Юзабилити-тестирование (от английского usability — «удобство использования», usabilty testing — «проверка удобства использования») — это проверка сайта, программы или приложения на то, насколько просто пользователю с ним взаимодействовать. ЮТ позволяет выявить недостатки в интерфейсе и получить комментарии со стороны целевой аудитории в процессе тестирования.
Юзабилити-тестирование ещё называют UX-тестированием (от англ. User Experience — «пользовательский опыт»), то есть предметом исследования являются пользователи и их путь к целевому действию.
💡 Как придумать эффективный призыв к целевому действию, рассказываем в статье
Почти всегда UX проводят вместе с UI-тестированием (от англ. User Interface — «пользовательский интерфейс»), тестирование ui — это часть, где измеряют привлекательность и понятность дизайна.

ВкусВилл предлагает оценить функционал приложения через своего ТГ-бота
Проверка того, как выглядит интерфейс сайта, продукта и как он работает — это тестирование UI/UX. Одно без другого сложно представить.
Интерфейс может задавать свои правила взаимодействия с пользователем, но если человеку неудобно, то это снижает эффективность страницы или приложения. И появляется риск для бизнеса. Поэтому большинство крупных брендов проводят юзабилити-тестирования до того, как создавать и внедрять что-то новое.
Почему важно проводить юзабилити-тестирование
UX/UI-тестирование позволяет создавать удобные и красивые интерфейсы. Тестирование usability направлено на то, чтобы улучшить различные аспекты взаимодействия пользователя с продуктом, такие как:
⭐️ Пользователю будет легко достигать свою цель и изучать информацию
⭐️ Пользователь будет меньше сталкиваться с ошибками
⭐️ Пользователь будет чувствовать удовлетворение
⬇️ ⬇️ ⬇️
❤️ Пользователь захочет вернуться и снова взаимодействовать
Зачем нужно тестировать
Даже если проектировать интерфейс по всем правилам и принципам, то всё равно у людей могут возникнуть затруднения при пользовании сайтом, приложением или сервисом. Так как для каждого продукта и каждой аудитории существуют разные сценарии, по которым идёт пользователь. Поэтому на все интерфейсные ситуации нет готовых шаблонов.
Люди сталкиваются с ошибками, не понимают, как пользоваться, что делать или не замечают важного. И даже востребованный продукт теряет свою привлекательность из-за непродуманного интерфейса сайта или приложения.
Привычки и мышление сложно изменить, поэтому обязательно нужно устранить любые препятствия, с которыми может столкнуться или сталкивается человек. А узнать об этом можно именно на интервью, во время которого будет проводиться тестирование юзабилити. Что это как не самый лучший способ усилить продукт.
Проработать навигацию и структуру
Юзабилити-тестирование помогает найти сложности в поиске необходимых разделов или страниц, а также подсказывает идеи, как лучше структурировать эти элементы.
.jpg)
ВкусВилл проводит ЮТ-исследование новой фичи
На интервью в процессе выполнения задания ресерчер, специалист по исследованиями, или ux-дизайнер компании наблюдает, как реальный пользователь понимает интерфейс, на что направлено его внимание, и фиксирует все ограничения и затруднения на пользовательском пути. Разработать новое — это долгий и затратный путь, если дать пользователю пробник в виде ЮТ-макета, то можно заранее увидеть все недочёты интерфейса и повысить качество конечного продукта.
Улучшить визуальное оформление
Usability тестирование поможет обнаружить плохо читаемый текст, путаницу в цветах, или перегруженный интерфейс.
.jpg)
Сеть магазинов «Магнит» предлагает протестировать интерфейс будущего счётчика расходов и бонусов
Юзабилити тестирование — это совет, который можно получить только от пользователя продукта. Как человек справляется с системой, насколько ему легко решать свои задачи с помощью сайта или приложения.
Проверить функциональность
Если функциональные элементы продукта не работают так, как ожидают пользователи, они могут запутаться при выполнении целевого действия. Например, когда кнопка «Оформить заказ» неактивна или её функция не ясна. Или весь сценарий покупки отличается от привычного пользователю и из-за этого конверсия в покупку низкая.
