как в Марквиз появилась дизайн-система, в отдельной статье «Когда пришло время внедрять дизайн-систему»
Примеры известных дизайн-систем
Дизайн-системы с открытым исходным кодом, которые оказали значительное влияние на мир веб-дизайна:
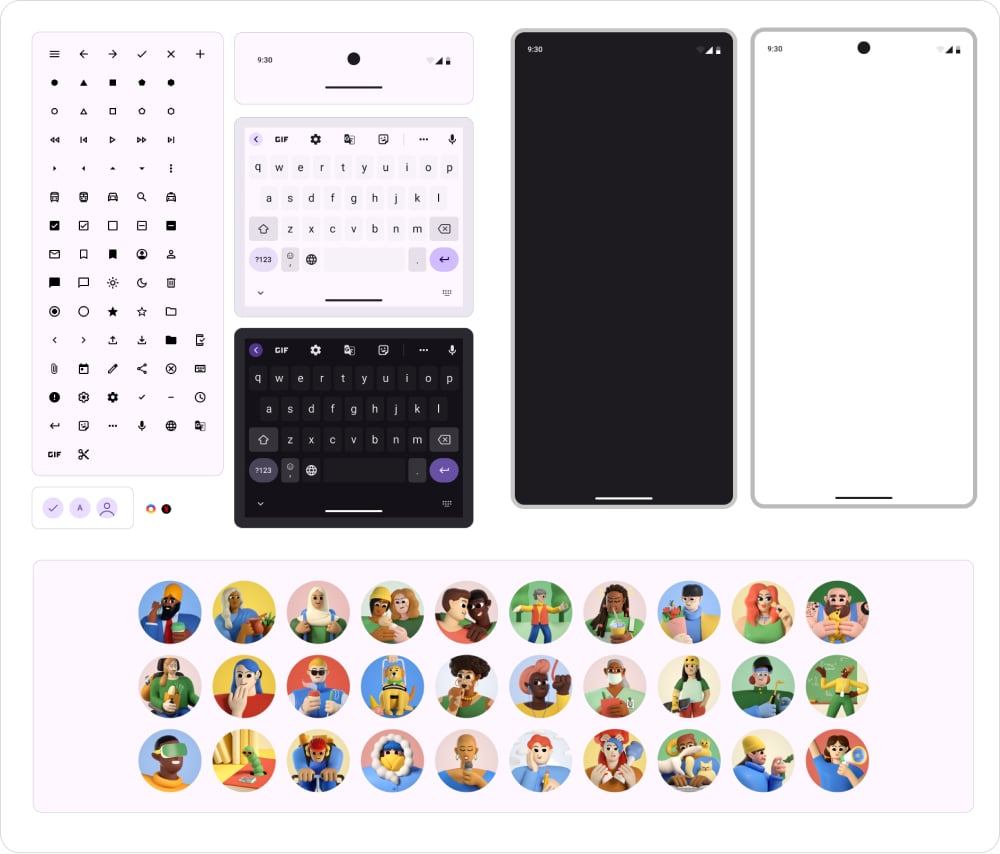
1. Material Design. Разработанная Google, Material Design стала широко используемой дизайн-системой, которая предлагает чёткие принципы дизайна и набор компонентов для создания современных мобильных приложений.

 Компоненты дизайн-системы Material Design
Компоненты дизайн-системы Material Design
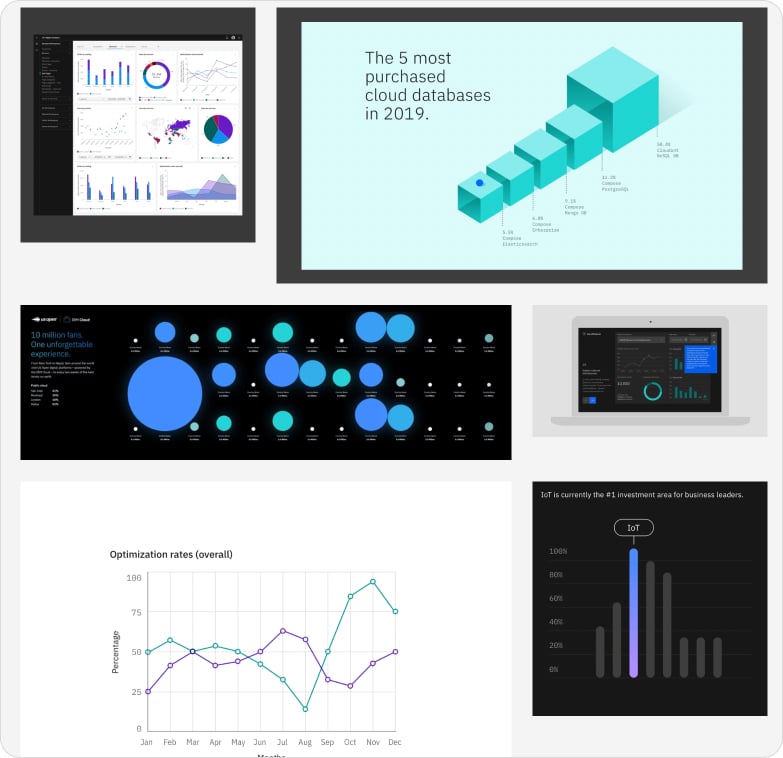
2. IBM Design Language. IBM создала свою дизайн-систему, которая объединяет дизайн-принципы и компоненты для создания согласованных и удобных в использовании продуктов.