Увеличить скорость и производительность
Тестирование может показать проблемы с загрузкой страниц или выполнением операций. Страница должна быть проверена на доступность с разных устройств и браузеров. Это один из важных аспектов для индексирования сайта в целом, как быстро пользователь может найти ответ на свой запрос. Поэтому при тестировании удобства использования на этот фактор тоже нужно обращать внимание.
Проверить на мобильную совместимость
Позволяет обнаружить трудности при доступе к продукту с мобильных телефонов или планшетов. То есть мобильный интерфейс не проводник, а препятствие. Например, вариант, когда на десктопе всё в порядке, а в мобильной версии пользователи сталкиваются с баннером, который закрывает кнопку регистрации.
Выяснить уровень понимания контента
Неясные или запутанные алгоритмы действий приведут к тому, что пользователи не смогут понять, как выполнить целевое действие.
💡 Юзабилити-тестирования помогают построить более гладкий путь пользователя. Вот статья про Customer Journey Map
При тестировании мы видим живую реакцию пользователя и быстро определяем слабые места в продукте. Устранение проблем, в свою очередь, позволяет сделать интуитивно-понятный продукт, простой и удобный в использовании.
В чём помогают исследования:
✅ найти проблемы интерфейса;
✅ подсветить и описать потребности пользователей;
✅ правильно сформулировать бизнес-требования;
✅ проверить эргономику решения.
Интерфейс должен проходить проверку «взглядом новичка». При создании продукта взгляд экспертов замыливается, фокус смещается, потому что уже есть контекст знаний. Новичок видит наиболее объективно все проблемы и трудности работы с материалом интерфейса.
Важно, чтобы мнения и наблюдения новичков не просто брались за основу, а были систематизированы и только общие точки пересечения внедрены. Если непонятно для одного из 9, а остальным всё ясно как день, то приоритет что-то менять резко снижается.
Основные этапы юзабилити-тестирования
1. Определить цели
Причины тестирования могут быть разные и касаться разных направлений, например:
— пользователи часто пишут в поддержку и ругаются, что не могут ввести данные карты и оплатить покупку;
— на каком-то этапе воронки продаж видим, что пользователи начинают отваливаться;
— хотим сделать редизайн страницы или просто добавить новую кнопку.
Для начала нужно определить метрики, которые хотим улучшить. Определяем, какие аспекты продукта или интерфейса требуют оценки.
2. Определить план тестирования и выбор инструментов
Разрабатываем план тестирования с подробным описанием процесса, критериями оценки успешности и конкретными задачами, которые будут выполняться участниками. Это называется сценарий.
Шаг 1. Тестирования могут быть количественными или качественными, модерированное или немодерированное.
Количественные исследования используют готовые ответы, из которых нужно выбрать. Здесь важно набрать статистическую массу, чтобы подтвердить выдвинутую гипотезу. К этому методу относятся А/В тесты.
Качественные исследования используют текстовые форматы ответов пользователей в ходе интервью. Это глубокое исследование, для которого понадобится расшифровка видеозаписи после интервью. В квизе — это формат вопроса «Свой ответ».
.jpg)
Пользователь печатает свой ответ в свободном поле
Модерированные, или модерируемые, исследования ведутся ресерчером. Модератор отвечает на вопросы по ходу интервью и сопровождает пользователя по заданию. Важно, что модератор не подсказывает и не даёт советы. Он направляет по сценарию и следит за тем, как выполняются задания.
Немодерированные, или немодерируемые, исследования — это когда пользователь один на один с заданием. Квизы можно отнести к немодерируемым исследованиям.
Шаг 2. Определяем ресурсы и инструменты для проведения тестирования.
Это может быть:
✅ выбор программного обеспечения для теста, видеозаписи сеансов пользователей;
✅ айтрекинг (от англ. eye tracking — «отслеживание глаз», — технология отслеживания взгляда пользователя);
✅ инструменты веб-аналитики;
✅ тестирование онлайн или офлайн.
В итоге обычно для повторных интервью список методов и инструментов уже определён и исследования проходят по одинаковому сценарию, подготовка юзабилити-тестирования занимает меньше времени.
4. Выбрать респондентов
Критически важным этапом является выбор подходящих участников для тестирования. Респонденты должны быть представителями целевой аудитории продукта. Их профиль и характеристики должны соответствовать тем пользователям, для которых разрабатывается продукт. Сортировка участников поможет получить релевантные и ценные данные.

Поп-ап в панели Марквиз с предложением поучаствовать в тестировании Marquiz Pages
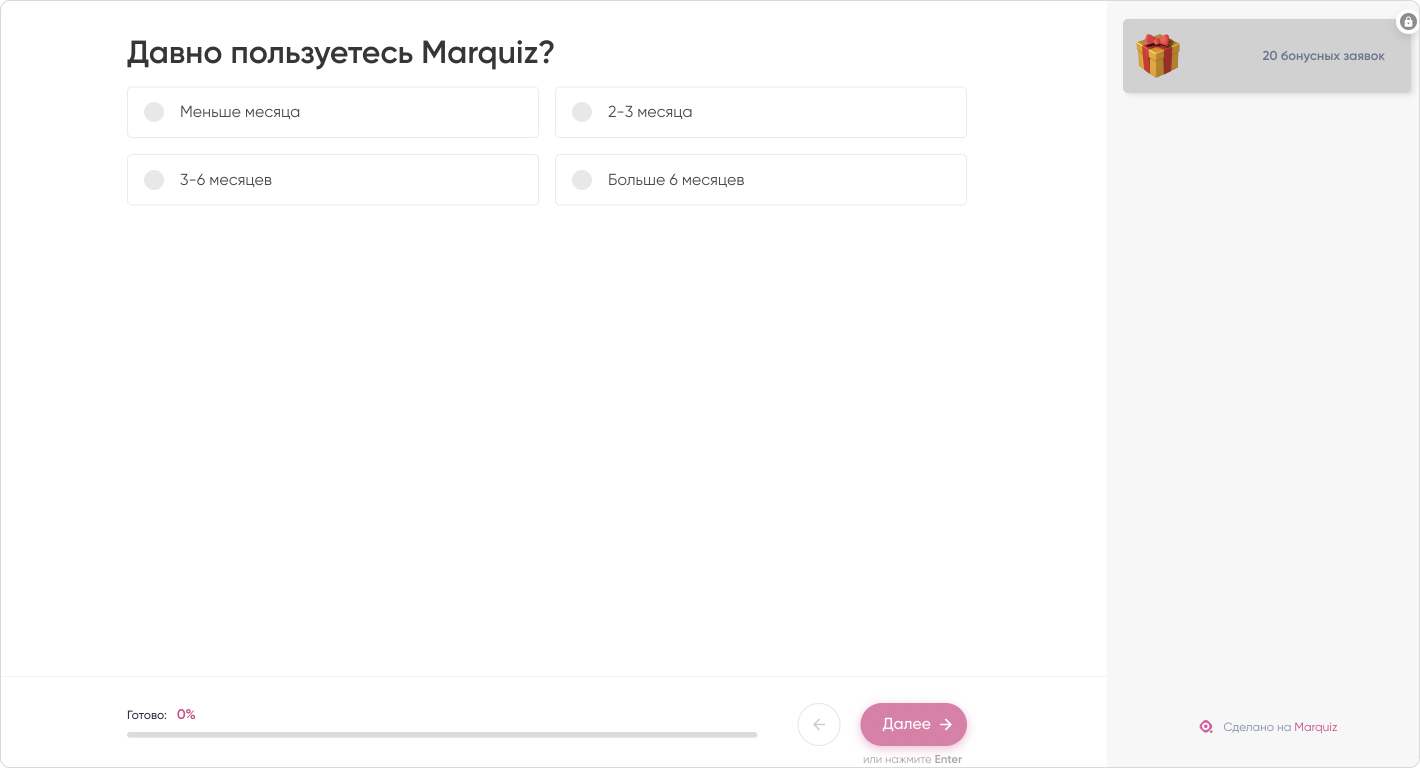
Чтобы проводить тестирования именно с теми, кто пользуется сервисом, на этапе подбора поможет анкетирование. В квизе есть ветвление в зависимости от ответов, и можно сразу отсечь нерелевантных респондентов.

Можно использовать квиз как скрининговую анкету
Чтобы мотивировать респондентов на участие в юзабилити тестировании можно давать приятный бонус.
И перед тем, как проводить исследование, идеально было бы протестировать тестирование, то есть обкатать задание и вопросы на одном-двух респондентах. Всё ли понятно в формулировках, понимают ли люди, что от них хочет ресерчер и компания. Возможно, что задание придётся скорректировать. Это простой приём, но колоссальная помощь с экономией времени.