 Стандарт визуализации данных в дизайн-системе IBM
Стандарт визуализации данных в дизайн-системе IBM
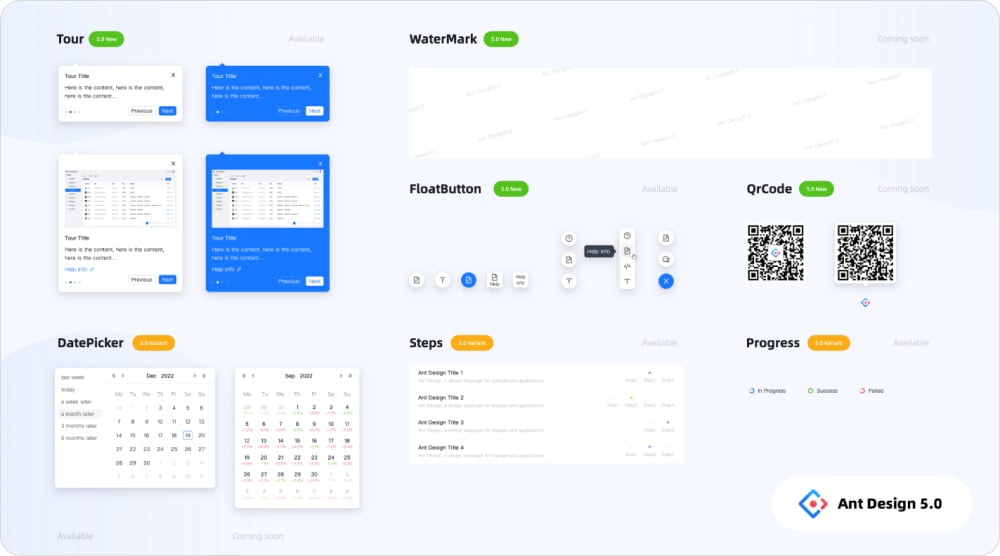
3. Ant Design. Это дизайн-система, разработанная Ant Financial (часть Alibaba Group), которая предоставляет набор компонентов и руководств для создания современных веб-интерфейсов.
 Фрагмент последней версии дизайн-системы Ant Design с развитием в трёх направлениях: «больше внимания», «отвлечение» и «расслабление»
Фрагмент последней версии дизайн-системы Ant Design с развитием в трёх направлениях: «больше внимания», «отвлечение» и «расслабление»
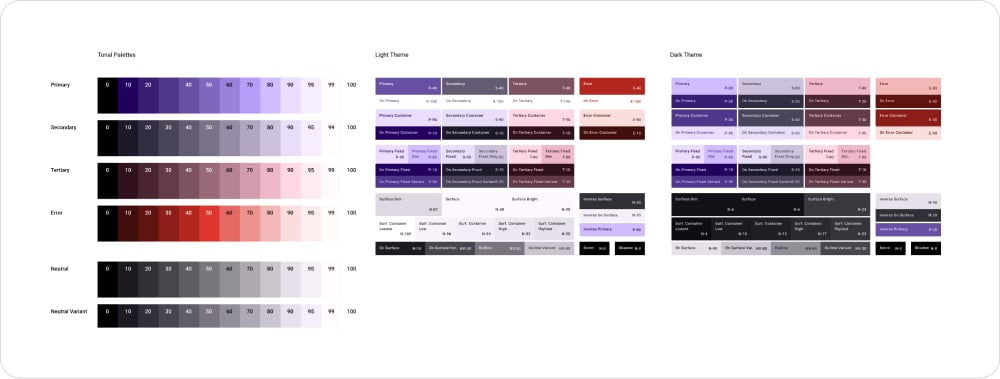
4. Apple Human Interface Guidelines. Помогает разработчикам создавать приложения для устройств Apple, таких как iPhone, iPad, Mac и Apple Watch. Включает дизайн, взаимодействие, анимацию, цветовую палитру и типографику. HIG обеспечивает согласованность в дизайне приложений, помогает создавать интуитивно понятные и лёгкие в использовании интерфейсы для пользователей Apple, а также обеспечивает соответствие стандартам и требованиям Apple.