И ещё лайфхак: вот ресерчер договорился о юзабилити-тестировании с 20 людьми, составил календарь интервью — всё чин чином. Всегда лучше ориентироваться на то, что к моменту проведения половина людей может по разным причинам не прийти на созвон, поэтому количество респондентов в наборе должно быть с запасом.
5. Провести тестирование и проанализировать результаты
На этом этапе проводим тестирование. Респонденты выполняют задачи, взаимодействуют с продуктом, а все процессы записываются и анализируются.
☝ Читайте про методику, которая помогает изучить продукт с точки зрения востребованности у пользователя, в статье Что такое CustDev и как провести исследование
Если это были качественные интервью, то ресерчер параллельно в карточке исследования может записывать промежуточные инсайты. Они могут пригодиться не только в текущем проекте, но и в последующей работе над продуктом или другой фичей.
6. Внедрить изменения после юзабилити-тестирования
Исходя из результатов тестирования, разработчики и дизайнеры вносят необходимые изменения в продукт с целью улучшения его юзабилити. Например, это может быть пересмотр дизайна интерфейса, оптимизация меню, улучшение производительности. Внедрение изменений должно быть целенаправленным и ориентированным на улучшение опыта пользователей.
Когда изменения внесены, но ещё не опубликованы, могут понадобиться дополнительные ЮТ-тестирования. Некоторым достаточно провести коридорные исследования (спросить у коллег), но для существенных изменений и релевантных выводов придётся снова набирать респондентов или заранее договариваться с теми же людьми на повторное интервью. Если сценарий и задания пользователи проходят уже с лёгкостью, то задача улучшения пользовательского опыта достигнута.
💡 На тему усилий, которые прилагают пользователи, статья про метрику CES, которая помогает эти усилия измерить — «Что такое индекс клиентских усилий»
Какое оборудование необходимо для проведения юзабилити-тестирования
UX-тесты не должны быть дорогими. Важно быстро провести нескольких итераций тестирования, чтобы выявить критические ошибки и отработать их.
Вот базовое оборудование, которое может потребоваться для проведения юзабилити-тестирования:
✓ компьютер, планшет, смартфон для респондентов
✓ камера для записи действий респондентов и их выражений лица
✓ микрофон
✓ eye-tracking оборудование
✓ оборудование для записи экрана
✓ аудиозаписывающее оборудование
✓ оборудование для записи данных и аналитики
✓ компьютер или сервер для хранения и анализа данных, а также программное обеспечение для обработки и визуализации результатов юзабилити-тестирования
✓ программное обеспечение для проведения тестирования
✓ помещение для проведения теста, если тест будет проводиться не в онлайне
Инструменты
Обычно юзабилити-тестирование оформляют в Фигме.

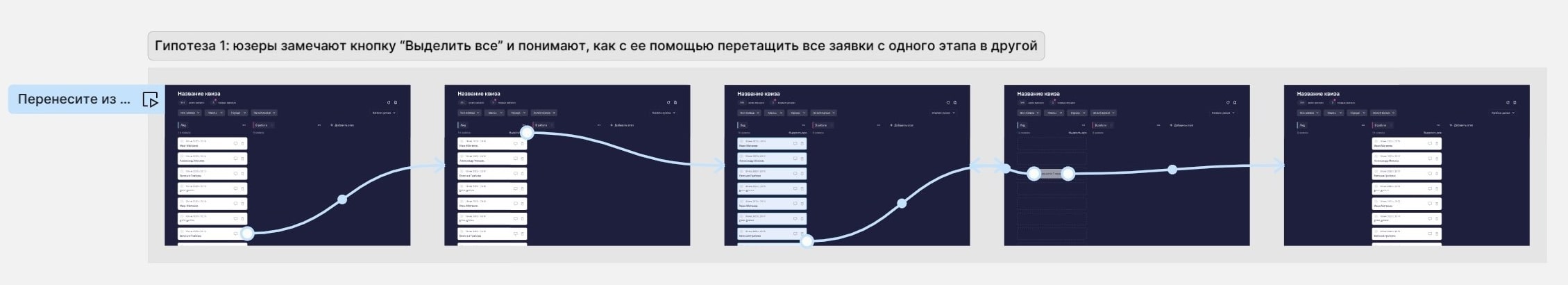
Фрагмент UT при разработке новой фичи конструктора Марквиз
Так шаг за шагом будет наглядно виден весь сценарий пользователя.
Есть специальные программы для онлайн юзабилити-тестирования и дальнейшей аналитики результатов.
Собрали всё в одну таблицу:
Чек-лист тестирования UX
Юзабилити-тестирование нужно проводить до передачи продукта в разработку, лучшее время — после завершения работы над дизайном.
Итак, чек-лист юзабилити тестов может быть примерно такой:
🆗 Определяем проблемы
К примеру, у нас отваливаются клиенты на каком-то этапе воронки продаж. Проблема должна быть существенной, например, ситуация часто повторяется, сильно влияет на бизнес-показатели.
🆗 Формируем гипотезу
Для решения проблемы формулируем гипотезу. Например, «У нас отваливаются клиенты на этапе заполнения формы обратной связи. Если сделать форму более понятной, клиенты перестанут отваливаться».
🆗 Определяем цели и задачи исследования.
Например, нам нужно выяснить, как пользователи оценивают функционал продукта, и определить основные проблемы с восприятием. Для этого проверяем несколько экранов интерфейса.
🆗 Определяем метрики, какие будем замерять.
В нашем случае, это количество отказов на этапе заполнения формы обратной связи.
🆗 Определяем методы сбора данных.
Это может быть:
— наблюдение за пользователем, метод «мысли вслух», когда пользователь проговаривает свои действия и комментирует всё вслух;
— исследование с активным взаимодействием пользователя и модератора, или ретроспектива, когда сначала пользователь всё делает самостоятельно, а затем модератор разбирает ситуацию с пользователем и получает от него комментарии.
🆗 Определяем состав группы тестирования.
Пожалуй, лучший состав интервьюеров — дизайнер + исследователь, или дизайнеры уровня middle и выше. Так тестирование будет проходить гораздо быстрее и эффективнее.
🆗 Определяем участников тестирования.
Пишем профили пользователей, подходящих для рекрутинга. Тут важно прописать не только социально-демографические характеристики целевой аудитории, но и потребности, которые пользователь может закрыть с помощью нашего продукта.
Например, наши респонденты — мужчины и женщины от 25 до 50 лет, с доходом выше среднего, хотят сделать заявку быстро.
🆗 Формируем вопросы для респондентов, это может быть сценарий с одним или несколькими заданиями.
Вопросы должны быть однозначными, понятными клиенту, и чтобы проверяли нашу гипотезу.
Например входные вопросы могут быть такие:
— Расскажите, как вас зовут, сколько вам лет, как обычно делаете покупки в интернете? Как часто?
И вопросы в ходе исследования:
— Что видите перед собой? О чём сейчас думаете? Что чувствуете? Что тут можно сделать? Что хотите сделать?
🆗 Составляем план проведения теста.
Ставим дату исследования, место проведения исследования: лаборатория, переговорные, онлайн. Прописываем предмет исследования, цели, группы тестирования и профили респондентов.
🆗 Проводим тест, фиксируем результаты процесса.
🆗 Оцениваем результаты, как люди справлялись с заданиями, ищем общие паттерны и формируем решение.
Юзабилити-тесты играют важную роль в разработке квизов, поскольку позволяют Марквиз создавать максимально удобные и интуитивно понятные опросы.
Мы постоянно проводим этот вид тестирования, чтобы убедиться, что конструктор квизов Марквиз удобен и понятен для пользователей.
💡 Предлагаем скачать наш шаблон ЮТ, на примере тестирования пользователей, когда мы внедряли калькулятор в квизе, это была основательная работа, зато теперь — одна из самых популярных и любимых фич. Шаблон в Notion, можете скопировать его себе, даже если нет аккаунта в программе
Как квизы помогают улучшать UX
Квиз может стать хорошим помощником в проведении юзабилити-тестирования, и справиться с рядом исследовательских задач, например:
✅ как скрининговая анкета;
✅ как тест на понятность и актуальность интерфейса, если добавить скриншотами фрагменты и попросить их охарактеризовать;
✅ как исследование собственной аудитории для улучшения сайта или продукта.
Попробуйте собрать квиз в панели Марквиз и посмотрите, как он работает.








%20(1).jpg)
%20(1).jpg)
.jpg)