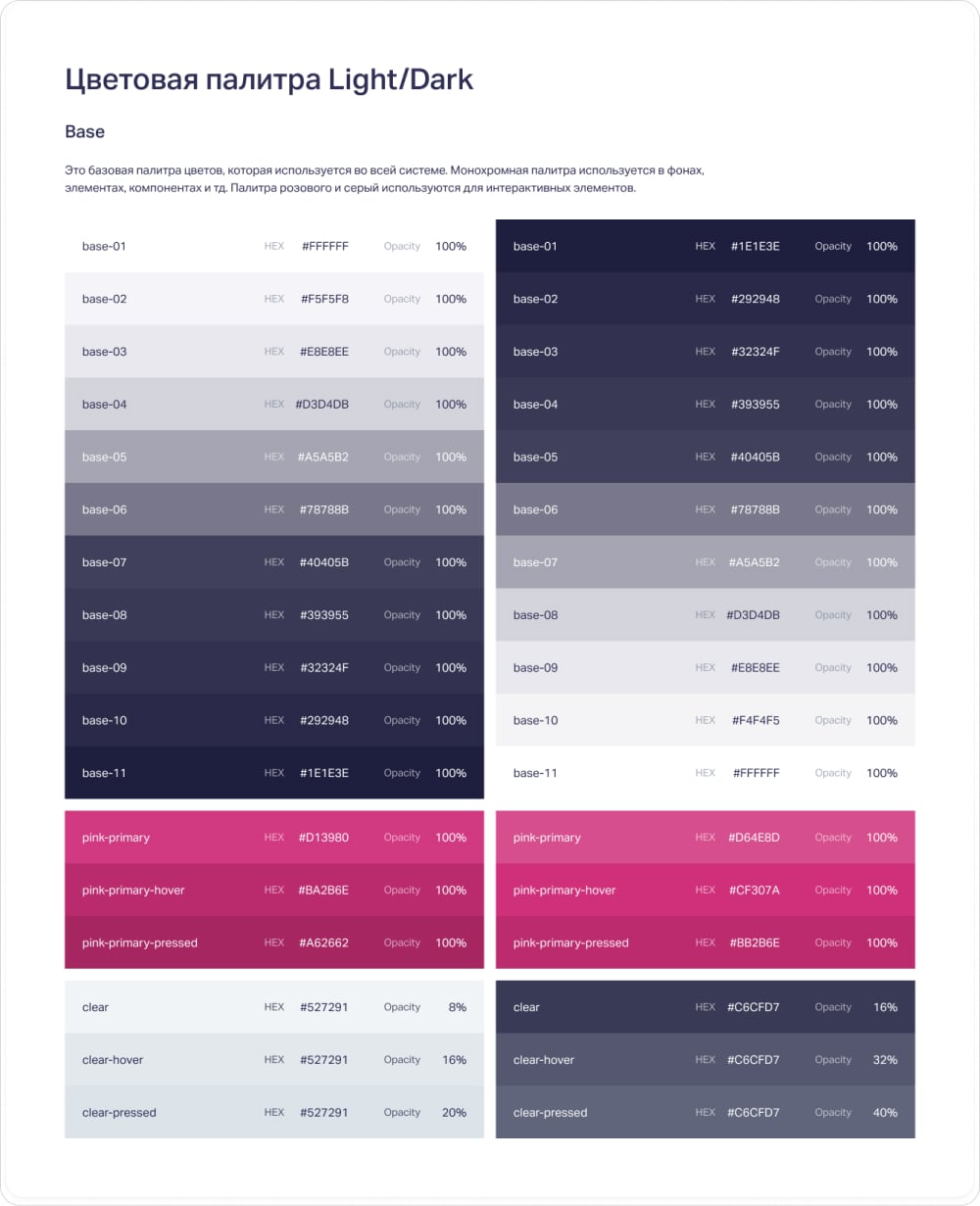
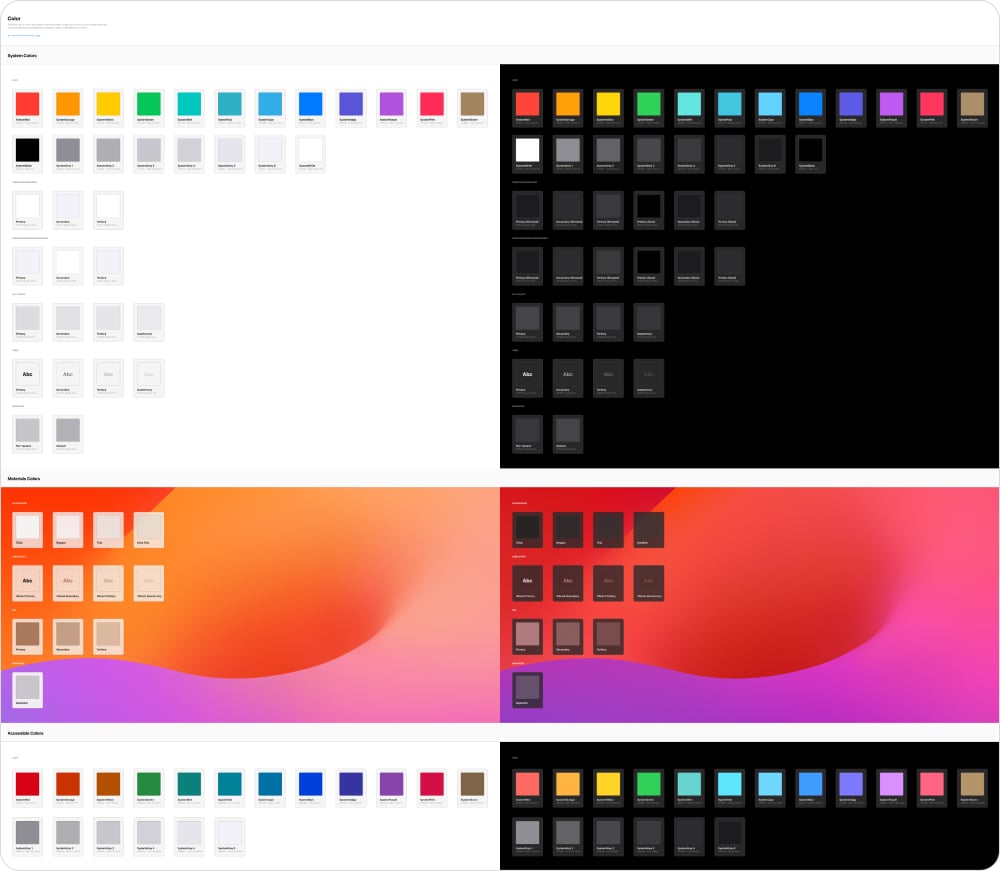
 Тёмная и светлая темы в Apple Human Interface Guidelines
Тёмная и светлая темы в Apple Human Interface Guidelines
Какие есть готовые дизайн-системы
Компании могут использовать дизайн-системы с открытым исходным кодом:
- Material-UI. Дизайн-система на основе Material Design от Google для React.
- Ant Design. Дизайн-система, разработанная Ant Financial (часть Alibaba Group), предоставляющая набор компонентов для React, Angular и Vue.
- Bootstrap. Одна из самых популярных дизайн-систем, предлагающая набор компонентов и стилей для быстрой разработки адаптивных веб-приложений.
- Foundation. Ещё одна известная дизайн-система, которая предоставляет набор готовых компонентов и инструментов для создания веб-приложений.
Ещё больше опен-сорс дизайн-систем вот тут: https://open-ui.org/design-systems
З а ключение. Будущее дизайн-систем
Дизайн-системы играют всё более важную роль в мире веб-дизайна и разработки. В будущем они будут продолжать эволюционировать и адаптироваться под изменяющиеся требования. С развитием технологий искусственного интеллекта и машинного обучения дизайн-системы будут интегрировать возможности для автоматизации процессов разработки и улучшения пользовательского опыта.
Марквиз — это онлайн-конструктор маркетинговых квизов, которые может собрать каждый. Мы стремимся к постоянному улучшению наших продуктов для наших пользователей. Предлагаем удобный и интуитивно понятный дизайн, а также широкий набор функций, чтобы сделать опыт использования нашего конструктора максимально приятным и продуктивным.
Посмотреть и попробовать все возможности и компоненты Марквиз можно в личном кабинете






















 //
//  //
// 








